sélecteur de base jQuery (1)
Sélecteur de base
Lors de l'utilisation du sélecteur, nous devons d'abord utiliser "$()" à l'intérieur Pour envelopper notre css, puis renvoie l'objet jquery
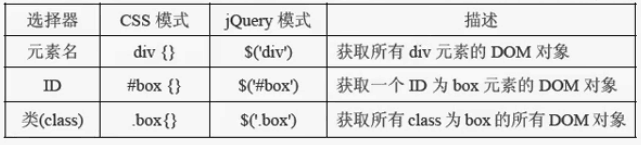
Regardons les sélecteurs simples suivants, comme le montre la figure ci-dessous :

Commençons d'abord regardez le sélecteur d'ID suivant
Utilisez le sélecteur d'identifiant pour changer la couleur du texte dans la balise div
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$('#dv').css("color","red");
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
</body>
</html>En css, on l'écrit comme ça
#dv{
color: red; //Ajouter un style
}
En jquery, on appelle ajouter un comportement, ce comportement Cela s'appelle ajouter un style
Il s'agit du sélecteur d'identifiant, qui est également le sélecteur le plus simple et le sélecteur le plus couramment utilisé
Regardons le sélecteur de nom de balise d'élément
Regardez le code suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("div").css("color","#f60");
})
</script>
</head>
<body>
<div>php 中文网</div>
<div>php 中文网</div>
<div>php 中文网</div>
</body>
</html>Regardez le code ci-dessus, nous avons plusieurs balises div et il n'y a pas d'identifiant, nous devons donc utiliser le sélecteur de balise d'élément $("element name"). Comportement
Sélecteur de classe
Regardons d'abord un morceau de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$(".dv1").css("color","green");
})
</script>
</head>
<body>
<div class="dv1">php 中文网</div>
<div>php 中文网</div>
<div class="dv1">php 中文网</div>
</body>
</html>À l'aide du sélecteur de classe, lorsque nous écrivons le style CSS, le nom de la classe, puis ajoutons le style , bien sûr, nous devons écrire comme ceci dans jquery : $(".dv1") Comportement
Remarque : l'identifiant n'apparaîtra qu'une seule fois sur la page. Si l'identifiant apparaît plusieurs fois, nous pouvons l'utiliser. css, mais ce qui suit ne prendra pas effet lors de l'utilisation de jquery. Si plusieurs identifiants apparaissent sur une page, il s'agit alors d'un manque de rigueur dans le programme du développeur
Les développeurs doivent donc avoir de bonnes habitudes de codage sur une seule page. L'identifiant peut apparaître une fois (même identifiant)
Afin de prouver que l'ID renvoie un seul élément, tandis que le nom de la balise d'élément et la classe (classe) en renvoient plusieurs, nous peut utiliser jquery core pour apporter automatiquement une méthode length ou size() d'attribut pour vérifier le nombre d'éléments renvoyés
Utilisons un exemple pour expliquer :
Par identifiant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("#dv").size());
})
</script>
</head>
<body>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
<div id="dv">php 中文网</div>
</body>
</html>Nous avons 3 , mais le résultat renvoyé est 1
Lorsque nous utilisons la classe class
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($(".dv").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>le résultat renvoyé est 3
Utilisez le nom de la balise :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择器</title>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
alert($("div").size());
})
</script>
</head>
<body>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
<div class="dv">php 中文网</div>
</body>
</html>Le résultat est revenu Il est 3














