Liste HTML
HTML prend en charge les listes ordonnées, non ordonnées et définies :
Liste ordonnée
La liste ordonnée commence par la balise <ol> Chaque élément de la liste commence par une balise <li>.
Les éléments de la liste sont numérotés.Exemple
Cet exemple montre une liste ordonnée.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>Résultat de l'exécution du programme :

Liste HTML non ordonnée
Une liste non ordonnée est une liste d'éléments marqués de points gras (généralement de petits cercles noirs). La liste non ordonnée utilise la balise <ul>Exemple
Cet exemple montre une liste non ordonnée.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个无序列表:</h4> <ul> <li>咖啡</li> <li>茶</li> <li>牛奶</li> </ul> </body> </html>Résultats en cours d'exécution du programme :

Liste personnalisée HTML
Une liste personnalisée n'est pas simplement une liste d'éléments, mais une combinaison d'éléments et de leurs commentaires. Les listes personnalisées commencent par une balise <dl> Chaque élément de liste personnalisée commence par <dt>. La définition de chaque élément de liste personnalisée commence par <dd>.Exemple
Cet exemple montre une liste de définitions.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h2>一个定义列表:</h2> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>Résultat de l'exécution du programme :

Conseils : Les paragraphes, les sauts de ligne, les images et les liens peuvent être utilisés à l'intérieur éléments de liste et autres listes et plus encore.
Plus d'exemples
Cet exemple montre différents types de listes non ordonnées.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>Disc 项目符号列表:</h4> <ul type="disc"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Circle 项目符号列表:</h4> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Square 项目符号列表:</h4> <ul type="square"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> </body> </html>
Résultat en cours d'exécution du programme :

Instance
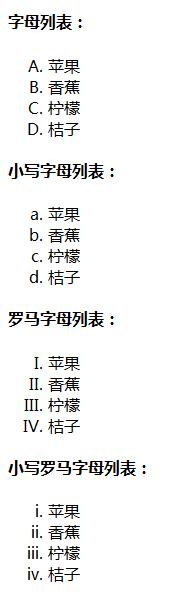
Cet exemple montre différents types de listes ordonnées.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>字母列表:</h4> <ol type="A"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写字母列表:</h4> <ol type="a"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>罗马字母列表:</h4> <ol type="I"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写罗马字母列表:</h4> <ol type="i"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> </body> </html>
Résultats d'exécution du programme :

Exemple
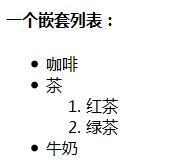
Cet exemple Montre comment imbriquer des listes.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <h4>一个嵌套列表:</h4> <ul> <li>咖啡</li> <li>茶 <ol> <li>红茶</li> <li>绿茶</li> </ol> </li> <li>牛奶</li> </ul> </body> </html>
Résultat de l'exécution du programme :

Balise de liste HTML
| 标签 | 描述 |
| <ol> | 定义有序列表。 |
| <ul> | 定义无序列表。 |
| <li> | 定义列表项。 |
| <dl> | 定义定义列表。 |
| <dt> | 定义定义项目。 |
| <dd> | 定义定义的描述。 |














