Transformation d'origine CSS3transform
Cet attribut est utilisé pour définir la position du point de base de l'élément pivoté.
Structure grammaticale :
transform-origin: x y z;
Analyse des paramètres :
1.x : Spécifie la coordonnée sur l'axe x du point de base de rotation de l'élément. La valeur de l'attribut peut être. gauche, centre, droite, longueur et %.
2.y : Spécifie la coordonnée sur l'axe y du point de base de rotation de l'élément. Les valeurs d'attribut peuvent être gauche, centre, droite, longueur et %.
3.z : Ce paramètre n'est utilisé que lors de la rotation 3D. Il est utilisé pour spécifier la coordonnée de l'axe z du point de base de la rotation de l'élément. La valeur de l'attribut ne peut être que la longueur.
À propos de la position du point de base :
La clé de cet attribut est de comprendre quelle est la position du point de base et quelles normes sont utilisées pour déterminer les coordonnées de la position du point de base.
La position du point de base est la position de l'axe autour de laquelle l'élément tourne.
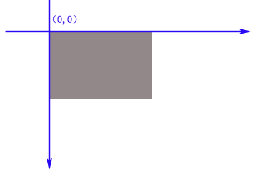
Les coordonnées de la position du point de base sont basées sur le coin supérieur gauche d'origine du rectangle (0,0) comme référence Positif vers la droite sur l'axe des x et positif vers le bas sur l'axe des y.
Remarque : Si la position du point de base n'est pas définie, alors par défaut, la position du point de base est la position centrale de l'élément (50 % 50 % 0).
L'illustration est la suivante :
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>php中文网</title>
<style type="text/css">
#box{
position:relative;
height:200px;
width:200px;
margin-top:150px;
margin-left:150px;
border:1px solid black;
}
#inner{
padding:50px;
position:absolute;
border:1px solid black;
background-color:yellow;
transform:rotate(45deg);
transform-origin:40px 40px;
font-size:12px;
-ms-transform:rotate(45deg); /* IE 9 */
-ms-transform-origin:40px 40px; /* IE 9 */
-webkit-transform:rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:40px 40px; /* Safari and Chrome */
-moz-transform:rotate(45deg); /* Firefox */
-moz-transform-origin:40px 40px;/* Firefox */
-o-transform:rotate(45deg); /* Opera */
-o-transform-origin:40px 40px; /* Opera */
}
table{
font-size:12px;
width:300px;
margin-left:120px;
}
.left{text-align:right}
</style>
<script type="text/javascript">
function changeRot(value){
var oinner=document.getElementById('inner');
var opersp=document.getElementById('persp');
oinner.style.transform="rotate(" + value + "deg)";
oinner.style.msTransform="rotate(" + value + "deg)";
oinner.style.webkitTransform="rotate(" + value + "deg)";
oinner.style.MozTransform="rotate(" + value + "deg)";
oinner.style.OTransform="rotate(" + value + "deg)";
opersp.innerHTML=value + "deg";
}
function changeOrg(){
var ox=document.getElementById('ox');
var oy=document.getElementById('oy');
var oinner=document.getElementById('inner');
var origin=document.getElementById('origin');
var x=ox.value;
var y=oy.value;
oinner.style.transformOrigin = x + 'px ' + y + 'px';
oinner.style.msTransformOrigin = x + 'px ' + y + 'px';
oinner.style.webkitTransformOrigin = x + 'px ' + y + 'px';
oinner.style.MozTransformOrigin = x + 'px ' + y + 'px';
oinner.style.OTransformOrigin = x + 'px ' + y + 'px';
origin.innerHTML = x + "px " + y + "px";
}
window.onload = function () {
var oz = document.getElementById("oz");
var ox = document.getElementById("ox");
var oy = document.getElementById("oy");
oz.onmousemove = function () { changeRot(this.value) }
ox.onmousemove = function () { changeOrg() }
oy.onmousemove = function () { changeOrg() }
}
</script>
</head>
<body>
<div id="box">
<div id="inner">php中文网</div>
</div>
<table>
<tr>
<td class="left">旋转:</td>
<td><input type="range" min="-360" max="360" value="45" id="oz"/></td>
</tr>
<tr>
<td class="left">rotateY:</td>
<td>(<span id="persp">45deg</span>)</td>
</tr>
<tr>
<td class="left">X轴:</td>
<td><input type="range" min="-100" max="200" value="40" id="ox"/></td>
</tr>
<tr>
<td class="left">Y轴:</td>
<td><input type="range" min="-100" max="200" value="40" id="oy"/></td>
</tr>
<tr>
<td class="left">origin:</td>
<td><span id="origin">40px 40px</span></td>
</tr>
</table>
</body>
</html>Le code ci-dessus peut ajuster automatiquement les paramètres pour un effet de démonstration. Il devrait être possible de résumer l'utilisation. de cet attribut.














