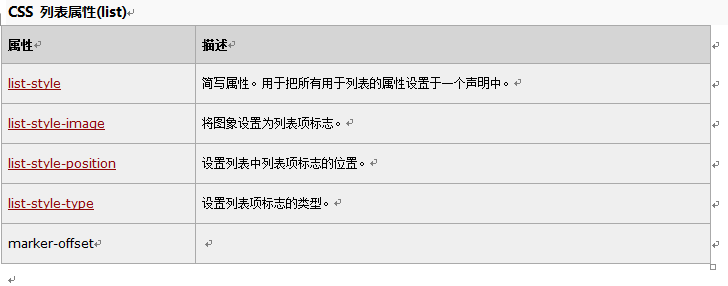
liste CSS
Type de liste
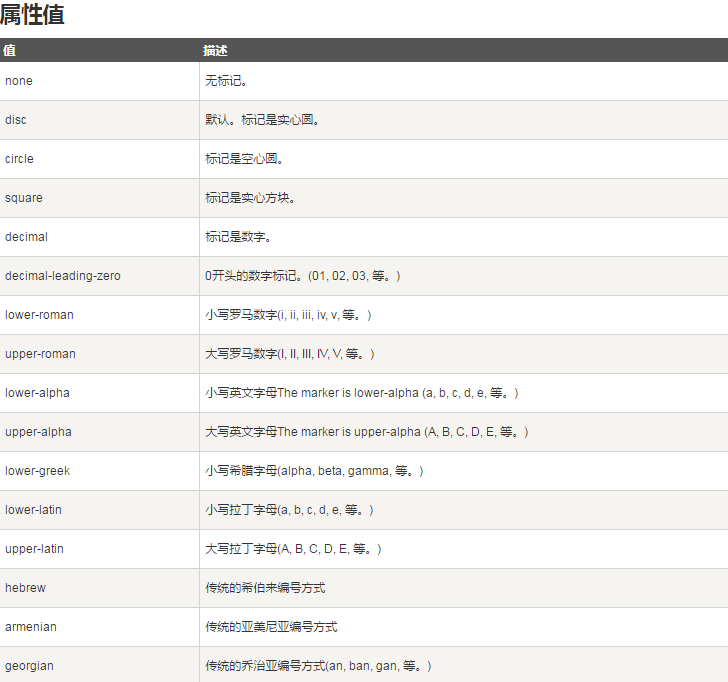
Nous savons que les listes peuvent être divisées en non ordonnées et ordonnées, et que les listes non ordonnées peuvent être distinguées par différentes balises. L'attribut list-style-type peut être utilisé pour contrôler le type de balise. Essayons-le et ajoutons-le au fichier html :

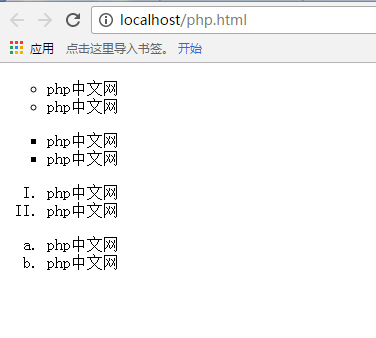
<ul class="circle"> <li>php中文网</li> <li>php中文网</li> </ul> <ul class="square"> <li>php中文网</li> <li>php中文网</li> </ul> <ol class="upper-roman"> <li>php中文网</li> <li>php中文网</li> </ol> <ol class="lower-alpha"> <li>php中文网</li> <li>php中文网</li> </ol>
Ajoutez-le au fichier CSS :
ul.circle {list-style-type:circle}
ul.square {list-style-type:square}
ol.upper-roman {list-style-type:upper-roman}
ol.lower-alpha {list-style-type:lower-alpha}Voici le résultat que nous avons obtenu :

Image de l'élément de la liste
Parfois, les logos classiques ne suffisent pas. Vous souhaiterez peut-être utiliser une image pour chaque logo, cela peut être fait en utilisant l'attribut list-style-image :
ul li {list-style-image : url(xxx.gif)}
Vous pouvez utiliser une image comme logo simplement en utilisant une valeur url().
Position du drapeau de liste
CSS2.1 peut déterminer si le drapeau apparaît en dehors du contenu de l'élément de liste ou à l'intérieur du contenu. Cela se fait en utilisant list-style-position.
Style de liste abrégé
Pour plus de simplicité, les 3 attributs de style de liste ci-dessus peuvent être combinés en un seul attribut pratique : list-style, comme ceci :
li {list-style : url(example.gif) square inside}
Les valeurs de list-style peuvent être répertoriées dans n'importe quel ordre, et les valeurs sont peuvent être ignorés. Tant qu'une valeur est fournie, les autres seront renseignées avec leurs valeurs par défaut.