rembourrage de la boîte
Qu'est-ce que le remplissage :
Le remplissage est à l'extérieur du texte (contenu) et à l'intérieur de la bordure (bordure). La propriété la plus simple pour contrôler cette zone est la propriété padding. L'attribut padding définit l'espace blanc entre la bordure de l'élément et son contenu.
La propriété CSS padding définit le remplissage d'un élément. L'attribut padding accepte une valeur de longueur ou une valeur en pourcentage, mais n'autorise pas les valeurs négatives.
Vous pouvez définir un remplissage uniforme ou un remplissage unilatéral : par exemple, si vous souhaitez que tous les éléments h1 aient 10 pixels de remplissage de chaque côté, faites simplement ceci :
h1 {padding: 10px;}Vous peut également définir le remplissage de chaque côté dans l'ordre haut, droite, bas et gauche. Chaque côté peut utiliser différentes unités ou valeurs de pourcentage :
h1 {padding: 10px 0.25em 2ex 20%;}Si si nous voulons uniquement définir les données sur un certain côté. , nous ne pouvons le faire qu'à travers les quatre attributs suivants :
padding-top
padding-right
padding-bottom
padding-left
Comme son nom l’indique, c’est facile à comprendre.
Dans le paramétrage des valeurs numériques, comme nous l'avons mentionné précédemment, vous pouvez utiliser une variété d'unités, les plus couramment utilisées sont les pixels (px) et les centimètres (cm). C'est relativement simple, il suffit de le tester simplement. :
Écrivez un tableau dans le fichier html et ajoutez l'attribut border :
<table border="1"> <tr> <td> 正文 </td> </tr> </table>
Voici la page avant qu'elle ne soit définie :

Maintenant, nous ajoutons
h1 {
padding-left: 5cm;
padding-right: 5cm;
padding-top: 30px;
padding-bottom: 30px;
}dans le fichier CSS et mettons à jour le code HTML pour :
<table border="1"> <tr> <td> <h1>正文</h1> </td> </tr> </table>
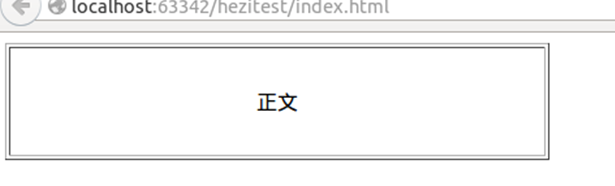
Ce qui suit est une capture d'écran de l'effet :

Nous pouvons voir que la zone que nous opérons est hors du texte et à l'intérieur de la frontière.














