CSS flottant
L'attribut impliqué ici est float, et sa valeur peut être attribuée comme :
left : L'élément flotte vers la gauche à droite : l'élément flotte vers la droite aucun : pas de flottement hériter : Hériter des attributs flottants du parent
Il y a aussi l'attribut clear : Principalement utilisé pour supprimer les attributs flottants dans toutes les directions (y compris les attributs hérités)
Créons d'abord un fichier html et CSS de base. Voici le contenu de base :
html:
<div class="qd"></div> <div class="wd"></div> <div class="ed"></div><. 🎜>CSS
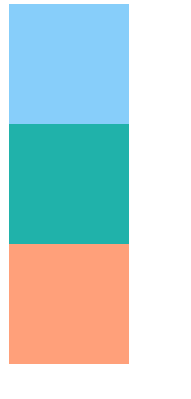
.qd{ width: 100px; height: 100px; background-color: lightskyblue;
}.wd{ width: 100px; height: 100px; background-color: lightseagreen;
}.ed{ width: 100px; height: 100px; background-color: lightsalmon;
}Ce qui suit est l'effet d'affichage :
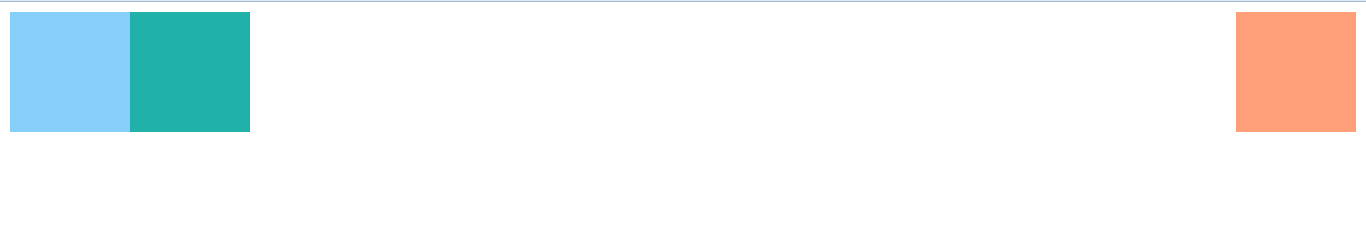
float: left;float: right;Rendu

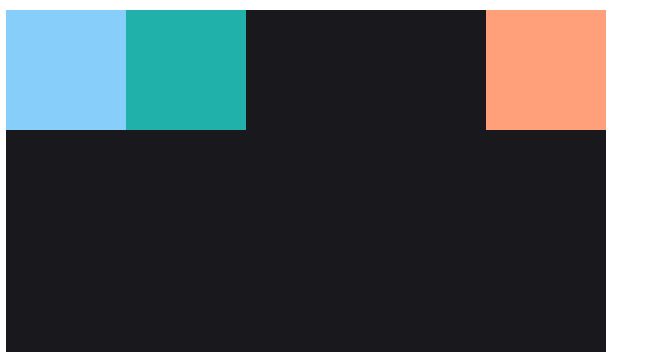
<div class="container"> <div class="qd"></div> <div class="wd"></div> <div class="ed"></div> </div>Ensuite, vous verrez :

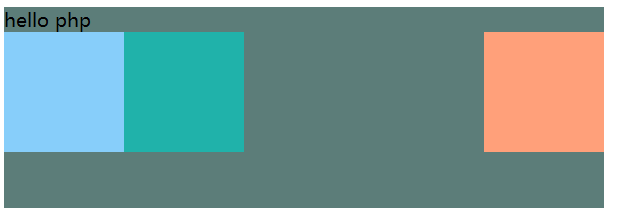
<div class="text">hello php</div>dans le conteneur. Ensuite, nous verrons

.
Cela montre que ce div hérite également de l'attribut flottant. Si nous voulons que la police aille en dessous, nous devons annuler le flottement du div de police. Ensuite, nous ajouterons le contenu suivant au CSS :.text{ clear: both;
}<🎜. >Rendu :














