Tutoriel de base HTML : DIV en HTML
Qu'est-ce que DIV
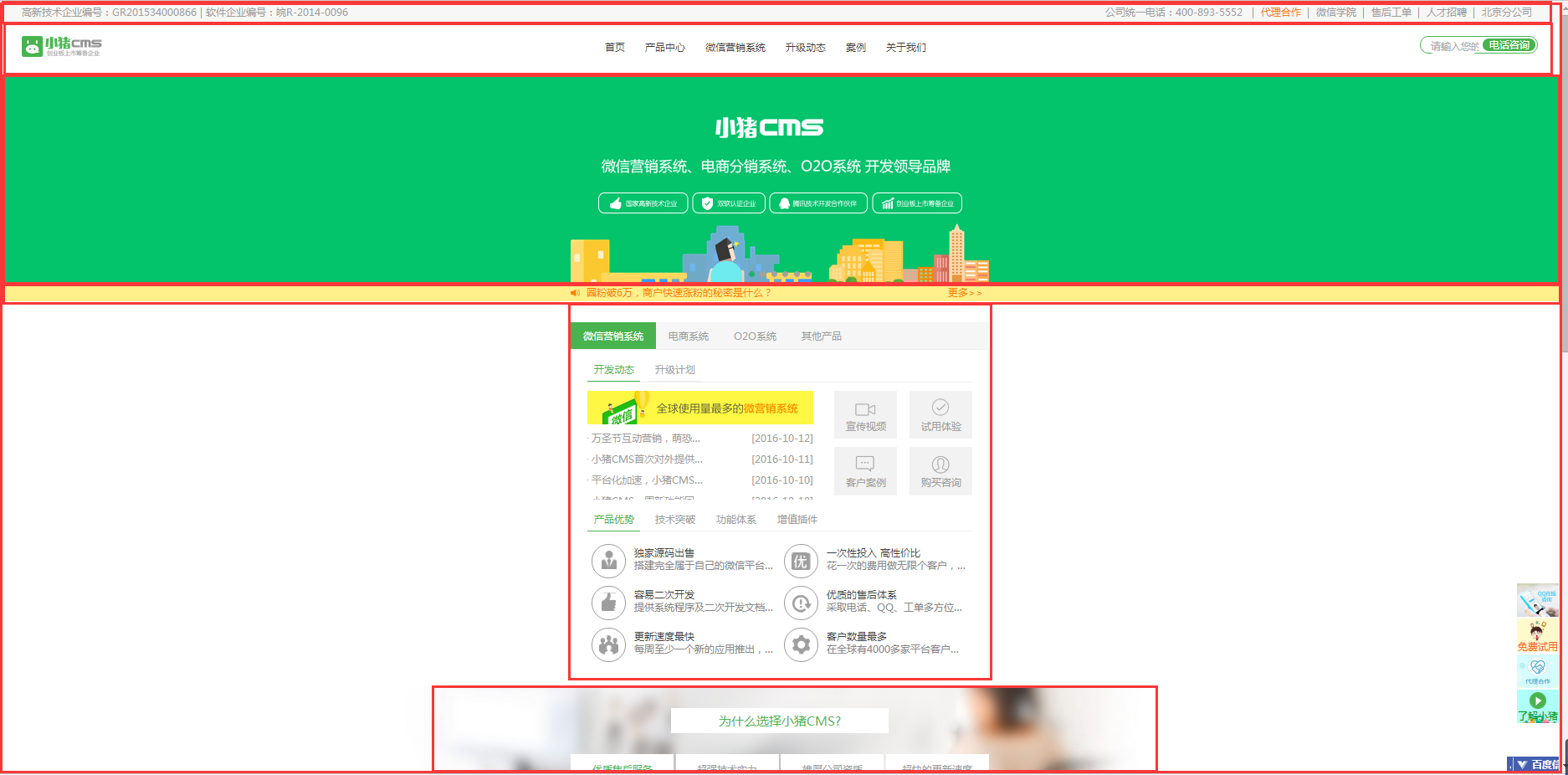
Premier coup d'œil sur un site Web

Chaque couleur rouge sur ce site Web Les cases représentent grossièrement un DIV, qui est une partie logique.
Lors du processus de création d'une page Web, certaines parties logiques indépendantes sont divisées et placées dans une balise <div>
Syntaxe :
<div>…</div>
Déterminer la partie logique :
Qu'est-ce qu'une partie logique ? Il s'agit d'un ensemble d'éléments interdépendants sur la page. Par exemple, une section de colonnes indépendantes dans une page Web est une partie logique typique. Comme le montre l'image ci-dessus
Nommez le DIV
Ci-dessus, nous mettons quelques balises dans <div> pour le diviser en une partie logique indépendante. Dans les applications courantes, afin de rendre la logique plus claire, nous pouvons définir un nom pour cette partie logique indépendante et utiliser l'attribut id pour fournir un nom unique pour <div>. C'est comme si chacun de nous avait un numéro de carte d'identité. , ce numéro d'identification identifie de manière unique notre identité et doit être unique.
Combinez cet identifiant avec le CSS et le JavaScript que vous apprendrez plus tard, et vous pourrez créer un site Web très sympa. Nous le présenterons plus tard. Dans cette section, tout le monde comprend le DIV Just. utilise-le
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body> <div id="html"> <h2>HTML课程</h2> <ol> <li>轻松入门HTML+CSS,掌握编程必备技能</li> <li>HTML 0基础入门教程</li> <li>HTML+CSS 轻松入门</li> </ol> </div> <div id="php"> <h2>PHP课程</h2> <ul> <li>轻松入门PHP,踏上成为大牛的第一步</li> <li>php 新手入门</li> <li>PHP 零基础 轻松学</li> </ul> </div> </body> </html>














