Dégradés CSS3
Les dégradés CSS3 vous permettent d'afficher des transitions fluides entre deux ou plusieurs couleurs spécifiées. Auparavant, il fallait utiliser des images pour obtenir ces effets. Cependant, en utilisant les dégradés CSS3, vous pouvez réduire les événements de téléchargement et l'utilisation de la bande passante. De plus, les éléments avec des dégradés sont plus beaux lorsqu'ils sont zoomés, car le dégradé est généré par le navigateur.
CSS3 définit deux types de dégradés :
-----Dégradés linéaires-bas/haut/gauche/droite/direction diagonale
-----Dégradés radiaux - définis par leurs centres
Dégradé Linéaire CSS3
Afin de créer un dégradé linéaire, vous devez définir au moins deux couleurs nœuds. Les nœuds de couleur sont les couleurs dont vous souhaitez afficher une transition douce. En même temps, vous pouvez également définir un point de départ et une direction (ou un angle).
Syntaxe : background : Linear-gradient(direction, color-stop1, color-stop2, ...);
Dégradé linéaire - de gauche à Droite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(left,red,green,white,orange, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Dégradé linéaire - De haut en bas
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(red,green,white,orange, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Dégradé linéaire - Diagonale
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
margin: 0 auto;
border: 1px solid;
background: -webkit-linear-gradient(45deg, red, white, blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Utiliser des dégradés d'angle
Si vous souhaitez plus de contrôle sur la direction du dégradé, vous pouvez définir un angle, au lieu de directions prédéfinies ( en bas, en haut, à droite, à gauche, en bas à droite, etc.).
Syntaxe background: Linear-gradient(angle, color-stop1, color-stop2);
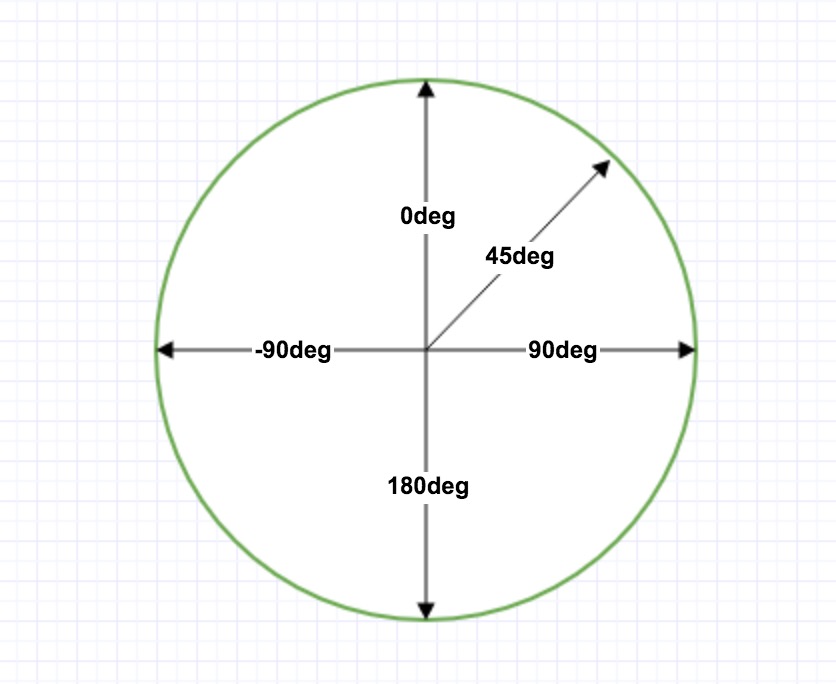
L'angle fait référence à l'angle entre la ligne horizontale et la ligne de dégradé, calculé dans le sens inverse des aiguilles d'une montre. En d’autres termes, 0deg créera un dégradé de bas en haut et 90deg créera un dégradé de gauche à droite.

