Introduction au HTML5
Introduction au HTML5
Qu'est-ce que HTML5 ?
HTML5 est le standard HTML de nouvelle génération.
HTML, la version précédente de HTML 4.01 est née en 1999. Depuis, le monde du Web a radicalement changé.
HTML5 est toujours un travail en cours. Cependant, la plupart des navigateurs modernes prennent déjà en charge HTML5.
Comment le HTML5 a-t-il démarré ?
HTML5 est le résultat de la coopération entre le W3C et le WHATWG, qui fait référence au Web Hypertext Application Technology Working Group. .
Le WHATWG travaille sur les formulaires et applications Web, tandis que le W3C se concentre sur XHTML 2.0. En 2006, les deux parties décident de collaborer pour créer une nouvelle version du HTML.
Quelques nouvelles fonctionnalités intéressantes en HTML5 :
Élément de toile pour le dessin
Éléments vidéo et audio pour la lecture multimédia
Meilleur support pour le stockage local hors ligne
Nouveaux éléments de contenu spéciaux, tels que l'article, le pied de page, l'en-tête, la navigation, la section
Nouveaux contrôles de formulaire, tels que le calendrier, la date, l'heure, l'e-mail, l'URL, la recherche
1. Lecture audio et vidéo
La vidéo est très populaire sur le Web, mais ses formats sont presque toujours propriétaires. YouTube utilise Flash, Microsoft utilise Windows Media® et Apple utilise QuickTime. Les balises utilisées pour intégrer ce contenu dans un navigateur ne sont pas valides dans un autre navigateur.
Les nouvelles balises <audio> et <video> de HTML5 permettent au navigateur de lire de la vidéo et de l'audio sans plug-ins.
Il y a encore un débat quant au format et au codec à privilégier. Ogg Theora peut être fortement recommandé ou obligatoire. Il existe également une prise en charge facultative des formats propriétaires tels que QuickTime et des formats restreints par brevet tels que MPEG-4. Le format réel utilisé sera probablement déterminé par le marché, comme c'est le cas avec GIF, JPEG et PNG (qui se sont battus pour devenir le format de choix pour les éléments img, devançant des concurrents tels que BMP, X-Bitmap et JPEG). 2000).
2. Animation Canvas
HTML 5 introduit de nombreuses nouvelles fonctionnalités, l'une des plus attendues est l'élément canvas. Le canevas HTML 5 offre un moyen simple mais puissant de dessiner des graphiques via JavaScript. Chaque élément du canevas a un « contexte » (pensez à une page sur une planche à dessin) dans lequel n'importe quelle forme peut être dessinée. Les navigateurs prennent en charge plusieurs contextes de canevas et offrent des capacités de dessin graphique via différentes API. L'image ci-dessous montre le jeu classique Invaders basé sur l'objet HTML5 Canvas.
3. Informations géographiques

Cliquez sur le cercle au-dessus de l'homme jaune sur la carte pour indiquer à Google Maps votre situation géographique.
Une autre fonction de HTML5 est la fonction de positionnement des informations géographiques. Certains navigateurs fournissent une API de géolocalisation. Cette API est également gérée par le W3C et peut être combinée avec HTML5 pour réaliser votre positionnement géographique actuel. Google Maps utilise cette fonctionnalité. Sur Google Maps, il y a un petit cercle qui, en un seul clic, indique à Google Maps votre position actuelle. Actuellement, l'API de géolocalisation n'est pas largement adoptée par de nombreux navigateurs de bureau (uniquement Chrome et Firefox 3.6+), mais le plug-in Google Gears peut aider ces navigateurs plus anciens à implémenter cette fonctionnalité.
Twitter l'utilise pour mettre en œuvre des tweets prenant en charge les informations géographiques. Lorsque le navigateur prend en charge l'API de géolocalisation, il utilisera automatiquement l'API. Sinon, Google Gears sera utilisé.
4. Accélération matérielle, WEB SOCKET
5. Applications locales hors ligne (même après interruption de la connexion Internet)
6. Stockage local
Relatif Alors que HTML4 ne peut utiliser des cookies que pour stocker des données côté client, ce qui est de taille limitée, consomme de la bande passante et comporte des opérations complexes, HTML5 prend en charge l'utilisation du stockage Web pour stocker des données côté client, avec une plus grande capacité et une bande passante réduite. pression et opération facile.
7. Balises sémantiques
La plus grande importance du HTML5 est de modifier la structure des documents Web. À l'aide des balises d'en-tête, de pied de page, de section et d'article, nous pouvons obtenir un contenu plus structuré, Documents du Web sémantique. De cette manière, les moteurs de recherche peuvent indexer le site Web plus facilement et nous pouvons rechercher des informations plus rapidement et plus précisément.
