Tableau CSS
Dans l'étude des tableaux, nous comprenons principalement les attributs suivants :
border-collapse --- Définir s'il faut fusionner les bordures du tableau en une seule bordure.
border-spacing ---Définissez la distance séparant les bordures des cellules.
caption-side --- Définit la position du titre du tableau.
cellules vides ---Définissez s'il faut afficher les cellules vides dans le tableau.
table-layout ---Définissez l'algorithme d'affichage des cellules, des lignes et des colonnes.
Ici, nous n'utilisons que les attributs les plus couramment utilisés. Faisons des expériences tout en parlant. Tout d'abord, nous créons un tableau et ajoutons le contenu suivant :
<table id="tb"> <tr> <th>name</th> <th>age</th> <th>number</th> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> <tr> <td>li</td> <td>3</td> <td>4</td> </tr> <tr class="tr2"> <td>li</td> <td>3</td> <td>4</td> </tr> </table>
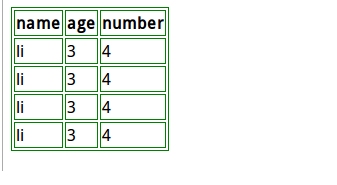
Bien sûr, c'est un effet sans bordure. ci-dessous nous allons ajouter une bordure et préciser la couleur (bordure extérieure et bordure intérieure) en CSS :
#tb,tr,th,td{
border: 1px solid green;
}Comme vous pouvez le voir, l'effet est le suivant :

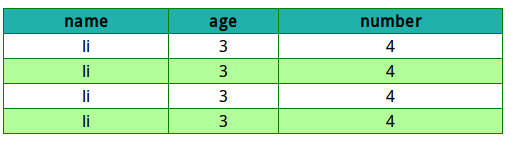
Ce sont les attributs par défaut. Nous allons maintenant personnaliser la liste via CSS. Tout d'abord, nous utilisons d'abord border-collapse pour fusionner toute la bordure de la liste en une seule ligne, puis utilisons la largeur et la hauteur pour personnaliser la taille du tableau, puis utilisons background-color pour ajouter la couleur d'arrière-plan, text-align pour définir l'alignement des caractères, et un rembourrage pour définir la bordure intérieure :
#tb td,th{
border: 1px solid green;
padding: 5px;
}
#tb{
border-collapse: collapse;
width: 500px;
text-align: center;
}
#tb th{
text-align: center;
color: black;
background-color: lightseagreen;
}
#tb tr.tr2 td{
color: black;
background-color: #B2FF99;
}L'effet est le suivant :