Formulaire HTML
Qu'est-ce qu'un formulaire
Les formulaires sont conçus pour collecter différents types d'entrées utilisateur, telles que :
Inscription au site Web
Connexion
Publier un CV
Message du forum
Répondre S voter etc.
Formulaire HTML
Un formulaire est une zone contenant des éléments de formulaire. Une page Web peut avoir plusieurs formulaires, mais un formulaire correspond à une zone de formulaire, et ne peut soumettre que les éléments de formulaire de la zone de formulaire actuelle.
Les éléments de formulaire permettent aux utilisateurs de saisir du contenu dans le formulaire, tel que : du texte zone (textarea), listes déroulantes, boutons radio, cases à cocher, etc.
Le formulaire est défini à l'aide de la balise form <form> :
<form method="Méthode de transmission" action="Adresse du fichier serveur">
.élément d'entrée
</form>
action est utilisée pour configurer l'endroit où les données du formulaire sont envoyées pour traitement. Il s'agit généralement de l'adresse d'un script dynamique, tel que. l'adresse d'un fichier PHP. login.php
méthode peut être GET ou POST (si elle n'est pas définie, le système par défaut est GET , mais dans la plupart des cas, nous utilisons POST et GET pour soumettre sous forme de paramètres. Les utilisateurs peuvent voir directement les paramètres soumis. Post utilise le mécanisme de publication HTTP pour placer chaque champ du formulaire et son contenu dans l'EN-TÊTE HTML et le transmettre. l'adresse URL pointée par l'attribut ACTION. Impossible de voir ce processus)
Formulaire HTML - élément d'entrée
La balise form utilisée dans la plupart des cas est la balise d'entrée (<input>).
Le type d'entrée est défini par l'attribut type (type). Les types de saisie les plus couramment utilisés sont les suivants :
Champ de texte
Le champ de texte est défini via la balise <input type="text"> Lorsque l'utilisateur saisit des lettres, des chiffres, etc. dans le formulaire, le champ de texte est utilisé.
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> 文本域: <input type="text" name="firstname"><br> 文本域: <input type="text" name="lastname"> </form> </body> </html>
Le navigateur s'affiche comme suit :

Champ mot de passe
Le champ mot de passe est défini par la balise <input type="password">:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> 姓名: <input type="text" name="firstname"><br> 密码: <input type="password" name="lastname"> </form> </body> </html>
Le navigateur s'affiche comme suit :

Remarque : Les caractères du champ Mot de passe ne seront pas affichés en texte brut, mais seront remplacés par astérisques ou points.
Bouton radio
<input type="radio"> définit le bouton radio du formulaire.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form> <input type="radio" name="sex" value="male">男<br> <input type="radio" name="sex" value="female">女 </form> </body> </html>
s'affiche dans le navigateur comme suit :

Checkbox
<input type="checkbox"> une ou plusieurs options parmi la sélection.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <input type="checkbox" name="vehicle" value="自行车">自行车 <input type="checkbox" name="vehicle" value="汽车">汽车 <input type="checkbox" name="vehicle" value="飞机">飞机 <input type="checkbox" name="vehicle" value="轮船">轮船 </body> </html>
Le navigateur s'affiche comme suit :

Bouton Soumettre
<input type="submit"> définit le bouton de soumission.
Lorsque l'utilisateur clique sur le bouton de confirmation, le contenu du formulaire sera transféré vers un autre fichier. L'attribut action du formulaire définit le nom du fichier de destination. Le fichier défini par l'attribut action effectue généralement un traitement associé sur les données d'entrée reçues. :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form name="input" action="action.php" method="post"> 用户名 <input type="text" name="user"><br/> 密 码 <input type="password" name="user"> <input type="submit" value="Submit"> </form> </body> </html>
Le navigateur affiche ce qui suit :

