Type d'opérateur du didacticiel de base Javascript
opérateur typeof
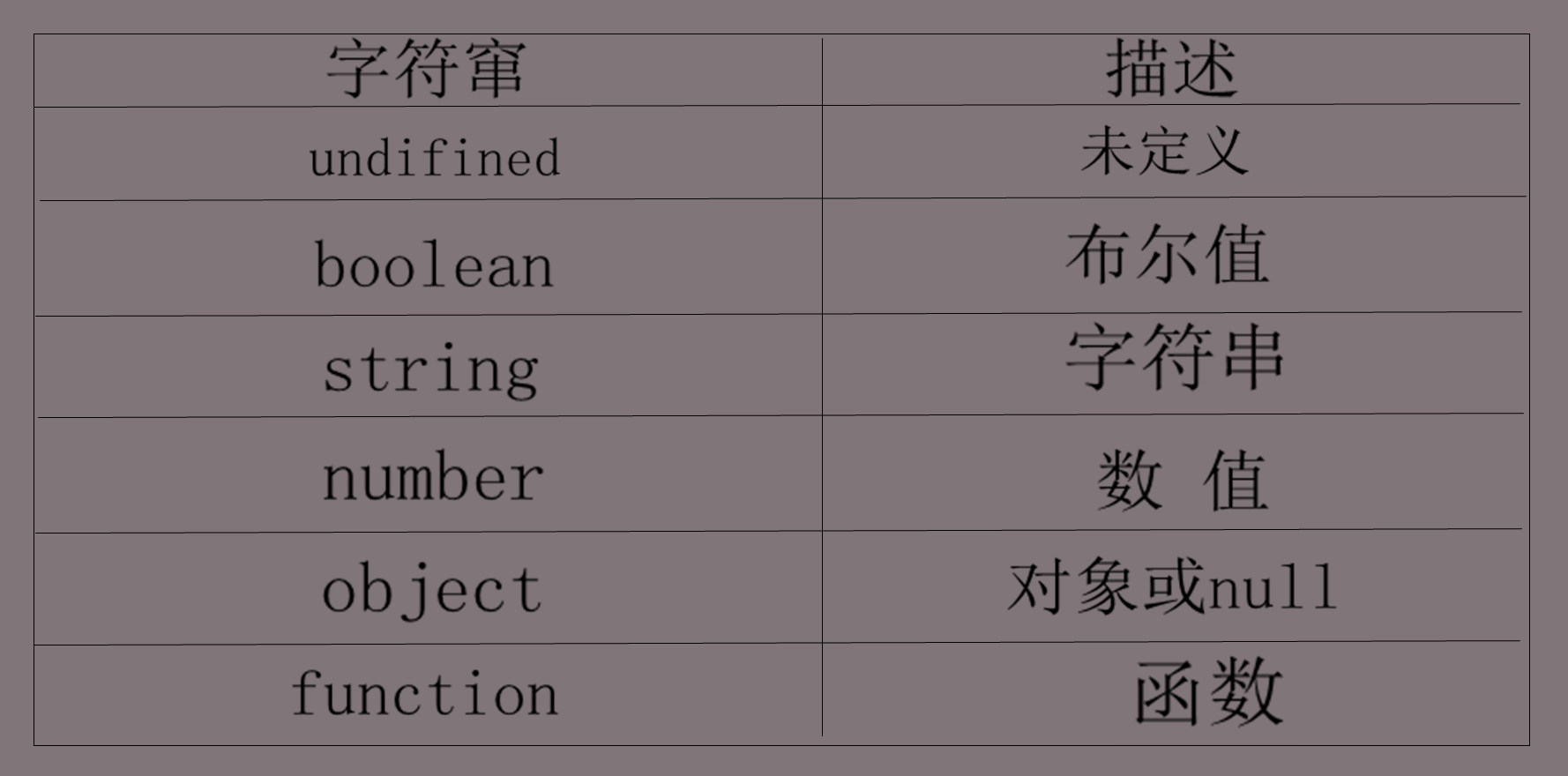
typeof est utilisé pour détecter le type de données des variables. Pour les valeurs et les variables, les caractères suivants seront renvoyés : <🎜. >

Non défini
En JavaScript, undéfini est une variable qui n'a pas de valeur définie. typeof Une variable sans valeur renverra undéfini. Écrivons un exemple ci-dessous :<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box; document.write(typeof box); </script> </head> <body> </body> </html>Le code ci-dessus affichera un résultat non différé
Type booléen
Les exemples suivants :<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box= true; document.write(typeof box); </script> </head> <body> </body> </html>
type de chaîne
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box="php 中文网"; document.write(typeof box); </script> </head> <body> </body> </html>
type de numéro
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box=888; document.write(typeof box); </script> </head> <body> </body> </html>
Objet
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
var box={};
document.write(typeof box);
</script>
</head>
<body>
</body>
</html>Remarque : Un objet vide signifie que l'objet a été créé, mais qu'il ne contient aucun contenuNULL vide
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>检测数据类型</title> <script type="text/javascript"> var box=null; document.write(typeof box); </script> </head> <body> </body> </html>
fonction fonction
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>检测数据类型</title>
<script type="text/javascript">
function box(){
}
document.write(typeof box);
</script>
</head>
<body>
</body>
</html> Remarque : box est une fonction. La valeur de retour est function box(){}.














