zone de liste déroulante
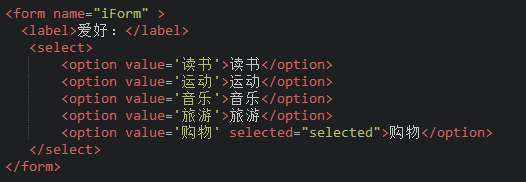
Les listes déroulantes sont également souvent utilisées dans les pages Web, ce qui peut efficacement économiser de l'espace sur les pages Web. Vous pouvez sélectionner à la fois des sélections simples et multiples. Le code suivant :

Explication :
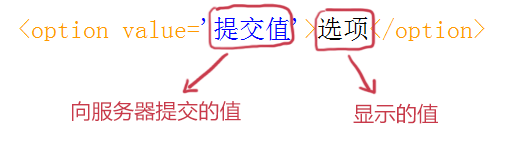
1, valeur :
2, selected="selected" :
Set selected=" sélectionné " attribut, alors Cette option est sélectionnée par défaut.
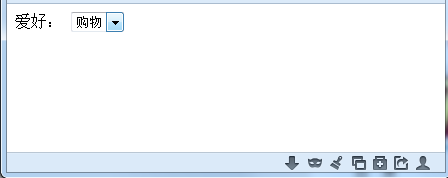
Résultats affichés dans le navigateur :