Largeur et hauteur du modèle de boîte
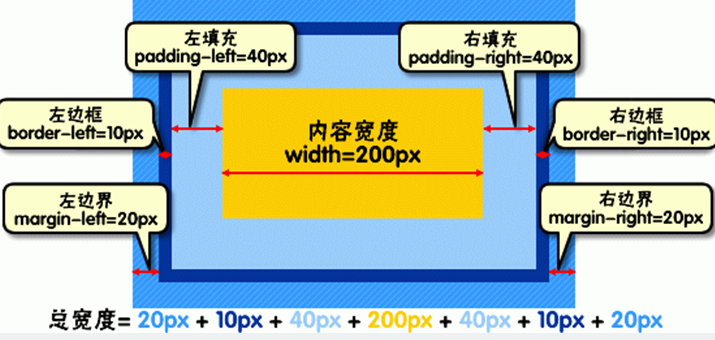
La largeur et la hauteur du modèle de boîte sont différentes de ce que nous considérons habituellement comme la largeur et la hauteur des objets. La largeur et la hauteur définies en CSS font référence à la plage de contenu dans le remplissage.
Donc, la largeur réelle d'un élément (largeur de la boîte) = bordure gauche + bordure gauche + remplissage gauche + largeur du contenu + remplissage droit + bordure droite + bordure droite. Il en va de même pour la hauteur de l'élément

.
Par exemple :
code css :
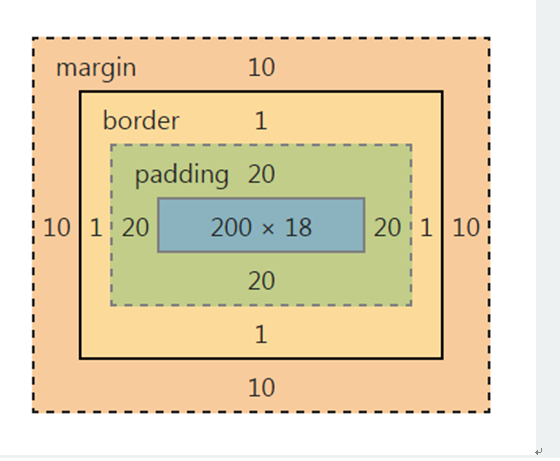
div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}code html :
<body> <div>文本内容</div> </body>
La longueur réelle de l'élément est : 10px+1px+20px+200px +20px+ 1px+10px=262px. Vous pouvez afficher le modèle de boîte d'éléments sous le navigateur Chrome, comme indiqué ci-dessous :

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>宽度和高度</title>
<style type="text/css">
li{
border-bottom:1px dotted #ccc;
width:200px;height:30px;
}
</style>
</head>
<body>
<ul>
<li>别让不会说话害了你</li>
<li>二十七八岁就应该有的见识</li>
<li>别让不好意思害了你</li>
</ul>
</body>
</html>













