WebSocket HTML5
WebSocket est un protocole de communication full-duplex sur une seule connexion TCP que HTML5 a commencé à fournir.
Dans l'API WebSocket, le navigateur et le serveur n'ont besoin que d'effectuer une action de prise de contact, puis un canal rapide est formé entre le navigateur et le serveur. Les données peuvent être transmises directement entre les deux.
Le navigateur envoie une demande au serveur pour établir une connexion WebSocket via JavaScript. Une fois la connexion établie, le client et le serveur peuvent échanger directement des données via la connexion TCP.
Après avoir obtenu la connexion Web Socket, vous pouvez envoyer des données au serveur via la méthode send() et recevoir les données renvoyées par le serveur via le onmessage événement.
L'API suivante est utilisée pour créer des objets WebSocket.
var Socket = new WebSocket(url, [protocal] );
L'URL du premier paramètre dans le code ci-dessus, spécifiez l'URL à laquelle se connecter. Le deuxième paramètre protocole est facultatif et spécifie les sous-protocoles acceptables.
Propriétés WebSocket
Voici les propriétés de l'objet WebSocket. Supposons que nous utilisions le code ci-dessus pour créer un objet Socket :
| > Description | ||
0 - Indique que la connexion n'a pas encore été établie. | 1 - Indique que la connexion est établie et que la communication est possible.
| La propriété en lecture seule bufferedAmount est le nombre d'octets de texte UTF-8 qui ont été mis en file d'attente pour être transmis par send() mais qui n'ont pas encore été envoyés. |
Événements WebSocket
Les événements suivants sont liés à l'objet WebSocket. Supposons que nous utilisions le code ci-dessus pour créer un objet Socket :
| 事件 | 事件处理程序 | 描述 |
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
Méthodes WebSocket
Voici les méthodes pertinentes de l'objet WebSocket. Supposons que nous utilisions le code ci-dessus pour créer un objet Socket :
| < td width="193" valign="top" style="word-break: break-all; border-width: 1px; border-style: solid;"> < 🎜 > Description<🎜><🎜>||||||
| Socket.send() | Utiliser la connexion pour envoyer des données | |||||
| Socket.close() | Fermer la connexion |
Instance WebSocket
Le protocole WebSocket est essentiellement un protocole basé sur TCP.
Afin d'établir une connexion WebSocket, le navigateur client doit d'abord lancer une requête HTTP au serveur. Cette requête est différente de la requête HTTP normale et contient des informations d'en-tête supplémentaires, y compris les informations d'en-tête supplémentaires "Mise à niveau". : WebSocket" Indique qu'il s'agit d'une requête HTTP à appliquer pour une mise à niveau du protocole. Le serveur analyse ces informations d'en-tête supplémentaires, puis génère des informations de réponse et les renvoie au client. La connexion WebSocket entre le client et le serveur est établie, et les deux les parties peuvent communiquer librement via ce canal de connexion, et cette connexion continuera d'exister jusqu'à ce que le client ou le serveur ferme activement la connexion.
HTML et JavaScript côté client
Actuellement, la plupart des navigateurs prennent en charge l'interface WebSocket(), vous pouvez utiliser les exemples de navigateurs suivants à essayer : Chrome, Mozilla, Opera et Safari.
Contenu du fichier php_websocket.html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<script type="text/javascript">
function WebSocketTest()
{
if ("WebSocket" in window)
{
alert("您的浏览器支持 WebSocket!");
// 打开一个 web socket
var ws = new WebSocket("ws://localhost:9998/echo");
ws.onopen = function()
{
// Web Socket 已连接上,使用 send() 方法发送数据
ws.send("发送数据");
alert("数据发送中...");
};
ws.onmessage = function (evt)
{
var received_msg = evt.data;
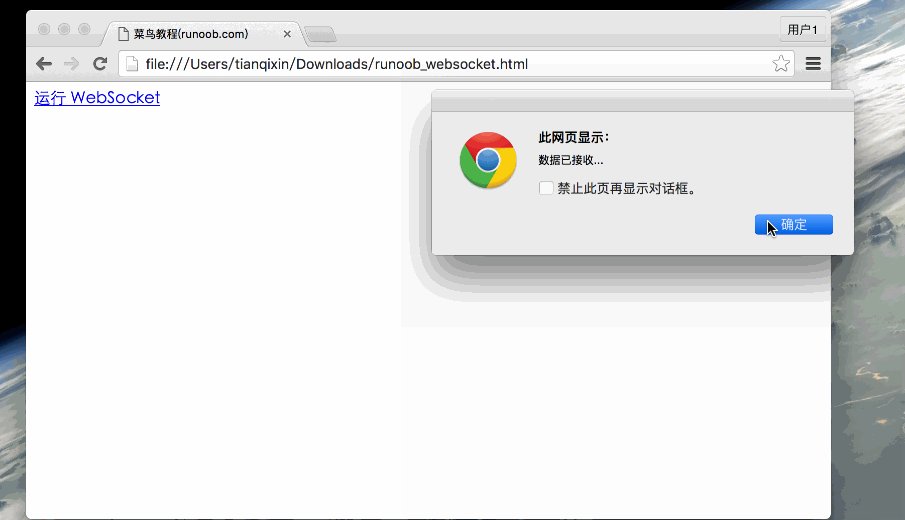
alert("数据已接收...");
};
ws.onclose = function()
{
// 关闭 websocket
alert("连接已关闭...");
};
}
else
{
// 浏览器不支持 WebSocket
alert("您的浏览器不支持 WebSocket!");
}
}
</script>
</head>
<body>
<div id="sse">
<a href="javascript:WebSocketTest()">运行 WebSocket</a>
</div>
</body>
</html>Installer pywebsocket
Avant d'exécuter la procédure ci-dessus, nous devons créer Un service qui prend en charge WebSocket. Téléchargez mod_pywebsocket depuis pywebsocket ou utilisez la commande git pour télécharger :
git clone https://github.com/google/pywebsocket.git
mod_pywebsocket nécessite la prise en charge de l'environnement Python
mod_pywebsocket est une extension Web Socket pour Apache HTTP Les étapes d'installation sont les suivantes :
Décompressez le fichier téléchargé.
Entrez dans le répertoire pywebsocket.
Exécuter la commande :
$ python setup.py build
$ sudo python setup.py install
Voir la documentation :
$ pydoc mod_pywebsocket
Démarrez le service
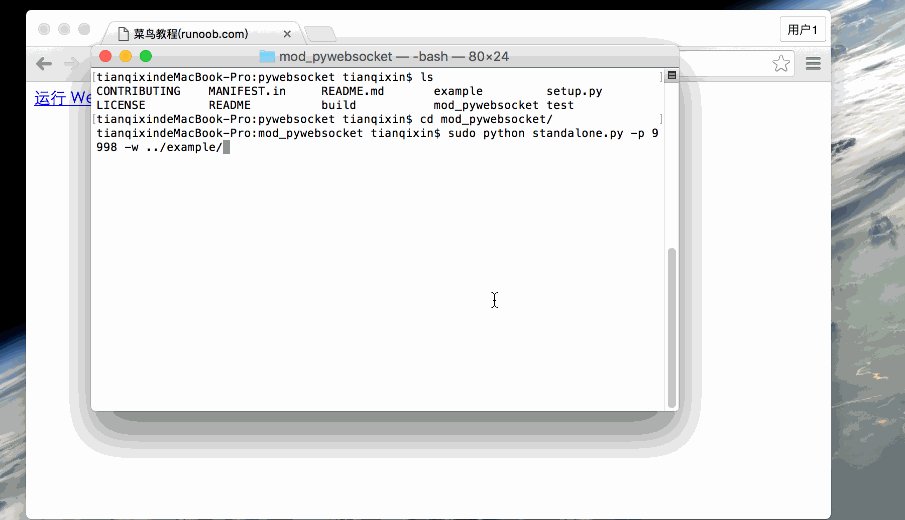
Exécutez la commande suivante dans le répertoire pywebsocket/mod_pywebsocket :
$ sudo python standalone.py -p 9998 -w ../example/
La commande ci-dessus ouvrira un service avec le numéro de port 9998, utilisez -w Pour définir le répertoire où se trouve le gestionnaire echo_wsh.py.
Nous pouvons maintenant ouvrir le fichier php_websocket.html créé précédemment dans le navigateur Chrome. Si votre navigateur prend en charge WebSocket(), cliquez sur « Exécuter WebSocket » et vous pourrez voir la fenêtre contextuelle de chaque étape de l'ensemble du processus de démonstration Gif :

