Arrière-plan CSS

Nous décrirons les attributs du tableau un par un à travers les deux exemples suivants. Exemple 1 : Couleur d'arrière-plan
index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/*La couleur d'arrière-plan est définie sur rouge*/
body{
background-color: red;
}
p{
width: 150px;
padding: 10px;
background-color: #0014ff;
}Exemple 2 : Paramètres Image d'arrière-plan
Nous devons placer une image dans le dossier du projet. Dans notre exemple, nous plaçons une image nommée python.png. Cette image est utilisée comme référence lors de la définition de l'image d'arrière-plan avec CSS. L'image est la suivante :

index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <p>PHP中文网</p> </body> </html>
style.css
/ *Mettre le fichier python .png comme image d'arrière-plan*/
body{
background-image: url("python.png")
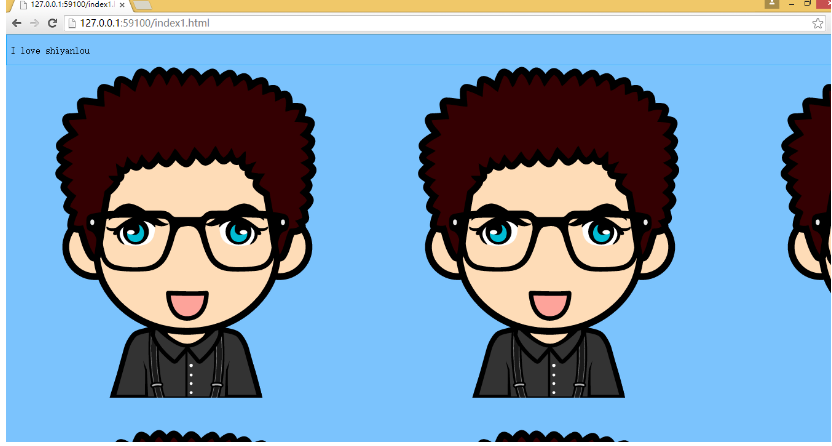
}Exécuter le résultat :

Vous pouvez voir l'affichage background Il y a de nombreuses images Python dans l'image. En effet, l'image d'arrière-plan est affichée de manière répétée par défaut. Nous pouvons définir l'attribut background-repeat pour définir si l'image est répétable. css.css Ajoutez le contenu suivant
body{
background-image: url("python.png");
background-repeat: no-repeat;
}no-repeat signifie qu'il ne peut pas être répété, répéter peut être répété, répéter-x signifie que l'axe des x est répété, répéter-y signifie que l'axe des y est répété
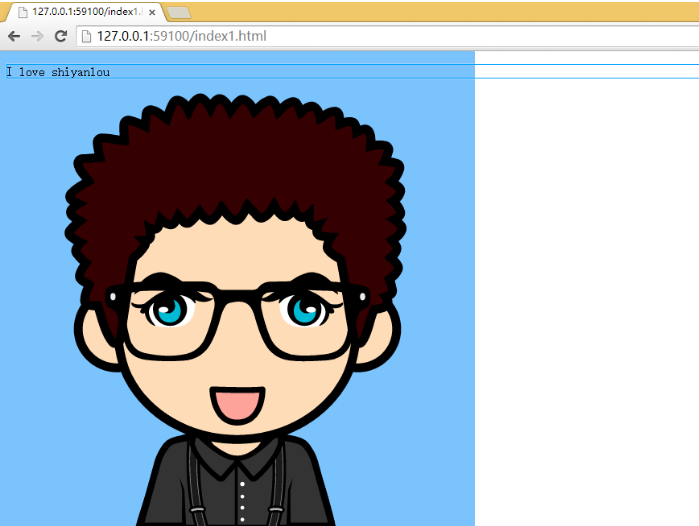
Résultats d'exécution :

