Marges du modèle de boîte CSS
La marge est la zone entourant la zone de contenu, vous pouvez vous référer au schéma de structure ci-dessus. La valeur par défaut est une zone transparente. De même, la marge accepte également n'importe quelle unité de longueur, pourcentage. peut utiliser l'une des propriétés A suivantes pour définir uniquement la marge correspondante, sans affecter directement toutes les autres marges : margin-top margin-right margin-bottom margin-left Cela vous semble-t-il familier ? Ces propriétés sont si liées que tout le monde peut établir des liens.
La valeur par défaut de la marge est 0, donc si aucune valeur n'est déclarée pour la marge, aucune marge n'apparaîtra. Cependant, dans la pratique, les navigateurs proposent déjà des styles prédéterminés pour de nombreux éléments, et les marges ne font pas exception. Par exemple, dans les navigateurs prenant en charge CSS, les marges créent des « lignes vides » au-dessus et en dessous de chaque élément de paragraphe. Par conséquent, si aucune marge n’est déclarée pour l’élément p, le navigateur peut en appliquer une lui-même. Bien entendu, tant que vous le déclarez spécifiquement, le style par défaut sera remplacé.
Voici la mission spécifique :
Copie de valeur Vous vous souvenez ? Nous avons mentionné la copie de valeur dans les deux sections précédentes. Ci-dessous, nous vous expliquons comment utiliser la copie de valeur. Parfois, nous saisissons des valeurs répétées :
p {margin: 0.5em 1em 0.5em 1em;}Avec la copie de valeur, vous n'avez pas besoin de taper la paire de nombres à plusieurs reprises. La règle ci-dessus est équivalente à la règle suivante :
p {margin: 0.5em 1em;}Ces deux valeurs peuvent remplacer les 4 valeurs précédentes. Comment cela se fait-il ? CSS définit des règles qui permettent de spécifier moins de 4 valeurs pour les marges. Les règles sont les suivantes :
Si la valeur de la marge gauche est manquante, la valeur de la marge droite est utilisée.
Si la valeur de la marge inférieure est manquante, la valeur de la marge supérieure est utilisée.
Si la valeur de la marge droite est manquante, la valeur de la marge supérieure est utilisée.
Quoi qu'il en soit, c'est une copie symétrique
Donnons un exemple ci-dessous :
h1 {margin: 0.25em 1em 0.5em;}
/* Equivalent à 0,25em 1em 0,5em 1em */
h2 {marge : 0,5em 1em;>
/* Équivalent à 0,5em 1em 0,5em 1em */
p { margin: 1px;}
/* Equivalent à 1px 1px 1px 1px */
Voici un exemple simple : Le contenu du fichier html est le suivant :
<div class="wb"> <div class="bk"> <div class="nj"> <div class="zw"> php中文网 </div> </div> </div> </div>
Contenu du fichier CSS Comme suit :
.wb{
margin: 100px;
}
.bk{
border-style: groove;
}
.nj{
padding: 10px;
}
.zw{
background-color: cornflowerblue;
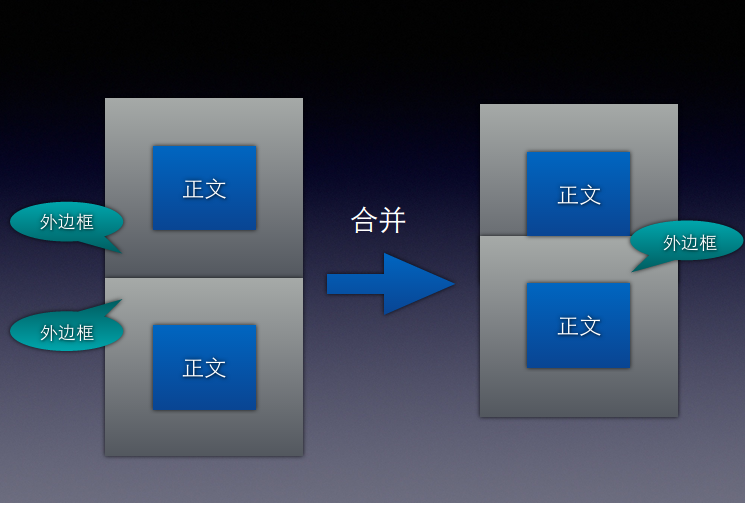
}L'image de l'effet est la suivante : Concept, ci-dessous, nous utilisons une image pour illustrer la différence entre avant et après la fusion :

 Lorsque nous convertissons le div dans le fichier HTML Après l'avoir copié à nouveau, nous constaterons que l'effet est comme ceci :
Lorsque nous convertissons le div dans le fichier HTML Après l'avoir copié à nouveau, nous constaterons que l'effet est comme ceci :
Normalement, l'intervalle de temps entre les deux modules est de 200px, mais ici il est de 100px, ce qui signifie que l'état par défaut est l'état fusionné.














