Syntaxe de base du CSS
Règles de syntaxe de base
Les règles CSS se composent de deux parties principales : les sélecteurs et une ou plusieurs déclarations.
selector {
declaration1;
declaration2;
...
declarationN;
}Le sélecteur est généralement l'élément HTML dont vous devez changer le style. Chaque déclaration se compose d'une propriété et d'une valeur. Chaque attribut a une valeur. Les propriétés et les valeurs sont séparées par des deux-points.
selector {property: valuePar exemple :
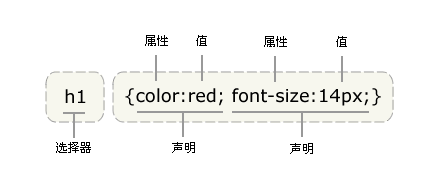
h1{
color:red;
font-size:14px;
}S'il y a plus de 1 attributs, utilisez des points-virgules pour les séparer. Cette ligne de code définit la couleur du texte à l'intérieur de l'élément h1 comme rouge et définit la taille de la police sur 14 pixels.
Le schéma ci-dessous vous montre la structure du code ci-dessus :

Remarque : Si la valeur est supérieure à 1 mot, vous devez ajouter des guillemets, comme suit
p{font-family:"sans serif"}Exemple :
Faites un clic droit dans la zone d'édition pour créer deux fichiers, index.html et MyCss.css
Entrez les codes suivants pour les deux fichiers respectivement (les crochets prennent en charge la complétion du code) : index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引外部资源 MyCss.css--> <link rel="stylesheet" href="MyCss.css" type="text/css"> </head> <body> <h1> PHP中文网 </h1> </body> </html>
MyCss.css
h1{
color: red;font-size: 50px;
}h1 La couleur du texte à l'intérieur de l'élément est définie comme rouge et la taille de la police est définie sur 50 pixels.
Ctrl+s enregistrez les deux fichiers, cliquez sur index.html pour voir l'effet en cours :