sélecteur dérivé
Les sélecteurs dérivés vous permettent de styliser une balise en fonction du contexte du document. En utilisant judicieusement les sélecteurs dérivés, nous pouvons rendre notre code HTML plus propre. Par exemple, si vous souhaitez que l'élément fort de la liste devienne rouge au lieu du noir habituel, vous pouvez définir un sélecteur dérivé comme celui-ci :
li strong{ color: red;
}Veuillez faire attention au code marqué <li><strong> le contexte HTML
<p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色。这是因为 strong 元素位于 li 元素内。</li> </u1>
Le code complet est le suivant :
index.html
<!doctype html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="mycss.css" type="text/css"> </head> <body> <p><strong>我是黑色,因为我不在列表当中,所以这个规则对我不起作用</strong></p> <u1> <li><strong>我是红色,这是因为 strong 元素位于 li 元素内。</strong></li> </u1> </body></html>
mycss.css
li strong{ color: red;
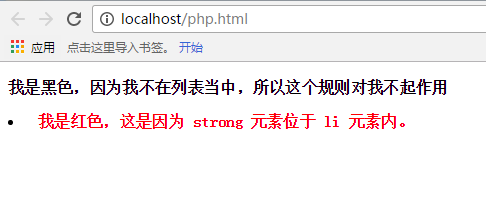
}Résultat d'exécution :

Le style de li strong défini en CSS n'affectera que le < dans le ci-dessus le fichier html ;li><strong> sans affecter le contenu dans <p><strong>














