Élément de bloc HTML
Tout d'abord, nous devons savoir que les éléments HTML sont définis comme des éléments de niveau bloc ou des éléments en ligne. Alors, qu'est-ce qu'un élément de niveau bloc et qu'est-ce qu'un élément en ligne :
Caractéristiques de l'élément de niveau bloc (block) : Il occupe toujours une ligne exclusive, ce qui signifie qu'il commence sur une nouvelle ligne, et les éléments suivants doivent commencer également sur une nouvelle ligne ; la largeur, la hauteur, le remplissage et la marge peuvent tous être contrôlés tout comme l'étiquette <
Caractéristiques des éléments en ligne (inline) : sur la même ligne que les éléments en ligne adjacents ; largeur (largeur), hauteur (hauteur), haut/bas du remplissage (padding-top/padding-bottom ) et haut/ le bas (marge supérieure/marge inférieure) de la marge extérieure ne peut pas être modifié, ce qui correspond à la taille du texte ou des images à l'intérieur de la zone < ; étiqueter.
Ici, nous introduisons d'abord deux balises, la balise < div>
<div> est utilisé pour définir des divisions ou des sections (division/section) dans le document et n'a pas de signification spécifique. C'est un conteneur qui peut être utilisé pour combiner d'autres éléments HTML. L'élément
<div> n'a pas de signification spécifique. De plus, puisqu'il s'agit d'un élément de niveau bloc, le navigateur affichera des sauts de ligne avant et après celui-ci.
S'il est utilisé avec CSS, l'élément <div> peut être utilisé pour définir des attributs de style sur de gros blocs de contenu. Une autre utilisation courante de l'élément
<div> Il remplace l'ancienne méthode d'utilisation des tableaux pour définir les mises en page. L'utilisation de l'élément <table> pour la mise en page du document n'est pas une utilisation correcte des tableaux. L'élément <table> est utilisé pour afficher des données tabulaires.
<span> est utilisé pour combiner des éléments en ligne dans le document et n'a aucune signification spécifique. Lorsqu'il est utilisé avec CSS, l'élément <span>
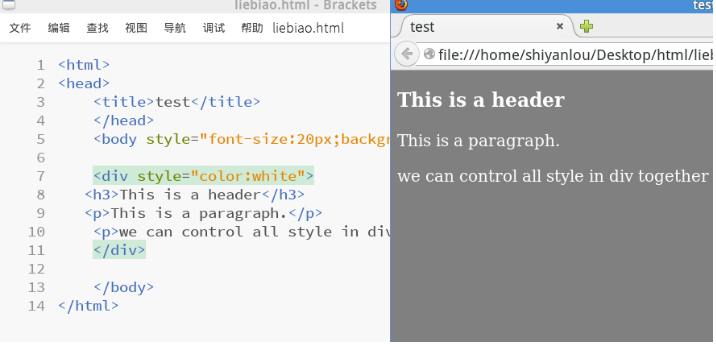
Jetons un coup d'œil à l'utilisation de la balise <div>