Si vous tapez quelques lettres dans la zone de texte ci-dessus puis cliquez sur le bouton de confirmation, les données saisies sera envoyé à la page "action.php" sous forme de message. Cette page affichera les résultats saisis.
Balise de formulaire HTML
| 标签 | 描述 |
| <form> | 定义供用户输入的表单 |
| <input> | 定义输入域 |
| <textarea> | 定义文本域 (一个多行的输入控件) |
| <label> | 定义了 <input> 元素的标签,一般为输入标题 |
| <fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| <legend> | 定义了 <fieldset> 元素的标题 |
| <select> | 定义了下拉选项列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个点击按钮 |
| <datalist> | 指定一个预先定义的输入控件选项列表 |
| <keygen> | 定义了表单的密钥对生成器字段 |
| <output> | 定义一个计算结果 |
Pour en savoir plus sur les balises de formulaire HTML, visitez notre manuel de référence HTML
Pour plus d'exemples
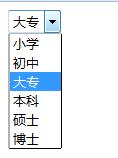
Cet exemple montre comment créer une simple zone de liste déroulante dans une page HTML. La zone de liste déroulante est une liste sélectionnable. Liste déroulante avec des valeurs présélectionnées.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action=""> <select name="学历"> <option value="小学">小学</option> <option value="初中">初中</option> <option value="大专" selected>大专</option> <option value="本科">本科</option> <option value="硕士">硕士</option> <option value="博士">博士</option> </select> </form> </body> </html>
Résultats de l'exécution du programme :

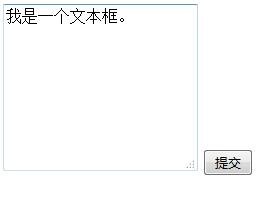
Cet exemple montre comment créer un champ de texte (contrôle de saisie de texte sur plusieurs lignes). L'utilisateur peut écrire du texte dans le champ de texte. Il n'y a pas de limite au nombre de caractères pouvant être écrits , ainsi qu'un bouton. Vous pouvez personnaliser le texte sur le bouton.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action=""> <textarea rows="8" cols="20"> 我是一个文本框。 </textarea> <input type="button" value="提交"> </form> </body> </html>
Résultat de l'exécution du programme :

Instance de formulaire
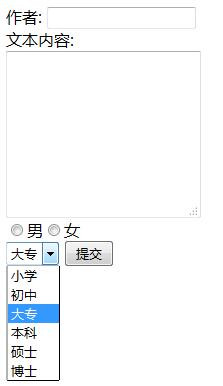
Cet exemple montre comment ajouter un formulaire à une page. Ce formulaire contient une zone de saisie, un champ de texte, des boutons radio, des cases à cocher, des listes déroulantes et un bouton de confirmation.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="form.php" method="post"> 作者: <input type="text" name="Name" ><br> 文本内容:<br/> <textarea rows="8" cols="20"> </textarea><br/> <input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br/> <select name="学历"> <option value="小学">小学</option> <option value="初中">初中</option> <option value="大专" selected>大专</option> <option value="本科">本科</option> <option value="硕士">硕士</option> <option value="博士">博士</option> </select> <input type="submit" value="提交"> </form> </body> </html>
Résultats en cours d'exécution du programme :

Cliquez sur le bouton "Soumettre", et les données du formulaire seront envoyées à la page form.php sous la forme de une publication
Exemple
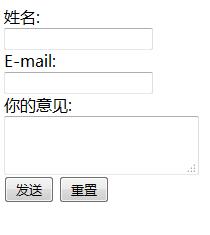
Cet exemple montre comment envoyer un e-mail à partir d'un formulaire.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="form.php" method="post"> 姓名:<br> <input type="text" name="name" ><br> E-mail:<br> <input type="text" name="mail" ><br> 你的意见:<br> <textarea cols="20" rows="2"> </textarea><br/> <input type="submit" value="发送"> <input type="reset" value="重置"> </form> </body> </html>
Résultats en cours d'exécution du programme :

Cliquez sur le bouton "Soumettre", les données du formulaire seront envoyées à la page form.php sous la forme d'un postez, cliquez sur le bouton « Réinitialiser » pour effacer le contenu que vous avez saisi.














