Tutoriel sur les bases de CSS : Héritage
Héritage de propriétés CSS
Héritage de propriétés CSS : Le style de l'élément externe sera hérité par l'élément interne. Les styles de plusieurs éléments externes seront éventuellement « superposés » sur les éléments internes.
Exemple :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<style type="text/css">
div{
color:red;
}
h1{
color:blue;
}
p{
color:green;
}
</style>
</head>
<body>
<div>
<h1>习近平心中的互联网</h1>
<p>互联网是20世纪最伟大的发明,它正在将人类“一网打尽”,人们在不知不觉中已经融入了互联网生态,互联网让世界变成了“鸡犬之声相闻”的地球村。
</p>
</div>
</body>
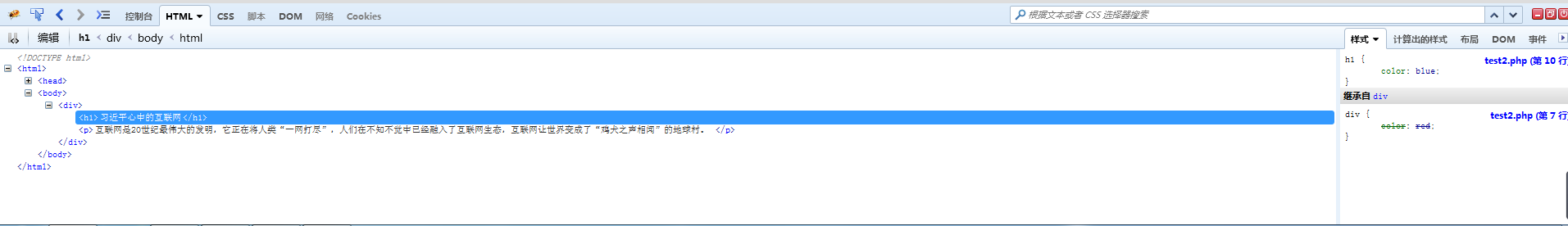
</html>Affichez Firebug localement et vous pouvez voir

Quels types de propriétés CSS peuvent être héritées ?
Les propriétés du texte CSS seront héritées :
color, font-size, font-family, font-style, font-weight
text-align, text-decoration, text-indent, letter-spacing, line-height
Conseil : les propriétés CSS dans <body>














