Marges et remplissage CSS

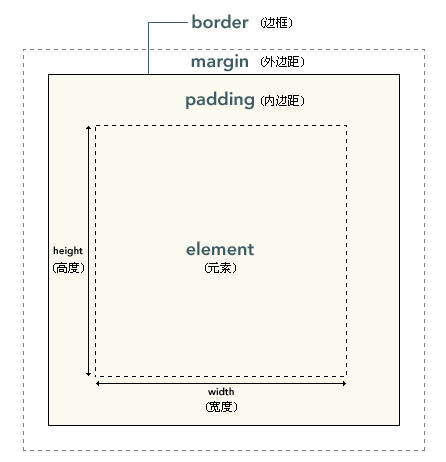
Nous avons déjà appris cette image : boîte boîte.
Le modèle de boîte définit principalement quatre zones : le contenu, le remplissage, la bordure et la marge.
Remplissage CSS
remplissage C'est en dehors du contenu et à l'intérieur de la bordure. Il existe 5 propriétés pour la marge intérieure. Parmi elles, le remplissage consiste à définir toutes les marges, et les 4 autres servent respectivement à définir les marges supérieure, inférieure, gauche et droite.
Description de la propriété
padding Définir toutes les marges
padding-top Définir la marge supérieure
padding-bottom Définir la marge inférieure
padding- left Définir la marge gauche
padding-right Définir la marge droite
<!DOCTYPE html>
<html>
<head>
<title>测试内边距</title>
<meta charset="utf-8">
<!-- 调用CSS样式表 -->
<style type="text/css">
#all{padding: 100px;}/*设置所有内边距*/
#top{padding-top: 100px;}/*设置上面的内边距*/
#bottom{padding-bottom: 100px;}/*设置下面的内边距*/
#left{padding-left: 100px;}/*设置左边的内边距*/
#right{padding-right: 100px;}/*设置右边的内边距*/
</style>
</head>
<body>
<table border="1">
<tr>
<td id="top">我是padding-top,我设置了上边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="bottom">我是padding-bottom,我设置了下边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="left">我是padding-left,我设置了左边距</td>
</tr>
</table>
<br />
<table border="1">
<tr>
<td id="right">我是padding-right,我设置了右边距</td>
</tr>
</table>
<table border="1">
<tr>
<td id="all">我是padding,我设置了所有内边距</td>
</tr>
</table>
</body>
</html>Marge CSS
La zone entourant la bordure du contenu est la marge. La marge est une zone transparente par défaut. La marge accepte n'importe quelle unité de longueur ou pourcentage.
Attributs couramment utilisés pour les marges :
Attributs Description
margin Définir toutes les marges
margin-top Définir la marge supérieure
margin- bottom Définit la marge inférieure
margin-left Définit la marge gauche
margin-right Définit la marge droite
<!DOCTYPE html>
<html>
<head>
<title>测试外边距</title>
<meta charset="utf-8">
<!-- 调用CSS样式表 -->
<style type="text/css">
#ss {
background-color: #333;
color: #FFF;
margin-top: 10px;
margin-bottom: 10px;
}
#rr {
font: normal 14px/1.5 Verdana, sans-serif;
margin-top: 30px;
margin-bottom: 30px;
border: 1px solid #F00;
}
</style>
</head>
<body>
<p id = "ss">盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成</P>
<p id = "rr">盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成</P>
</body>
</html>Valeurs des attributs de marge et de remplissage
①. Leurs valeurs par défaut sont toutes 0 ; leurs valeurs d'attributpeuvent toutes être automatiques - les éléments avec fonction de marge sont calculés par le navigateur, et le les éléments avec fonction de remplissage sont calculés par le navigateur.
②. Margin permet de spécifier des valeurs de marge négatives, mais soyez prudent lorsque vous les utilisez ; le remplissage ne permet pas de spécifier des valeurs de marge négatives
③. Les valeurs d'attributde margin et padding sont toutes les deux. Il peut y avoir 1, 2, 3 et 4 :
a. Margin a 4 valeurs d'attribut (par exemple, margin:10px 5px. 15px 20px ;), ce qui signifie : marge supérieure 10px, marge extérieure droite 5px, marge extérieure inférieure 15px, marge extérieure gauche 20px ; remplissage 5px, remplissage inférieur 15px, remplissage gauche 20px ; ou padding, s'il y a 4 valeurs d'attribut, alors leurs directions d'action dans le sens des aiguilles d'une montre sont vers le haut et vers la droite, vers le bas, vers la gauche
;
b. Margin a 3 valeurs d'attribut (par exemple, margin : 10px 5px 15px ;), ce qui signifie : marge supérieure 10px, marge droite et marge gauche 5px, marge inférieure 15px ; 3 valeurs d'attribut (par exemple, padding:10px 5px 15px;), ce qui signifie : remplissage supérieur 10px, remplissage droit et remplissage gauche 5px, remplissage inférieur 15px ; : qu'il s'agisse de marge ou de remplissage, si il y a trois valeurs d'attribut, alors leur direction d'action dans le sens des aiguilles d'une montre est vers le haut, la droite, la gauche et le bas
c. La marge a 2 valeurs d'attribut (par exemple, margin : 10px 5px ; ), sa signification. est : marges supérieure et inférieure de 10 px, marges droite et gauche de 5 px ;
padding : 10px 5px ;), sa signification est : remplissage supérieur et remplissage inférieur 10px, à droite padding et left padding 5px;
Résumé : qu'il s'agisse de marge ou de remplissage, s'il y a deux valeurs d'attribut, leur sens d'action est dans le sens des aiguilles d'une montre. Pour le haut, le bas, la droite et la gauche ; 10px ;), sa signification est : 4 marges intérieures font toutes 10px ;














