déboguer
Comme le dit le proverbe : « Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils. » Lors de l'écriture de JavaScript, si vous comptez afficher ABC mais que le résultat est XYZ, quel est le problème avec le code ? Ne devenez pas fou et ne vous découragez pas. En tant que novice, vous devez croire fermement qu'il n'y a aucun problème avec JavaScript lui-même et qu'il n'y a aucun problème avec l'exécution du navigateur. Le problème doit venir de mon code.
Comment trouver le code problème ? Cela nécessite un débogage.
Comment déboguer le code JavaScript dans le navigateur ?
Tout d'abord, vous devez installer le navigateur Google Chrome. Le navigateur Chrome est très convivial pour les développeurs et vous permet de déboguer facilement le code JavaScript. Téléchargez le navigateur Chrome à partir d'ici. Si vous rencontrez des problèmes pour ouvrir la page Web, veuillez accéder au miroir domestique.
Après l'installation, ouvrez une page Web et cliquez sur le menu "Affichage" - "Développeur" - "Outils de développement", la fenêtre du navigateur sera divisée en Deuxièmement, vous trouverez ci-dessous les outils de développement :

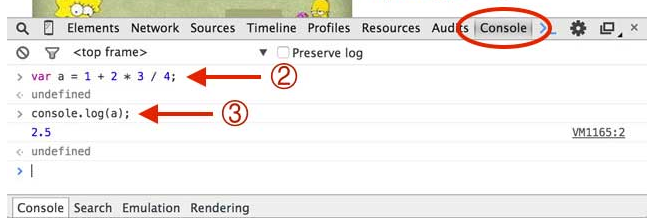
Cliquez d'abord sur "Console". Dans ce panneau, vous pouvez directement saisir le code JavaScript et appuyer sur Entrée pour l'exécuter.
Pour afficher le contenu d'une variable, entrez console.log(a); dans la console, et la valeur affichée après avoir appuyé sur Entrée est le contenu de la variable.
Pour fermer la console, veuillez cliquer sur le bouton "×" dans le coin supérieur droit. Veuillez maîtriser l'utilisation de la console. Lorsque vous écrivez du code JavaScript, vous devez souvent exécuter du code de test dans la console.
Si vous avez des exigences plus élevées pour vous-même, vous pouvez étudier les « Sources » des outils de développement et maîtriser des compétences de débogage avancées telles que les points d'arrêt et l'exécution en une seule étape.














