rayon de bordure à effet de coin arrondi
Le schéma traditionnel de génération de coins arrondis doit utiliser plusieurs images comme motifs d'arrière-plan. L'émergence de CSS3 signifie que nous n'avons plus à perdre de temps à créer ces images. Nous n'avons besoin que de l'attribut border-radius et prend en charge les navigateurs IE 9, Opera 10.5, Safari 5, Chrome 4 et Firefox 4
<🎜. > 1. Attribut Border-radius
Les coins arrondis CSS3 n'ont besoin de définir qu'un seul attribut : border-radius (qui signifie "rayon de bordure"). Vous fournissez une valeur pour cette propriété afin de définir les rayons des quatre coins en même temps. Toutes les mesures CSS légales peuvent être utilisées : em, px, pourcentage, etc. Par exemple, ci-dessous se trouve une boîte div (la largeur et la hauteur sont de 200, l'arrière-plan est rouge, la bordure est de 2 pixels solides #000)
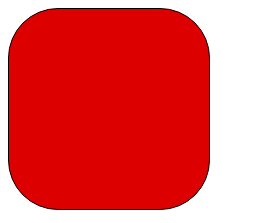
border-radius:50px;


border-radius:50px 25px; //表示左上角和右下角使用第一个值,右上角和左下角使用第二个值

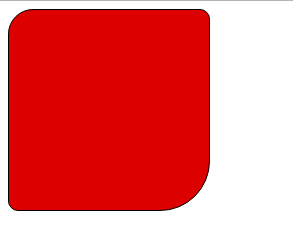
border-radius:25px 10px 50px; //左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值

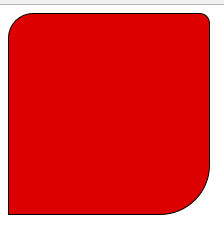
border-radius:25px 10px 50px 0;//左上角、右上角、右下角、左下角(顺时针顺序)

border-radius:50px/25px;Explication détaillée des coins arrondis de la bordure CSS3 (border-radius)

border-radius: 100px 25px 80px 5px / 45px 25px 30px 15px;
Explication détaillée des coins arrondis de la bordure CSS3 (border-radius)

2. Paramètres des coins
En plus de définir quatre coins arrondis en même temps, vous pouvez également définir chaque coin individuellement. Correspondant aux quatre coins, CSS3 fournit quatre propriétés distinctes :
* border-top-left-radius
* border-top-right-radius
* bordure-bas-droit-radius
* bordure-bas-gauche-radius
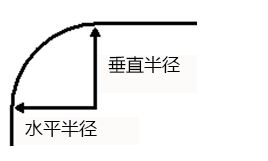
Ceci chacun des quatre attributs peuvent définir 1 à 2 valeurs en même temps. Si vous définissez une valeur de 1, cela signifie que le rayon horizontal est égal au rayon vertical. Si 2 valeurs sont définies, la première valeur représente le rayon horizontal et la deuxième valeur représente le rayon vertical.
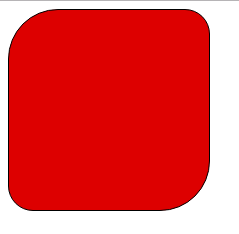
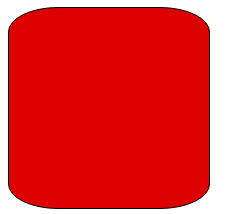
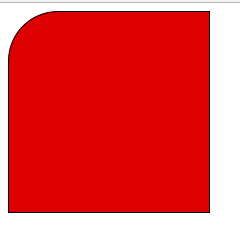
border-top-left-radius: 50px;
Explication détaillée des coins arrondis de la bordure CSS3 (border-radius)

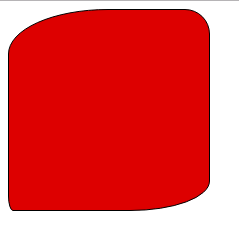
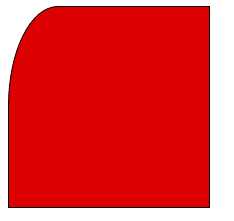
border-top-left-radius: 50px 100px;//第一个值表示水平半径,第二个值表示垂直半径。
Explication détaillée des coins arrondis de la bordure CSS3 (border-radius)

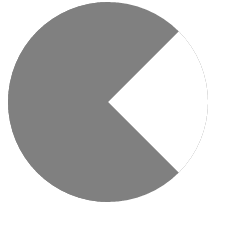
3. Effet
Explication détaillée des coins arrondis de la bordure CSS3 (border-radius)

Code d'implémentation :
width:0; height:0; border:100px solid gray; border-radius:100px; border-right-color:#fff;
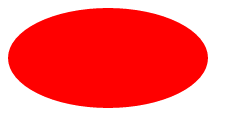
Explication détaillée du filet de bordure CSS3 (border-radius)

Implémentation code
height:100px; width:200px; background: red; border-radius:100px/50px;














