Introduction à la nomenclature JavaScript
Qu'est-ce que BOM
BOM est l'abréviation de modèle d'objet de navigateur, appelé modèle d'objet de navigateur
BOM fournit des objets qui interagissent avec la fenêtre du navigateur indépendamment du contenu
Étant donné que BOM est principalement utilisé pour gérer la communication entre les fenêtres, ses objets principaux sont la fenêtre
BOM est composé d'une série d'objets liés, et chaque objet fournit de nombreuses méthodes et attributs
BOM manque de normes. L'organisation de normalisation de la syntaxe JavaScript est. ECMA, et l'organisme de normalisation pour DOM est le W3C
BOM faisait à l'origine partie de la norme du navigateur Netscape
Ce que vous apprendrez dans ce chapitre
Dans ce tutoriel, vous apprendrez à utiliser le navigateur Certains objets qui interagissent avec la fenêtre, telle que l'objet fenêtre qui peut déplacer et ajuster la taille du navigateur, l'objet de localisation et l'objet historique qui peuvent être utilisés pour la navigation, et les objets navigateur et écran qui peuvent obtenir des informations sur le navigateur, le système d'exploitation et l'écran utilisateur, peut utiliser le document comme accès aux documents HTML
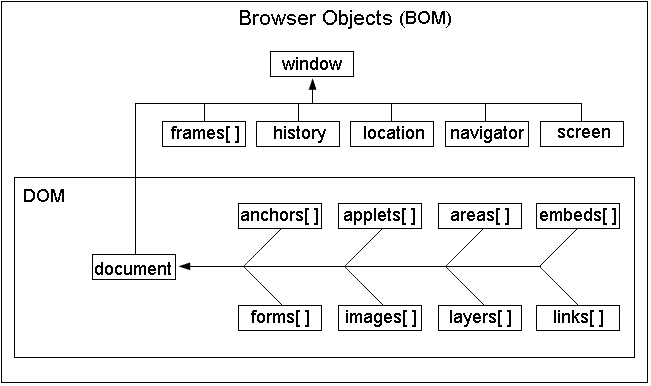
Schéma de structure de la nomenclature

Remarque : L'objet window est l'objet de niveau supérieur (noyau) de la nomenclature, et tous les objets sont étendus à travers lui. Il peut également être appelé un objet enfant de. window
Puisque window est un objet de niveau supérieur, vous pouvez spécifier l'objet window sans l'afficher lors de l'appel de ses sous-objets. Par exemple, les deux objets suivants. les lignes de code sont les mêmes :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>php.cn</title>
<script>
window.alert("Hello JavaScript");
alert("Hello JavaScript");
</script>
</head>
<body>
</body>
</html>