Dans. notre Après l'arrêt du service, "Connexion fermée..." apparaîtra.
- Recommandations de cours
- Téléchargement du didacticiel
-

ÉlémentaireTutoriel de base HTML
31695 Les gens regardent -

ÉlémentaireTutoriel d'introduction de base HTML+CSS
82542 Les gens regardent -

ÉlémentaireTutoriel d'introduction de base HTML/CSS de 5 heures
26320 Les gens regardent -

ÉlémentaireTutoriel de base de Node.js
28267 Les gens regardent -

ÉlémentaireTutoriel de base de Node.js
6911 Les gens regardent -

ÉlémentaireTutoriel de base Ajax
15615 Les gens regardent -

ÉlémentaireTutoriel de base jQuery
8715 Les gens regardent -

ÉlémentaireTutoriel de base d'Ecshop
12223 Les gens regardent -

ÉlémentaireTutoriel de base Javascript
27728 Les gens regardent -

Élémentairetutoriel vidéo de base de thinkphp3.2
27340 Les gens regardent -

ÉlémentaireTutoriel vidéo de base de ReactJS
11288 Les gens regardent -

ÉlémentaireTutoriel vidéo de base de CreateJS
9269 Les gens regardent
Les étudiants qui ont regardé ce cours apprennent également
- Parlons brièvement de la création d'une entreprise en PHP
- Introduction rapide au développement web front-end
- Développement pratique à grande échelle par Tianlongbabu du cadre MVC version Mini imitant le site Web de l'encyclopédie des choses embarrassantes
- Premiers pas avec le développement pratique PHP : création rapide de PHP [Small Business Forum]
- Vérification de connexion et forum de discussion classique
- Collecte de connaissances sur les réseaux informatiques
- Démarrage rapide de la version complète de Node.JS
- Le cours front-end qui vous comprend le mieux : HTML5/CSS3/ES6/NPM/Vue/...[Original]
- Écrivez votre propre framework PHP MVC (40 chapitres en profondeur/gros détails/à lire absolument pour que les débutants progressent)


