Éléments sémantiques HTML5
Sémantique = signification.
Élément sémantique = signification de l'élément.
Qu'est-ce que la sémantique Élément ?
Un élément sémantique peut décrire clairement sa signification pour les navigateurs et les développeurs.
Aucune sémantique Exemples d'éléments : <div> et <span> - pas besoin de prendre en compte le contenu.
Exemples d'éléments sémantiques : <form>, < table> et <img> - définit clairement son contenu
Support du navigateur >
Les éléments sémantiques sont. pris en charge dans Internet Explorer 9+, Firefox, Chrome, Safari et Opera.  Remarque : Internet Explorer 8 et versions antérieures ne prennent pas en charge cet élément. Cependant, des solutions de contournement compatibles sont fournies au bas de l'article.
Remarque : Internet Explorer 8 et versions antérieures ne prennent pas en charge cet élément. Cependant, des solutions de contournement compatibles sont fournies au bas de l'article.
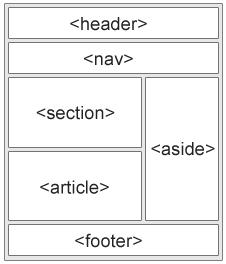
De nombreux sites Web existants contiennent le code HTML suivant : <div id="nav">, <div class="header"> ou <div id ="footer">, pour indiquer les liens de navigation, les en-têtes et les pieds de page.HTML5 fournit de nouveaux éléments sémantiques pour clarifier différentes parties d'une page Web : <header> <nav> <section> <article> <aside> <figcaption> <figure> <footer> Élément HTML5 <en-tête> >L'élément <header> décrit la zone d'en-tête du document 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<article>
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2016-10-15"></time></p>
</header>
<p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p>
</article>
</body>
</html>
pubdate indique que la date/heure dans l'élément <time> récente Date de sortie de l'élément senior<article>)
Exécutez le programme et essayez-le
Élément HTML5 <nav>
<nav> partie. L'élément
<nav> est utilisé pour définir la zone des liens de navigation de la page. Cependant, tous les liens ne doivent pas nécessairement être inclus dans l'élément
< ! 🎜> Exemple
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <nav> <a href="">HTML</a> | <a href="">CSS</a> | <a href="">JavaScript</a> | <a href="">jQuery</a> </nav> </body> </html>
Exécutez le programme et essayez-le
L'élément HTML5 <section>
Instance
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <section> <h1>WWF</h1> <p>世界自然基金会(WWF)是一个国际组织致力于保护问题,研究和恢复环境,前身世界野生动物基金。世界自然基金会成立于1961年。</p> </section> <section> <h1>WWF's Panda symbol</h1> <p>熊猫已经成为世界自然基金会的象征。著名的熊猫世界自然基金会的标志来自一个名为痴痴的熊猫,从北京动物园的伦敦动物园同年世界自然基金会的建立。</p> </section> </body> </html>Exécutez le programme et essayez-le
Élément HTML5 <article> La balise
<article> .
<article> Exemples d'utilisation d'éléments :
Message du forum (post du forum)
Message de blog (blog)
Actualité
Commentaire
Exemple
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <article> <h1>Internet Explorer 9</h1> <p> Windows Internet Explorer 9(缩写为 IE9 )在2011年3月14日21:00 发布。</p> </article> </body> </html>
Exécutez le programme pour l'essayer
Élément HTML5 < La balise >
<aside> définit le contenu en dehors de la zone principale de la page (comme une barre latérale). Le contenu de la balise side doit être lié au contenu de la zone principale.Instance
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <p>我很喜欢在php中文网(php.cn)学习HTML知识</p> <aside> <h2>php中文网(php.cn)</h2> <p>php中文网(php.cn)有很多的PHP和HTML教程</p> </aside> </body> </html>Exécuter le programme pour l'essayer
L'élément HTML5 <footer>
<footer> décrit la zone inférieure de le document.< L'élément ;footer> doit contenir les éléments qui le contiennent Un pied de page contient généralement l'auteur du document, les informations de droits d'auteur, les conditions d'utilisation liées, les informations de contact, etc. Vous pouvez utiliser plusieurs < dans un document ;footer>Element.Instance
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> </head> <body> <footer> <p>发布人: 刘奇</p> <p><time pubdate datetime="2016-10-15"></time></p> </footer> </body> </html>Exécutez le programme pour l'essayer
Les balises HTML5 <figure> et <figcaption>
Le contenu de l'élément
<figure> doit être lié au contenu principal, mais ne doit avoir aucun impact sur le flux de documents s'il est supprimé. La balise
<figcaption> définit le titre de l'élément <figure> L'élément
<figcaption> élément. .
Instance
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>php中文网(php.cn)</title> <!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]--> </head> <body> <p>黄山:世界文化与自然双重遗产,世界地质公园,国家AAAAA级旅游景区,国家级风景名胜区,<br/>全国文明风景旅游区示范点,中华十大名山,天下第一奇山。黄山位于安徽省南部黄山市境内</p> <figure> <img src="http://images.tuniu.com/images/2013-04-07/1/1X52RthA3c9Y5pHv.jpg" alt="黄山风景" width="304" height="228"> <figcaption>Fig.1 -黄山的一张风景图.</figcaption> </figure> </body> </html>
Exécutez le programme pour l'essayer
Nous pouvons commencer à utiliser ces éléments sémantiques ?
Les éléments ci-dessus sont tous des éléments de bloc (sauf <figcaption>).
Afin que ces blocs et éléments fonctionnent dans tous versions des navigateurs Pour prendre effet, vous devez définir certains attributs dans le fichier de feuille de style (le code de style suivant permet aux anciens navigateurs de prendre en charge les éléments de niveau bloc introduits dans ce chapitre) :
est placé au milieu de <head></head>
<style>
en-tête, section, pied de page, à côté, navigation, article, figure
{
display: block;
}
</style>
Problèmes dans Internet Explorer 8 et les versions antérieures d'IE
IE8 et les versions antérieures d'IE ne peuvent pas restituer les effets CSS dans ces éléments, vous ne pouvez donc pas utiliser <header>, <section>, <footer>, <aside>, <nav>, <article>, <figure> ou d'autres éléments HTML5.
Solution : vous pouvez utiliser le script Javascript HTML5 Shiv pour résoudre les problèmes de compatibilité avec IE. Adresse de téléchargement HTML5 Shiv : http://code.google.com/p/html5shiv/
Après le téléchargement, insérez le code suivant dans la page Web :
< ;!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
Le code ci-dessus chargera le fichier html5shiv.js lorsque le navigateur est plus petit que IE9. Vous devez le placer dans l'élément <head> chargés Nouveaux éléments














