débordement de texte et retour à la ligne
text-overflow est utilisé pour définir s'il faut utiliser une marque de points de suspension (...) pour marquer le débordement de texte dans l'objet.
Grammaire :

Mais le débordement de texte n'est utilisé que pour expliquer comment afficher le texte lorsqu'il déborde. réaliser Pour produire l'effet d'ellipses lors du débordement, vous devez également définir le texte forcé à afficher sur une seule ligne (white-space:nowrap) et le contenu du débordement à masquer (overflow:hidden). Ce n'est qu'ainsi que l'effet peut être obtenu. d'afficher des ellipses dans le texte de débordement. Le code est le suivant :
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
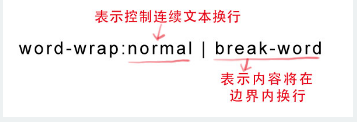
En même temps, le retour à la ligne peut également être utilisé pour définir le comportement du texte, s'il faut rompre la ligne lorsque la ligne actuelle dépasse. la limite du conteneur spécifié.
Syntaxe :

normal est la valeur par défaut du navigateur, le mot de rupture est défini dans un mot long ou une URL adresse Effectuer des sauts de ligne. Cet attribut n'est pas couramment utilisé. Utilisez simplement la valeur par défaut du navigateur.














