Boîte d'ombre-ombre (2)
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<div class="obj box-shadow-1"></div>
<div class="outer">
<div class="inner"></div>
</div>
<div class="obj box-shadow-2" ></div>
<div class="obj box-shadow-3" ></div>
<div class="obj box-shadow-4" ></div>
<div class="obj box-shadow-5" ></div>
<div class="obj box-shadow-6" ></div>
<div class="obj box-shadow-7" ></div>
<div class="obj box-shadow-8" ></div>
<div class="obj box-shadow-9" ></div>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>Afin de comprendre plus clairement les caractéristiques de box-shadow, utilisez le code ci-dessus pour une explication plus approfondie.
Conclusion :
1) De l'effet de .box-shadow-1, on peut conclure que sans spécifier l'attribut couleur de l'ombre, l'ombre se comporte dans les navigateurs Safari et Chrome sous le webkit noyau C'est une couleur transparente et apparaît en noir sous Firefox/Opera.

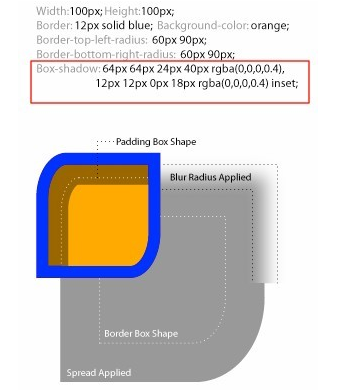
2) À partir de la comparaison des blocs div internes et externes, tous les navigateurs grand public qui prennent en charge box-shadow se comportent comme suit : l'ombre interne brise l'ombre externe. Le conteneur de couches apporte sur tout l'effet d'ombre. La norme W3C explique le principe et les performances de box-shadow avec des diagrammes :

D'après l'image on peut comprendre : Comment la bordure arrondie- Le rayon, le rayon d'expansion de l'ombre, le rayon de flou de l'ombre et le remplissage affectent l'ombre de l'objet : une valeur non nulle de border-radius affectera la forme de l'ombre de la même manière, mais border-image n'affectera pas l'ombre de l'objet. ; l'ombre de l'objet a le même niveau que le modèle de boîte. L'ombre extérieure sera sous l'arrière-plan de l'objet, et l'ombre intérieure sera sous la bordure et au-dessus de l'arrière-plan. Nous savons que par défaut l’image d’arrière-plan est au-dessus de la couleur d’arrière-plan. La hiérarchie entière est donc la suivante : bordure> ombre intérieure> image d'arrière-plan> couleur d'arrière-plan> ombre extérieure.
3) De l'effet de .box-shadow-2 à .box-shadow-5, nous pouvons comprendre le rôle de la valeur box-shadow.
. box-shadow-2 est xy sans décalage, taille de l'ombre 10px, sans rayon d'expansion, la couleur #0CC est rgba(0, 204,204, 1), ici nous utilisons la valeur de couleur HEX< 🎜 ; >




4). box-shadow-6 Un élément utilise plusieurs ombres, et plusieurs ombres sont séparées par des virgules. Pour définir l'effet d'ombre sur les quatre côtés de l'objet, nous y parvenons en modifiant les valeurs positives et négatives de x-offset et y-offset. Lorsque x-offset est une valeur négative, l'ombre gauche est générée. Lorsqu'il s'agit d'une valeur positive, l'ombre droite est générée. Le décalage y est Les valeurs positives produisent une ombre inférieure, les valeurs négatives produisent une ombre supérieure. Et définissez le rayon de flou sur 0. S'il n'est pas défini sur 0, les trois autres côtés auront également des ombres. Cela nécessite de l'attention !

Notez que cette écriture est fausse : {box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue ,box-shadow:0 -10px 10px jaune,box-shadow:0 10px 10px vert}
Et il y a aussi un problème d'ordre multi-ombre impliqué ici. Lorsque vous utilisez plusieurs attributs d'ombre pour le même élément, vous devez faire attention à leur ordre. L'ombre écrite en premier sera affichée en haut, par exemple box-shadow-7 est définie sur différentes valeurs de flou :
. box-shadow-7{
box-shadow:0 0 10px 5px noir,
0 0 10px 20px rouge;
}
sera visible L'effet de séquence en cascade :

Si vous ajustez les deux effets d'ombre, modifiez-le comme suit :
. box-shadow-8{
box-shadow:0 0 10px 20px rouge,
0 0 10px 5px noir;
}
ne sera que show L'effet d'ombre rouge est dû au fait que le calque d'ombre rouge est au-dessus et que le rayon de flou est grand, bloquant complètement l'ombre noire derrière lui.

La conclusion est la suivante : si la valeur de flou de l'ombre à l'avant est inférieure à la valeur de flou de l'ombre à l'arrière, alors celle de l'avant est affichée en haut de l'arrière. Si la valeur de flou de l'ombre avant est supérieure à L'ombre à l'arrière est floue, donc l'ombre à l'avant couvrira l'effet d'ombre à l'arrière.
4) Effet de bordure de type bordure (définissez uniquement le rayon d'expansion de l'ombre et la couleur de l'ombre)

.box-shadow-9 a le même effet que Boder : 1px rouge uni est similaire, mais l'effet d'ombre de boîte et l'effet de bordure sont différents dans la hauteur de l'objet, qui est exactement un rayon d'expansion plus grand que la hauteur de la bordure. Et l'ombre n'affecte aucune mise en page de la page, ce qui peut être confirmé en consultant le schéma de mise en page sous Firebug.














