Champ de texte, prend en charge la saisie de texte sur plusieurs lignes
Lorsque les utilisateurs doivent saisir une grande section de texte dans un formulaire, ils doivent utiliser des champs de saisie de texte.
Syntaxe :
<textarea rows="行数" cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2, 、cols :cols : 多行输入域的列数。Le nombre de
pour les champs de saisie multilignes. 3、rows :多行输入域的行数。,
Le nombre de 4rows、在<textarea></textarea>标签之间可以输入默认值。 dans le champ de saisie multi-lignes.
举例, vous pouvez saisir la valeur par défaut entre les balises <textarea></textarea>
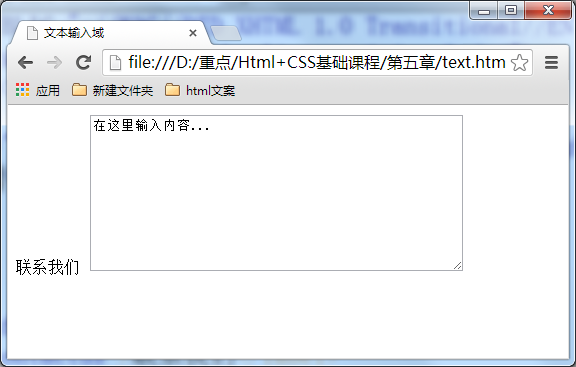
<form method="post" action="save.php"> <label>联系我们</label> <textarea cols="50" rows="10" >在这里输入内容...</textarea> </form>Affichez les résultats dans le navigateur :