Disposition frontale d'enregistrement de connexion PHP
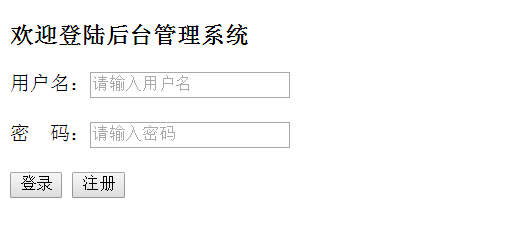
Regardons l'enregistrement de connexion suivant, comme le montre la figure ci-dessous :

Nous créons d'abord un fichier login.php
Le code est le suivant :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> </head> <body> <div id="div"> <h3>欢迎登陆后台管理系统</h3> <div id="cnt"> <form method="post" action="main.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密 码:<input type="password" placeholder="请输入用户名" name="password"> <br><br> <input type="submit" value="登录" class="sub"> <input type="button" value="注册" class="sub" id="sub"> </form> </div> </div> </body> </html>
Une telle page a l'air un peu disgracieuse, nous devons donc écrire du CSS
le CSS peut être placé en externe ou en interne
Créons un fichier style.css, ce fichier stocke notre code CSS :
Le code est le suivant :
*{margin: 0px;padding: 0px;}
body{
background-image:url(image/4.jpg);
}
#div{width:300px;height:400px;
background:#B1FEF9;margin:0 auto;margin-top:150px;
border-radius:20px;
}
h3{margin-left:48px;padding-top:60px;}
h4{margin-left:120px;padding-top:60px;font-size: 18px;}
#cnt{width:280px;height:370px;margin-left:33px;padding-top:60px;}
.sub{width:70px;height:30px;border:1px solid #fff;background:#eee;
margin-left:28px;margin-top:20px;}
.sub1{
width:70px;height:30px;border:1px solid #fff;
background:#eee;margin-left:150px;margin-top:20px;
}Lorsque nous créons le fichier CSS, notre fichier login.php doit introduire le style
<link rel="stylesheet" type="text/css" href="style.css">
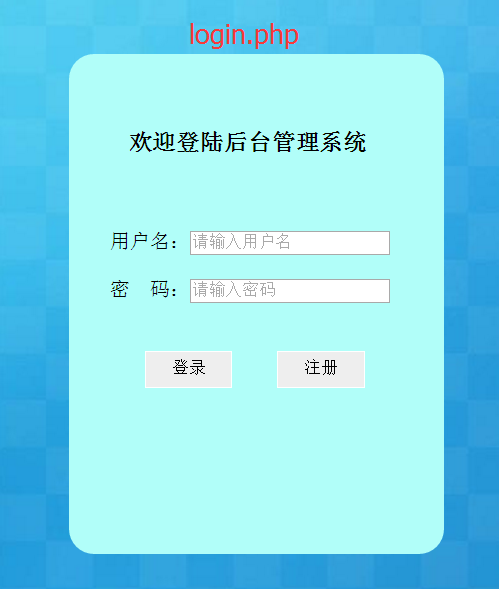
Regardez notre fichier login.php ci-dessous, cliquez sur le bouton de connexion pour accéder à main.php Mais il y a aucune réponse lorsque vous cliquez sur le bouton, car nous avons besoin d'événements de script pour obtenir l'effet souhaité sur le bouton. Examinons le code de script suivant. Tout d'abord, introduisons le fichier jQuery
< ://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
Ensuite, nous écrivons le code jquery
<script>
$("#sub").click(function(){
location.href="reg.php";
});
</script>Ce code est également très simple. Lorsque l'événement de clic sur le bouton se produit, il passe à la page d'enregistrement, afin que nous puissions accéder à la page enregistrée
Grâce au code ci-dessus, nous obtenons l'effet :

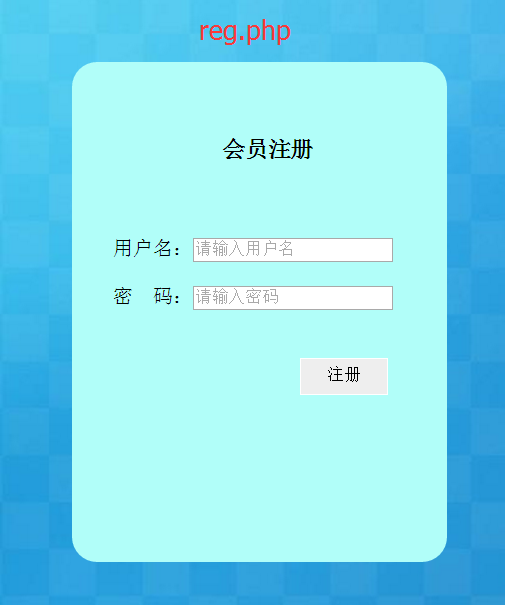
Cliquez sur la page d'inscription et accédez à reg.php
Le code est le suivant :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php 登录与注册 </title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div id="div"> <h4>会员注册</h4> <div id="cnt"> <form method="post" action="regin.php"> 用户名:<input type="text" placeholder="请输入用户名" name="username"> <br><br> 密码:<input type="password" placeholder="请输入密码" name="password"> <br><br> <input type="submit" value="注册" class="sub1"> </form> </div> </div> </body> </html>
La page reg.php est comme indiqué ci-dessous

Dans le prochain chapitre, nous exploiterons la base de données