De plus, avec les microdonnées, HTML5 peut également obtenir une structure sémantique plus puissante. Ce format de données standardisé (similaire aux microformats) permet à votre site non seulement de fournir des données, mais également de fournir une définition des données. Les microdonnées revêtent une grande importance à la fois pour les navigateurs et les moteurs de recherche. Les moteurs de recherche peuvent utiliser les microdonnées pour découvrir vos amis sur Internet, et les navigateurs peuvent les utiliser pour se connecter aux sites de vos amis sur les réseaux sociaux.
HTML5 <!DOCTYPE>
<!doctype> La déclaration doit être située sur la première ligne du document HTML5. est très simple à utiliser :
<!DOCTYPE html>
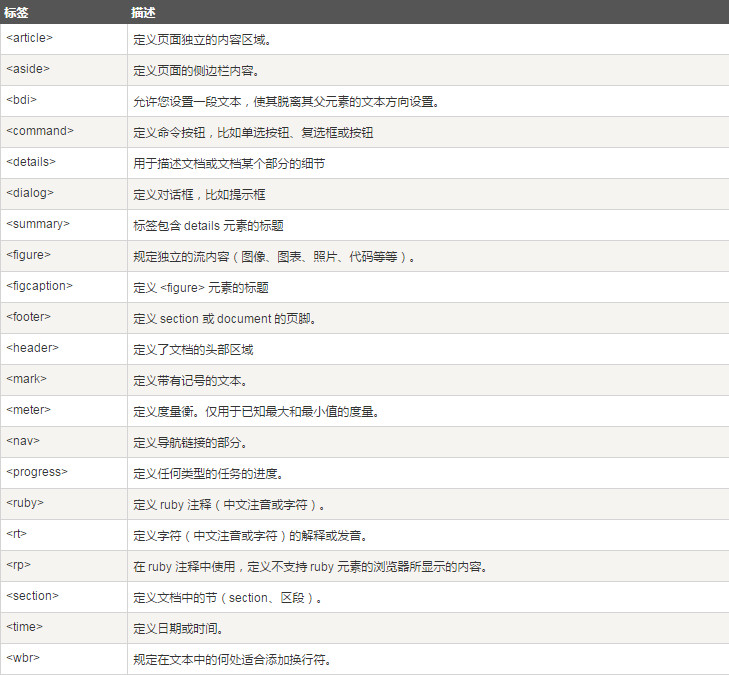
Éléments sémantiques
HTML5 ajoute un beaucoup d'éléments sémantiques comme indiqué ci-dessous :

Avantages du HTML5
1. Améliorer la convivialité et améliorer l'expérience utilisateur
2. De nouvelles balises qui aideront les développeurs à définir le contenu important
3. Peut apporter plus d'éléments multimédias (vidéo et audio) au site
4. Peut être un bon remplacement pour FLASH et Silverlight
5. Il est très convivial pour le référencement ; lorsqu'il s'agit d'explorer et d'indexer des sites Web ;
6. Il est largement utilisé dans les applications et les jeux mobiles.
Inconvénients du HTML5
1. HTML5 lui-même est encore en développement. Il ne s'agit pas du besoin le plus urgent pour les applications utilisateur, mais plutôt d'une stratégie à essayer par les fabricants. pour changer le modèle écologique du logiciel.
2. La compatibilité du HTML5 est limitée par les performances des principaux navigateurs. Par exemple, il existe de nombreuses différences entre l'IE de Microsoft et Fireforx.
3. HTML5 nécessite un environnement de développement mature et complet, ce qui fait actuellement défaut.
4. Avec l'augmentation rapide des fonctions HTML5, le navigateur doit disposer d'un moteur graphique et d'un moteur de script efficaces.
5. HTML5 a besoin d'applications géniales pour attirer et guider les utilisateurs dans la mise à niveau de leurs navigateurs, et finalement achever le déploiement des terminaux HTML5.
Perspectives d'avenir
À en juger par les données de janvier 2012, plus de 34 % des sites Web dans le monde ont utilisé la technologie HTML5. À l'exception des navigateurs IE6-8, tous les autres navigateurs grand public prennent en charge HTML5, parmi lesquels seul l'iPhone/iPad ne prend pas en charge Flash.
Selon une étude d'IDC, 1 milliard de personnes dans le monde utiliseront des navigateurs HTML5 en 2013, et 2 millions de développeurs développeront des applications pour les navigateurs HTML5. HTML5 deviendra un facteur important du développement mobile dans les 5 à 10 prochaines années.














