Modèle de boîte CSS
En CSS, le modèle de boîte est appelé modèle de boîte (ou modèle de boîte). Le modèle de boîte spécifie comment l'élément boîte gère le contenu, le remplissage, la bordure et la marge de l'élément. Dans les documents HTML, chaque élément possède un modèle de boîte, donc dans le monde du Web (en particulier la mise en page), le modèle de boîte est partout.
Modèle de boîte CSS : L'organisation W3C recommande que tous les objets de la page Web soient placés dans une boîte (lors de la définition de la largeur et de la hauteur de la boîte, tenez compte L'existence de rembourrage intérieur, de bordures et de bordures)

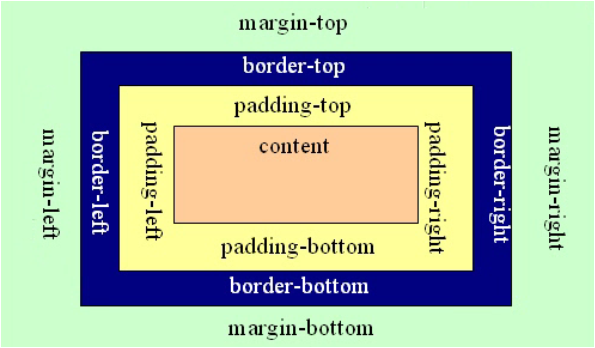
Description : Dans la figure ci-dessus, de l'intérieur vers l'extérieur, il y a l'élément contenu (contenu), le moment intérieur (remplissage-haut, remplissage-droite, remplissage-bas, remplissage-gauche), bordures (bordure-haut, bordure-droite, bordure-bas, bordure-gauche) et marges (marge-haut, marge-droite, marge -en bas, marge gauche) ).

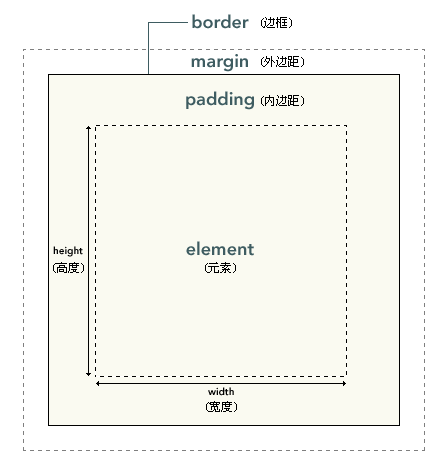
Comme dans la première image, dans l'image ci-dessus, la partie la plus intérieure de la boîte d'éléments est le contenu réel (élément) ; le rembourrage intérieur, le remplissage présente l'arrière-plan de l'élément ; le bord du remplissage est la bordure ; à l'extérieur de la bordure se trouve la marge, qui est transparente par défaut, elle ne bloquera donc aucun élément après (en fait, la marge d'un élément est le remplissage de son élément parent). L'arrière-plan de l'élément est appliqué à la zone composée du contenu, du remplissage et des bordures.
La composition d'une boîte :
Contenu dans la boîte : contenu
Bordure de la boîte : bordure
Bordure de la boîte et contenu La distance entre : appelée padding ---padding inner margin (inner patch)
S'il y a plusieurs cases, la distance entre les cases : appelée border ---margin, external margin (extern patch) )
La largeur de l'ensemble du modèle de boîte dans la page Web : bordure gauche + bordure gauche + remplissage gauche + contenu + remplissage droit + bordure droite + bordure droite
Modèle de boîte CSS Attributs :
Attributs de contenu : width = width height = height
Attributs de padding intérieur (distance entre le contenu et la bordure) : padding
Attributs de marge : margin (faites attention à la navigation lors de l'utilisation de cet attribut, compatibilité du navigateur)
Règles pour le remplissage intérieur et les bordures :
S'il y a quatre paramètres : cela signifie haut, droite, bas, gauche, vous pouvez également spécifier une certaine direction
S'il n'y a qu'un seul paramètre : cela signifie haut, droite, bas, gauche
S'il y a deux paramètres : le premier paramètre représente le haut et le bas et le deuxième paramètre représente la gauche et la droite
S'il y a trois paramètres : représente le haut, la gauche et le bas
Attribut de bordure : border
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#box {
width:200px;
height:100px;
margin:10px 20px 30px 40px;
border:solid 10px red;
padding:10px 20px 30px 40px;
background-color:green;
}
#content {
width:100%;
height:100%;
background:blue;
}
</style>
</head>
<body>
<div id="box">
<div id="content"></div>
</div>
</body>
</html>













