Positionnement CSS
1. Positionnement CSS
L'idée de base du positionnement est simple, elle permet de définir où une boîte d'élément doit apparaître par rapport à sa position normale, ou par rapport à un élément parent, un autre élément ou même l'emplacement de la fenêtre du navigateur elle-même.
CSS dispose de trois mécanismes de positionnement de base :
Flux normal :
Le processus par lequel les éléments sont disposés en fonction de leur ordre de position en HTML
Flottant :
Une boîte flottante peut être déplacée vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte contenante ou d'une autre boîte flottante.
Positionnement absolu :
Le positionnement absolu rend la position de l'élément indépendante du flux du document, il ne prend donc pas de place. Ceci est différent du positionnement relatif, qui est en fait considéré comme faisant partie du modèle de positionnement du flux normal car la position de l'élément est relative à sa position dans le flux normal.
Attribut de positionnement :
position, place l'élément dans une position statique, relative, absolue ou fixe
en définissant haut, gauche, droite , bottom L'affectation de ces quatre attributs rend l'élément décalé dans la direction correspondante
overflow définit ce qui se passe lorsque l'élément déborde de sa zone
clip définit la forme d'affichage de l'élément, principalement utilisé Image
vertical-align définit l'alignement vertical des éléments
z-index définit l'ordre d'empilement des éléments
Ensuite, concentrons-nous sur l'attribut position : Par souci d'image , Nous créons d'abord un fichier html et un fichier CSS
html:
<div class="position1"></div> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p>
CSS:
.position1{
width: 100px;
height: 100px;
background-color: cornflowerblue;
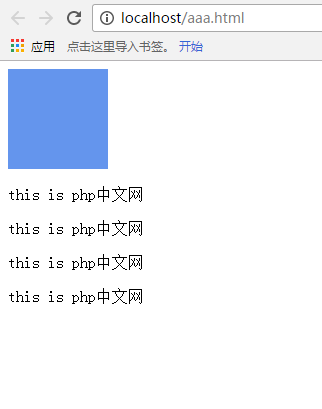
}Ensuite, nous pouvons voir l'effet du flux ordinaire :

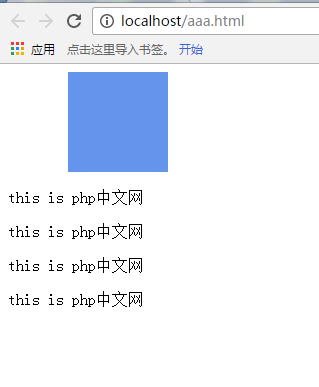
Lorsque nous ajoutons l'affectation de position à relative en CSS, décalez-la de 60px vers la gauche
position: relative; left: 60px;
Ensuite, nous verrons :

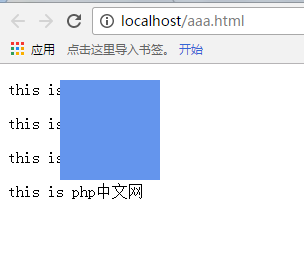
Ensuite, nous définissons la position sur absolue :
position: absolute;
L'effet devient comme ceci :

En comparant, nous pouvons comprendre la différence entre les deux valeurs de position. Il existe deux autres attributs : fixe et statique lorsque l'élément est. corrigé, même si l'écran défile, il ne bougera pas au même endroit ; et après l'avoir réglé sur statique, le décalage est inutile.
Regardons d'autres attributs
Quand nous ajoutons un bloc après le div avant : HTML
<div class="position1"></div> <div class="position2"></div>
CSS add:
.position2{
width: 100px;
height: 100px;
background-color: aquamarine;
position: relative;
left:10px;
top: 10px;
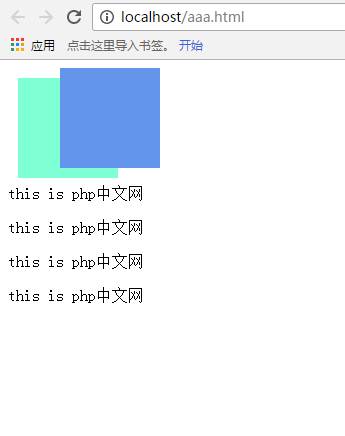
}La situation suivante apparaîtra :

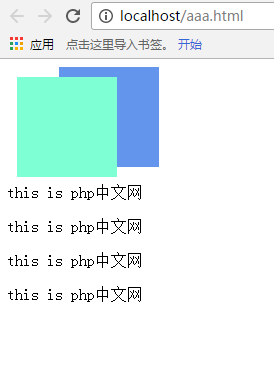
Ensuite, nous peut utiliser z-index pour contrôler quelle pièce est à l'avant :
Ensuite, nous modifierons le fichier CSS pour échanger leur ordre : ajoutez <🎜 à la position1 >
z-index: 2;Ajouter à la position2 :z-index : 1; pour obtenir l'effet d'échange :