Tableau HTML
Les tableaux sont très courants dans notre vie quotidienne, mais comment afficher des tableaux dans nos pages Web ? La balise
<table>
Un tableau HTML simple se compose de l'élément table et d'un ou plusieurs éléments tr, th ou td.
tr élément définit la ligne du tableau, ème < L'élément 🎜> définit l'en-tête du tableau et l'élément td définit la cellule du tableau.
Faisons la forme la plus simple
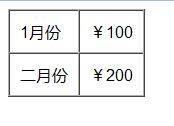
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <tr> <td>1月份</td> <td>¥100</td> </tr> <tr> <td>二月份</td> <td>¥200</td> </tr> </table> </body> </html>Résultats en cours d'exécution du programme :

cellspacing, la distance entre les cellules
cellpadding , la distance entre le texte et la bordure de la cellule sont en pixels
border Ajouter une bordure au texte Définir la bordure sur border=0 et le tableau n'affichera pas la bordure
Les trois valeurs d'attribut ci-dessuspeuvent être définies par vous-même selon vos propres besoinsEn-tête du tableau HTML
L'en-tête du tableau est défini à l'aide de la balise <th> La plupart des navigateurs afficheront l'en-tête sous forme de texte gras et centré :Exemple
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="10"> <th>月份</th> <th>金额</th> <tr> <td>1月份</td> <td>¥100</td> </tr> <tr> <td>二月份</td> <td>¥200</td> </tr> </table> </body> </html>
Résultats en cours d'exécution du programme :

colspan et rowspan
En ajoutant les attributs colspan et rowspan à la balise <td> horizontalement et verticalement
instance
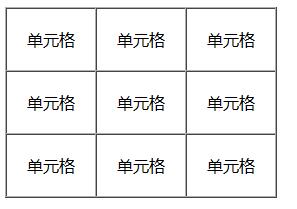
avant de fusionner<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> <tr> <td>单元格</td> <td>单元格</td> <td>单元格</td> </tr> </table> </body> </html>résultat de l'exécution du programme :

Après la fusion
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <table border="1" cellspacing="0" cellpadding="20"> <tr> <td colspan="2">单元格</td> <td>单元格</td> </tr> <tr> <td rowspan="2">单元格</td> <td>单元格</td> <td rowspan="2">单元格</td> </tr> <tr> <td>单元格</td> </tr> </table> </body> </html>
Regardez les résultats de l'exécution du code :

Recherchez le motif
Plus Instances multiples
Cet exemple montre un tableau sans bordures.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h4>这个表格没有边框:</h4> <table> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> <h4>这个表格没有边框:</h4> <table border="0"> <tr> <td>200</td> <td>300</td> </tr> <tr> <td>500</td> <td>600</td> </tr> </table> </body> </html>
Résultats d'exécution du programme :

Exemple
Cet exemple Montre comment afficher des éléments dans différents éléments.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <table border="1"> <tr> <td> <p>这是一个段落</p> <p>这是另一个段落</p> </td> <td>这个单元格包含一个表格: <table border="1"> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table> </td> </tr> <tr> <td>这个单元格包含一个列表 <ul> <li>apples</li> <li>bananas</li> <li>pineapples</li> </ul> </td> <td>HELLO</td> </tr> </table> </body> </html>
Résultat de l'exécution du code :

Balise de table HTML
| 标签 | 描述 |
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |














