Introduction aux formulaires dans le didacticiel de base HTML
Tout d'abord, jetons un coup d'œil aux interfaces d'enregistrement des utilisateurs de plusieurs sites portails :
Taobao

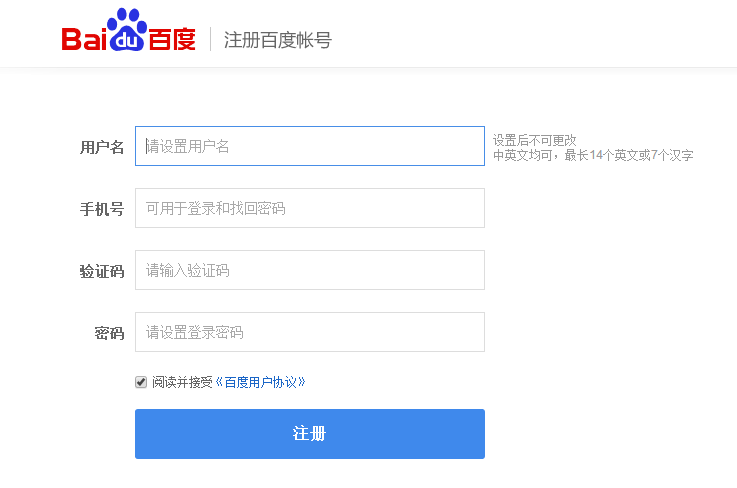
Baidu :

Voici le contenu du formulaire et les fonctions nécessaires d'un site Web. Ensuite, apprenons les bases des formulaires :
La notion de formulaire
Le formulaire est principalement utilisé pour obtenir des données utilisateur client (informations). Tels que : formulaire d'inscription, formulaire de requête, formulaire de connexion, etc.
Comment fonctionnent les formulaires
Parcourir la page Web avec les formulaires , remplissez certaines informations nécessaires, puis cliquez sur un bouton pour soumettre.
Ces données du formulaire sont transmises au serveur via Internet.
Il existe un programme spécial sur le serveur pour vérifier les données du formulaire. Si la vérification réussit, vos données seront stockées dans la base de données (MySQL) et un message de réussite de la vérification sera renvoyé. Si la validation échoue, un message d'erreur sera renvoyé.
À partir du travail original du formulaire ci-dessus : la production du formulaire est divisée en deux parties, l'une est la production de la première page et l'autre est le traitement des données du formulaire par le programme d'arrière-plan. Ce cours présente uniquement la partie production de la première page
La structure du formulaire
Ce qui suit est un formulaire simple, nous en apprendrons chaque partie la prochaine fois
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="get" action="" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>
Remarque : En raison des conditions limitées, nous espérons que tout le monde testera toutes les instances de ce chapitre localement