Cependant, veuillez noter que de nombreux navigateurs (Chrome, Safari, fiefox, etc.) utilisent l'ancien standard, c'est-à-dire que 0deg créera un left Pour le dégradé à droite, 90deg créera un dégradé de bas en haut. Formule de conversion 90 - x = y où x est l'angle standard et y est l'angle non standard.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(45deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(45deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(45deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(45deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(90deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, green, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(-90deg, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(-90deg, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(-90deg, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>线性渐变 - 使用不同的角度</h3>
<div id="grad1" style="color:white;text-align:center;">0deg</div><br>
<div id="grad2" style="color:white;text-align:center;">45deg</div><br>
<div id="grad3" style="color:white;text-align:center;">90deg</div><br>
<div id="grad4" style="color:white;text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Utiliser plusieurs nœuds de couleur
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(red 10%, green 85%, blue 90%); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red 10%, green 85%, blue 90%); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red 10%, green 85%, blue 90%); /* Firefox 3.6 - 15 */
background: linear-gradient(red 10%, green 85%, blue 90%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>颜色结点(均匀分布)</h3>
<div id="grad1"></div>
<h3>颜色结点(均匀分布)</h3>
<div id="grad2"></div>
<h3>颜色结点(不均匀分布)</h3>
<div id="grad3"></div>
</body>
</html>Remarque : lorsque le pourcentage n'est pas spécifié, le nœud de couleur ne sera pas sera automatiquement distribué uniformément.
Utilisation de la transparence
Les dégradés CSS3 prennent également en charge la transparence, qui peut être utilisée pour créer un effet dégradé.
Pour ajouter de la transparence, nous utilisons la fonction rgba() pour définir un nœud de couleur. Le dernier paramètre de la fonction rgba() peut être une valeur de 0 à 1 et définit la transparence de la couleur : 0 signifie complètement transparent et 1 signifie complètement opaque.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 300px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>Pour ajouter de la transparence, nous utilisons la fonction rgba() pour définir un nœud de couleur. Le dernier paramètre de la fonction rgba() peut être une valeur de 0 à 1 et définit la transparence de la couleur : 0 signifie complètement transparent et 1 signifie complètement opaque.
Répétition du dégradé linéaire
La fonction repeating-linear-gradient() est utilisée pour répéter le dégradé linéaire
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 400px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>Dégradé Radial CSS3
Un dégradé radial est défini par son centre.
Afin de créer un dégradé radial, vous devez également définir au moins deux nœuds de couleur. Les nœuds de couleur sont les couleurs dont vous souhaitez afficher une transition douce. Dans le même temps, vous pouvez également spécifier le centre, la forme (prototype ou ellipse) et la taille du dégradé. Par défaut, le centre du dégradé est centre (c'est-à-dire au point central), la forme du dégradé est ellipse (c'est-à-dire une ellipse) et la taille du dégradé est le coin le plus éloigné (c'est-à-dire le coin le plus éloigné).
Dégradé radial - Nœuds de couleur uniformément répartis (par défaut)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>Dégradé radial - Nœuds de couleur inégalement répartis
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style type="text/css">
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(red 9%, yellow 19%, blue 60%); /* Safari 9.1 - 6.0 */
background: -o-radial-gradient(red 9%, yellow 19%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 9%, yellow 19%, blue 60%); /* Firefox 3.6 - 19 */
background: radial-gradient(red 9%, yellow 19%, blue 60%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>
Utilisation de mots-clés de différentes tailles
Le paramètre size définit la taille du dégradé. Il peut s'agir des quatre valeurs suivantes :
côté le plus proche
côté le plus éloigné
coin le plus proche
coin le plus éloigné
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 200px;
width: 200px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,pink,green,yellow,#0ff); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<p><strong>closest-side:</strong></p>
<div id="grad1"></div>
<p><strong>farthest-side:</strong></p>
<div id="grad2"></div>
<p><strong>closest-corner:</strong></p>
<div id="grad3"></div>
<p><strong>farthest-corner(默认):</strong></p>
<div id="grad4"></div>
</body>
</html>Répétition du dégradé radial
La fonction repeating-radial-gradient() est utilisée pour répéter le dégradé radial
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
#grad1 {
height: 300px;
width: 280px;
background: -webkit-repeating-radial-gradient(red, yellow 10%, blue 15%); /* Safari 5.1 - 6.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, blue 15%); /* Opera 11.6 - 12.0 */
background: -moz-repeating-radial-gradient(red, yellow 10%, blue 15%); /* Firefox 3.6 - 15 */
background: repeating-radial-gradient(red, yellow 10%, blue 15%); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<div id="grad1"></div>
</body>
</html>













