Comment lier des événements en JavaScript [3 façons]
Pour que JavaScript réponde aux opérations de l'utilisateur, vous devez d'abord lier un gestionnaire d'événements à l'élément DOM. La fonction dite de traitement d'événements est une fonction qui traite les opérations des utilisateurs. Différentes opérations correspondent à des noms différents.
En JavaScript, il existe trois méthodes couramment utilisées pour lier des événements :
Lier directement dans les éléments DOM ;
Lier en code JavaScript ;
Fonction d'écoute d'événement de liaison.
1. Liez directement
à l'élément DOM L'élément DOM ici peut être compris comme une balise HTML. JavaScript prend en charge la liaison des événements directement dans les balises. La syntaxe est :
onXXX="JavaScript Code"
où :
onXXX est le nom de l'événement. Par exemple, événement de clic de souris onclick, événement de double-clic de souris ondouble, événement de déplacement de la souris lors du survol, événement de déplacement de la souris lors de la sortie de la souris, etc.
Le code JavaScript est le code JavaScript permettant de gérer les événements, généralement une fonction.
Par exemple, lorsque vous cliquez sur un bouton, le code pour faire apparaître une boîte d'alerte peut être écrit des deux manières suivantes.
Fonction native
<input onclick="alert('谢谢支持')" type="button" value="点击我,弹出警告框" />Exemple de démonstration :

2. 🎜>
<input onclick="myAlert()" type="button" value="点击我,弹出警告框" />
<script type="text/javascript">
function myAlert(){
alert("谢谢支持");
}
</script>Exemple de démonstration :
La syntaxe de liaison des événements dans le code JavaScript est :
elementObject.onXXX=function(){
// Code de gestion des événements
}
où :
Par exemple, liez un événement au bouton avec id="demo" et affichez son attribut type :
<input id="demo" type="button" value="点击我,显示 type 属性" />
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.getAttribute("type")); // this 指当前发生事件的HTML元素,这里是<div>标签
}
</script>Exemple de démonstration : 
3. Lier la fonction d'écoute d'événement
Une autre façon de lier des événements consiste à utiliser addEventListener() ou attachEvent() pour lier la fonction d'écoute d'événement.
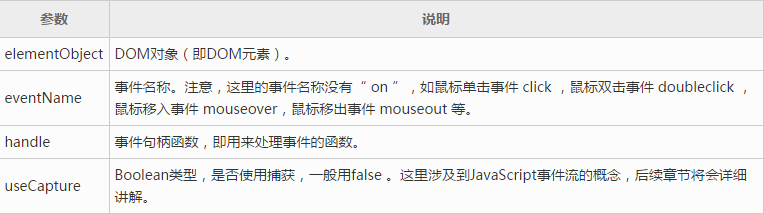
Syntaxe de la fonction addEventListener() :
elementObject.addEventListener(eventName,handle,useCapture);

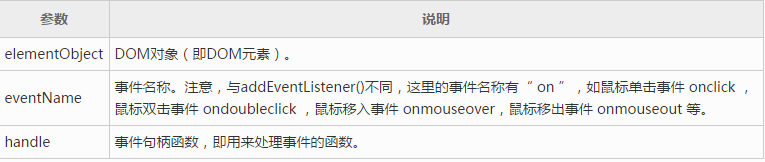
Syntaxe de la fonction attachEvent() :
elementObject.attachEvent(eventName,handle);

Remarque : La fonction de handle d'événement fait référence au "nom de la fonction" et ne peut pas contenir de parenthèses.
addEventListener() est une méthode standard de liaison des fonctions d'écoute d'événements et est prise en charge par W3C, FireFox, Opera, Safari, IE9.0 et surtout, prend en charge cette fonction, cependant, les versions 0 et inférieures. ne prend pas en charge cette méthode. Elle utilise attachEvent() pour lier la fonction d'écoute d'événement. Par conséquent, cette méthode de liaison des événements doit résoudre les problèmes de compatibilité des navigateurs.
Le code de liaison des événements ci-dessous a été traité pour des raisons de compatibilité et peut être pris en charge par tous les navigateurs :
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}Utilisez try{ ... } catch(e){ ... } ici Remplacer if...else... instructions pour éviter les invites d'erreur du navigateur.
Par exemple, liez un événement à un bouton avec id="demo", et une boîte d'avertissement apparaîtra lorsque vous cliquez sur la souris :
addEvent(document.getElementById("demo"),"click",myAlert);
function myAlert(){
alert("又是一个警告框");
}Exemple de démonstration :