Entité de caractère HTML
En HTML, certains caractères sont réservés.
Vous ne pouvez pas utiliser le signe inférieur à (<) et le signe supérieur à (>) en HTML car le navigateur les confondra avec des balises.
Si nous voulons afficher correctement les caractères réservés, nous devons utiliser des entités de caractères dans le code source HTML. Par exemple, si vous souhaitez écrire ce journal et afficher le signe supérieur à (>), inférieur à (<), etc. sur le front-end, vous devez enregistrer ces objets sous forme d'entités de caractères dans le backend. base de données.
L'entité du personnage est similaire à ceci :
&entity_name;
ou
&#entity_number ;
Pour afficher le signe inférieur à, il faut écrire comme ceci : < ou <
Conseil : L'avantage d'utiliser des noms d'entités au lieu de chiffres est que le les noms sont plus faciles à retenir. L'inconvénient est que les navigateurs peuvent ne pas prendre en charge tous les noms d'entités (mais la prise en charge des numéros d'entité est bonne).
À propos des espaces
En HTML, plusieurs espaces seront réduits en un seul par le navigateur, nous devons donc utiliser Objectif de plusieurs espaces.
nbsp est un espace insécable, qui est différent des espaces ordinaires, c'est-à-dire qu'il ne brise pas les espaces blancs. C'est-à-dire que est utilisé dans le code HTML pour générer un espace et empêcher le navigateur d'envelopper des lignes dans cet espace.
Par exemple, l'utilisation de dans deux balises <img> peut empêcher le retour à la ligne provoqué par une image trop large pour dépasser la largeur du navigateur. C'est-à-dire que si vous utilisez des espaces normaux, lorsque la largeur du navigateur n'est pas suffisante, la deuxième image sera repliée sur la ligne suivante, et avec les deux images seront affichées sur la même ligne.
Cela entraînera également de nouveaux problèmes. Si un grand nombre d'espaces sont utilisés, le navigateur ne peut pas placer les lignes là où elles devraient être. Cela peut rendre une seule ligne de texte trop longue. dépassant la largeur de la page et produisant une barre de défilement horizontale, une attention particulière doit être portée au texte anglais en raison du grand nombre d'espaces.
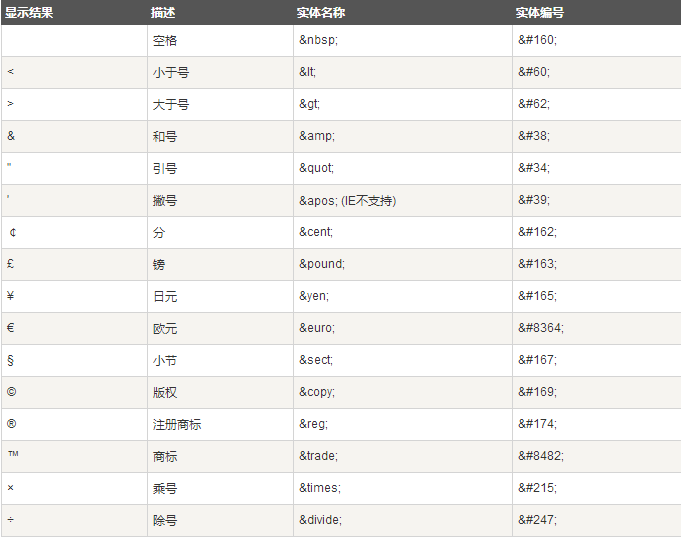
Quelques personnages d'entité :

Remarque : les caractères d'entité sont sensibles à la casse.
Pour plus de caractères d'entité, veuillez vous référer au Manuel de référence des symboles d'entité HTML.














