Le concept d'événements JavaScript
Le soi-disant événement signifie que JavaScript capture l'opération de l'utilisateur et répond correctement. Par exemple, l'utilisateur clique sur la souris pour faire apparaître une fenêtre et déplace la souris sur un élément pour provoquer des modifications.
Les événements JavaScript sont généralement liés aux éléments DOM.
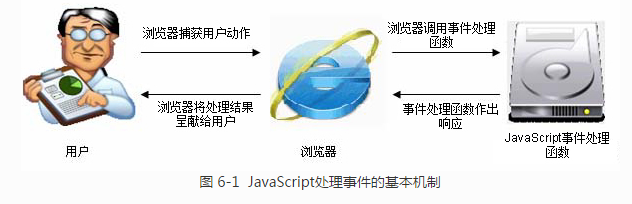
Le mécanisme de base du traitement des événements JavaScript :
1. Lier les fonctions de traitement des événements aux éléments DOM ;
2. Lorsque l'utilisateur effectue une opération correspondant à l'événement lié sur l'élément DOM correspondant, la fonction de traitement des événements répond
4. Mettre à jour les résultats du traitement dans le document HTML.