Javascript obtient les nœuds enfants
Obtenir tous les nœuds enfants
En Javascript, vous pouvez obtenir tous les nœuds enfants via les enfants.
children ne renvoie que les nœuds HTML, pas même les nœuds de texte. Bien qu'il ne s'agisse pas d'un attribut DOM standard, il est pris en charge par presque tous les navigateurs.
Syntaxe :
nodeObject.children
Parmi eux, nodeObject est l'objet nœud (nœud élément) et la valeur de retour est la collection (tableau) de tous les nœuds enfants.
Remarque : Dans IE, les enfants contiennent des nœuds de commentaires.
Par exemple, pour obtenir tous les nœuds enfants du nœud avec id="demo":
document.getElementById("demo").children;Généralement, nous voulons obtenir le nœud élément, qui peut être sélectionné via l'attribut nodeType, les nœuds avec nodeType==1 sont des nœuds d'élément.
Ci-dessous, personnalisez une fonction pour obtenir tous les sous-nœuds d'éléments :
var getChildNodes=function(ele){
var childArr=ele.children,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]); // push() 方法将节点添加到数组尾部
}
}
return childArrTem;
}Par exemple, récupérez tous les sous-nœuds d'éléments du nœud avec id="demo":
<div id="demo">
<!-- 这里是注释 -->
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var childArr=getChildNodes(this);
alert("元素子节点的个数为:"+childArr.length);
}
</script>Veuillez consulter la démonstration suivante

De plus, dans la spécification W3C, les nœuds enfants sont obtenus via childNodes, qui est un attribut standard qui renvoie une collection de nœuds enfants de l'élément spécifié. , y compris les nœuds HTML, les nœuds de texte, les nœuds de commentaires, etc., qui sont plus étendus que les types de nœuds renvoyés par les enfants.
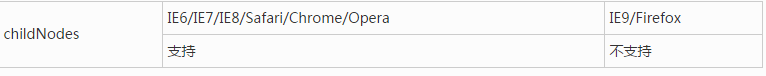
Ce qui suit est une liste des navigateurs pris en charge pour childNodes :

Afin d'améliorer la compatibilité du code et d'éviter que les navigateurs individuels ne prennent pas en charge les enfants ou les childNodes Dans ce cas , vous pouvez écrire le code comme ceci :
var childArr=ele.children || ele.childNodes
Modifiez légèrement la fonction getChildNodes() ci-dessus :
var getChildNodes=function(ele){
var childArr=ele.children || ele.childNodes,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]);
}
}
return childArrTem;
}Obtenez le premier nœud enfant
En Javascript, vous pouvez passer firstChild pour obtenir le premier nœud enfant.
Syntaxe :
nodeObject.firstChild
Parmi eux, nodeObject est l'objet nœud (nœud élément).
Les navigateurs d'IE8.0 et inférieurs ignoreront les nœuds vides (touches espace, entrée et tabulation) entre les nœuds. Les navigateurs qui suivent les spécifications du W3C (Chrome, FireFox, Safari, etc.) ignoreront ces espaces. comme nœuds de texte.
Par exemple, récupérez le premier nœud enfant :
<div id="demo">
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
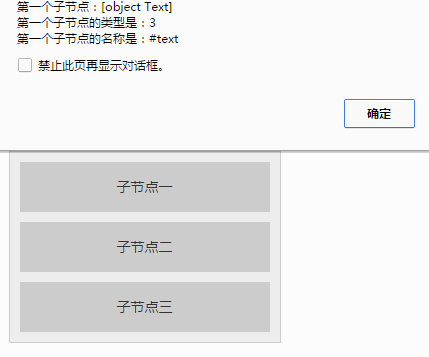
</script>Exemple de démonstration

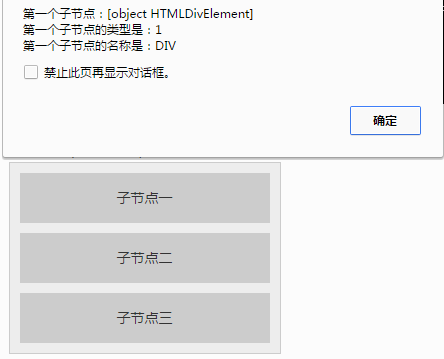
Dans les navigateurs d'IE8.0 et inférieurs, il affiche :
Le premier nœud enfant : [objet HTMLDivElement]
Le type du premier nœud enfant est : 1
Le nom du premier nœud enfant est : DIV
Sous Chrome, Opera, Safari, FireFox, il affiche :
Le premier nœud enfant : [texte de l'objet]
Le type du premier nœud enfant le nœud enfant est : 3
Le nom du premier nœud enfant est : #text
Modifiez légèrement le code ci-dessus pour supprimer l'espace blanc entre les nœuds :
<div id="demo"><div>子节点一</div><div>子节点二</div><div>子节点三</div></div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>Exemple de démonstration

Dans tous les navigateurs, affichez :
Premier nœud enfant : [objet HTMLDivElement]
Le type du premier nœud enfant est : 1
Le nom du premier nœud enfant est : DIV
Obtenir le dernier nœud enfant
En Javascript, vous pouvez passer lastChild pour obtenir le dernier nœud enfant.
Comme firstChild, les navigateurs d'IE8.0 et inférieurs ignoreront les nœuds vides (espaces, retours chariot et touches de tabulation) entre les nœuds. Les navigateurs qui suivent les spécifications du W3C (Chrome, FireFox, Safari, etc.) le feront. traitez ces espaces comme des nœuds de texte.
Déterminer s'il existe des nœuds enfants
En Javascript, vous pouvez utiliser la méthode hasChildNodes() pour déterminer s'il existe des nœuds enfants.
Syntaxe :
nodeObject.hasChildNodes()
Parmi eux, nodeObject est l'objet nœud (nœud d'élément), et la valeur de retour est de type booléen.
Les navigateurs d'IE8.0 et inférieurs ignoreront les nœuds vides (touches espace, entrée et tabulation) entre les nœuds. Les navigateurs qui suivent les spécifications du W3C (Chrome, FireFox, Safari, etc.) les ignoreront. sont traités comme des nœuds de texte.
Les nœuds de texte et les nœuds d'attribut ne peuvent plus contenir de nœuds enfants, donc la valeur de retour de la méthode ChildNodes() pour ces deux types de nœuds est toujours fausse.
Si la valeur de retour de hasChildNodes() est fausse, la valeur de retour de firstChild et lastChild est nulle (le nœud n'existe pas), et la valeur de retour de children et childNodes est une collection vide (longueur du tableau est 0).














