HTML <div> et <span>
Élément HTML de niveau bloc <div> et élément en ligne <span>
La largeur de l'élément de niveau bloc remplit le zone visible entière du navigateur. Généralement, il ne peut y avoir qu'un seul élément de niveau bloc dans une rangée
La largeur des éléments en ligne est généralement basée sur le contenu du texte dans l'élément. être placé dans un élément de niveau bloc
Exemple
Regardons d'abord les caractéristiques de l'élément de niveau bloc <div> l'élément en ligne <span>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <div style="border: 1px solid red;"> hello </div> <span style="border: 1px solid blue;">world</span> </body> </html>
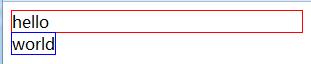
Résultats d'exécution du programme :

Éléments de niveau bloc<div>
Les éléments de niveau bloc occuperont leur propre ligne par défaut, la largeur remplira automatiquement la largeur de l'élément parent. Par conséquent, plusieurs éléments inter-niveaux sont affichés sur plusieurs lignes de haut en bas.
Éléments de niveau bloc : div, p, form, ul, li, ol, dl, table…
Élément en ligne<span>
en ligne L'élément n'occupera pas une ligne exclusive et sa largeur changera avec le contenu à l'intérieur. Plusieurs éléments en ligne seront disposés étroitement dans une rangée et ne seront pas brisés jusqu'à ce qu'une ligne ne puisse pas tenir
Éléments en ligne : span, strong, em, br, img, input, label, select, textarea, cite...
Balises de regroupement HTML
| 标签 | 描述 |
| <div> | 定义了文档的区域,块级 (block-level) |
| <span> | 用来组合文档中的行内元素, 内联元素(inline) |
Nous avons déjà appris tellement de balises, et dans la section suivante, nous vous apprendrons comment utiliser ces balises pour créer une mise en page simple.