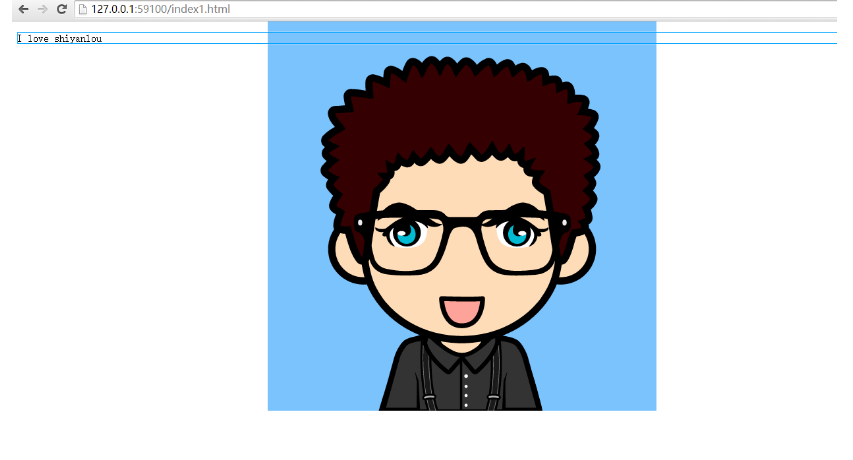
background-position est utilisé pour définir la position de départ de l'image. L'exemple suivant place une image d'arrière-plan à partir du milieu. top dans l'élément body :
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-position:center top;
/\*大家可以尝试去掉 top 来对比显示效果\*/
} 
Il existe de nombreuses façons de fournir une valeur pour la propriété background-position. Tout d’abord, vous pouvez utiliser quelques mots-clés : haut, bas, gauche, droite et centre. Généralement, ces mots-clés apparaîtront par paires, mais ce n'est pas toujours le cas. Vous pouvez également utiliser des valeurs de longueur comme 100px ou 5cm et enfin vous pouvez utiliser des valeurs de pourcentage. Différents types de valeurs ont un placement légèrement différent de l'image d'arrière-plan. Nous ne détaillerons pas ici les valeurs des attributs. Si vous avez besoin de les utiliser, vous pouvez les rechercher sur w3school.
Association d'arrière-plan Si la page Web est relativement longue, alors lorsque la page Web défile vers le bas, l'image d'arrière-plan défilera également avec elle. Lorsque la page Web défile au-delà de l’image, l’image disparaît. Nous pouvons empêcher ce défilement via l’attribut background-attachment. Grâce à cet attribut, vous pouvez déclarer que l'image est fixe par rapport à la zone visuelle, elle ne sera donc pas affectée par le défilement :
body{
background-image: url("python.png");
background-repeat: no-repeat;
background-attachment:fixed;
}Empêchez le défilement de l'image de fond, je crois que vous le voyez tous souvent, surtout des publicités ennuyeuses.
Positionnement en arrière-plan
Vous pouvez utiliser l'attribut background-position pour modifier la position de l'image en arrière-plan.
L'exemple suivant centre une image d'arrière-plan dans l'élément body :
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}Il existe de nombreuses façons de fournir une valeur pour la propriété background-position. Tout d’abord, vous pouvez utiliser quelques mots-clés : haut, bas, gauche, droite et centre. Généralement, ces mots-clés apparaîtront par paires, mais ce n'est pas toujours le cas. Vous pouvez également utiliser des valeurs de longueur comme 100px ou 5cm et enfin vous pouvez utiliser des valeurs de pourcentage. Différents types de valeurs ont un placement légèrement différent de l'image d'arrière-plan.
Mots clés
Les mots clés de placement d'images sont les plus faciles à comprendre et à faire ce que leur nom suggère. Par exemple, en haut à droite place l'image dans le coin supérieur droit de la zone de remplissage de l'élément.
Selon la spécification, les mots-clés de position peuvent apparaître dans n'importe quel ordre, à condition qu'il n'y ait pas plus de deux mots-clés - l'un correspondant à la direction horizontale et l'autre à la direction verticale.
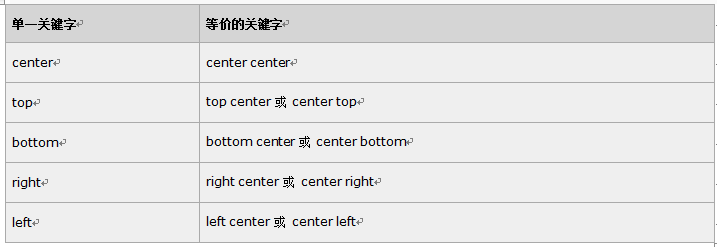
Si un seul mot-clé apparaît, l'autre mot-clé est considéré comme central.
Donc, si vous souhaitez qu'une image apparaisse au dessus du milieu de chaque paragraphe, déclarez-la simplement comme ceci :
p
{
background-image:url('bgimg.gif');
background-repeat:no-repeat;
background-position:top;
}Voici les mots-clés positionnels équivalents :

Valeur en pourcentage
La valeur en pourcentage est exprimée de manière plus compliquée. Supposons que vous souhaitiez centrer une image dans son élément en utilisant une valeur en pourcentage, c'est simple :
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:50% 50%;
}Cela entraînera le positionnement approprié de l'image, avec son centre aligné avec le centre de son élément. En d’autres termes, la valeur en pourcentage est appliquée à la fois à l’élément et à l’image. Autrement dit, le point de l'image décrit comme 50 % 50 % (le point central) s'aligne avec le point de l'élément décrit comme 50 % 50 % (le point central).
Si l'image est à 0% 0%, son coin supérieur gauche sera placé dans le coin supérieur gauche de la zone de remplissage de l'élément. Si la position de l'image est à 100 %, 100 % placera le coin inférieur droit de l'image dans le coin inférieur droit de la marge droite.
Donc, si vous souhaitez placer une image à 2/3 horizontalement et 1/3 verticalement, vous pouvez la déclarer comme ceci :
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:66% 33%;
}Si seule une valeur en pourcentage est fournie, la valeur fournie Cette valeur sera utilisée comme valeur horizontale et la valeur verticale sera supposée être de 50 %. Ceci est similaire aux mots-clés.
La valeur par défaut de background-position est 0% 0%, ce qui est fonctionnellement équivalent au coin supérieur gauche. Cela explique pourquoi l'image d'arrière-plan part toujours du coin supérieur gauche de la zone de remplissage de l'élément, sauf si vous définissez une valeur de position différente
<html>
<head>
<style type="text/css">
body
{
background: #ff0000 url("http://img3.imgtn.bdimg.com/it/u=4051126327,266356416&fm=11&gp=0.jpg") no-repeat fixed center;
}
</style>
</head>
<body>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
<p>这是一些文本。</p>
</body>
</html>













