Objet événement JavaScript : événement en cours
Obtenir l'objet événement
Dans la spécification W3C, l'objet événement est transmis avec la fonction de traitement des événements Chrome, FireFox, Opera, Safari, IE9.0 et versions ultérieures. all Cette méthode est prise en charge mais pour IE8.0 et versions antérieures, l'objet événement doit être utilisé comme propriété de l'objet fenêtre.
◆ Dans les navigateurs qui suivent la spécification W3C, l'objet événement est transmis via les paramètres de la fonction de gestion des événements.
Syntaxe :
elementObject.OnXXX=function(e){
var eve=e; // 声明一个变量来接收 event 对象
}Dans la fonction de traitement d'événement liée ci-dessus, le paramètre e est utilisé pour transmettre l'objet événement, et la variable veille représente l'événement en cours. Ce processus est effectué automatiquement par JavaScript.
Par exemple, pour obtenir les coordonnées de la souris lorsqu'un événement se produit, vous pouvez écrire :
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve=e;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>Veuillez consulter la démonstration suivante

◆ Pour IE8.0 et versions antérieures, l'événement doit être utilisé comme attribut de l'objet window.
Syntaxe :
elementObject.OnXXX=function(){
var eve=window.event; // 声明一个变量来接收event对象
}Par exemple, pour obtenir les coordonnées de la souris lorsqu'un événement se produit, vous pouvez écrire :
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var eve=window.event;
var x=eve.x; // X坐标
var y=eve.y; // Y坐标
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>Veuillez consulter le démonstration suivante :

On voit que si vous souhaitez obtenir le statut lié à l'événement en cours, comme l'élément DOM où l'événement s'est produit, les coordonnées de la souris, le clavier clés, etc., vous devez gérer les problèmes de compatibilité du navigateur.
Code typique :
elementObject.OnXXX=function(e){
var eve = e || window.event; // 使用 || 运算取得event对象
}Une chose à noter ici est que la valeur de retour de l'opération || n'est pas nécessairement de type booléen lorsque l'un des deux opérandes du || | est true , la valeur de l'opérande lui-même sera renvoyée. Dans le code ci-dessus, si l'événement est passé avec les paramètres de la fonction, e est vrai, eve=e ; s'il est utilisé comme attribut de l'objet window, window.event est vrai, eve=window.event.
Améliorez le code ci-dessus pour obtenir les coordonnées de la souris afin de le rendre compatible avec tous les navigateurs :
<div id="demo">在这里单击</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve = e || window.event;
var x=eve.x;
var y=eve.y;
alert("X坐标:"+x+"\nY坐标:"+y);
}
</script>Veuillez consulter la démo ci-dessous :

Attributs et méthodes communs des objets événementiels
L'objetevent est utilisé pour représenter l'événement en cours. Les événements ont de nombreux états, tels que la position lorsque la souris est cliquée, les touches lorsque le clavier est enfoncé, l'élément HTML où l'événement se produit, s'il faut effectuer la valeur par défaut. action, s'il faut faire des bulles, etc., tout cela existe en tant que propriétés et méthodes de l'objet événement. Pour obtenir le statut correspondant, vous devez accéder aux propriétés et méthodes correspondantes.
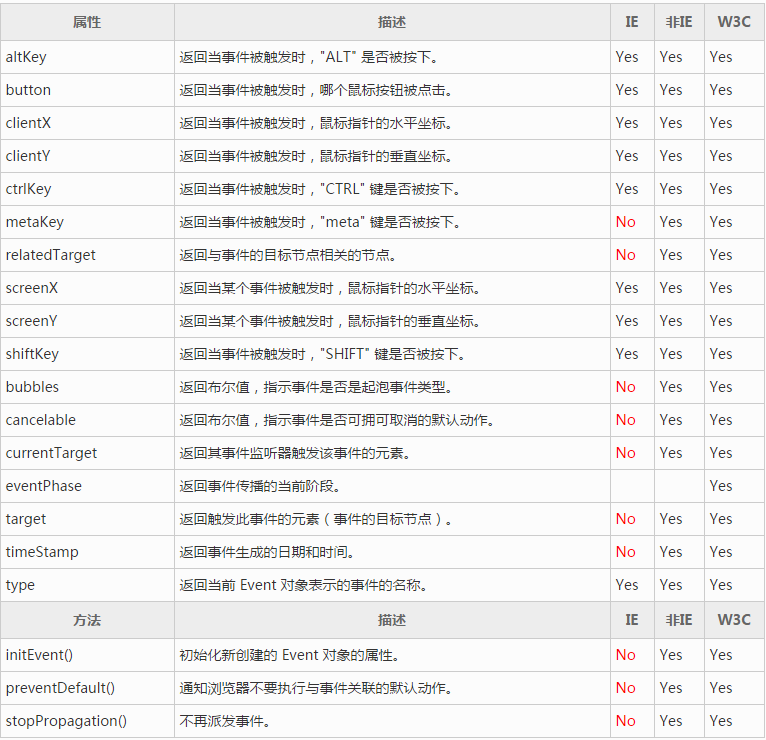
Attributs et méthodes communs des objets d'événement (spécification W3C)

En plus des attributs et méthodes spécifiés par le Spécification W3C ci-dessus De plus, le navigateur IE prend également en charge les attributs suivants.
Attributs de l'objet événement (spécifiques à IE)















