 interface Web
interface Web
 js tutoriel
js tutoriel
 Partagez 20 plug-ins jQuery qui améliorent l'interface du site Web experience_jquery
Partagez 20 plug-ins jQuery qui améliorent l'interface du site Web experience_jquery
Partagez 20 plug-ins jQuery qui améliorent l'interface du site Web experience_jquery
jQuery est toujours très populaire jusqu'à présent. De nombreux utilisateurs aiment utiliser des plug-ins jQuery pour les ajouter à leurs sites Web afin d'améliorer l'interface et les performances interactives. C'est bien, mais je trouve que les plug-ins utilisés par de nombreux sites Web le sont. encore relativement ancien, et c'est... Ce n'est pas si bon, il est temps de passer à un « nouveau modèle » !
À mesure que la technologie Web continue de progresser, de nombreux plug-ins jQuery nouveaux, innovants et pratiques ont été développés. Tout le monde devrait accorder plus d'attention à ces informations.
Aujourd'hui, je vais trier 20 plug-ins jQuery qui améliorent l'expérience des interfaces de sites Web. Ce sont des codes relativement "nouveaux". Si vous les aimez, utilisez-les dans vos projets de sites Web.
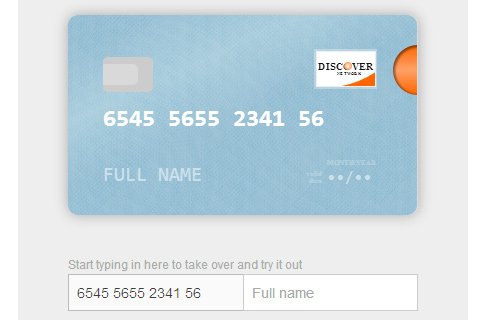
Carte
Un plug-in convivial de formulaire de carte de crédit qui simule une véritable interface de carte de crédit. De plus, lorsque vous entrez le contenu ci-dessous et au verso, la carte de crédit se retournera également en même temps. l'expérience est vraiment bonne.

DÉMO et téléchargement du plug-in
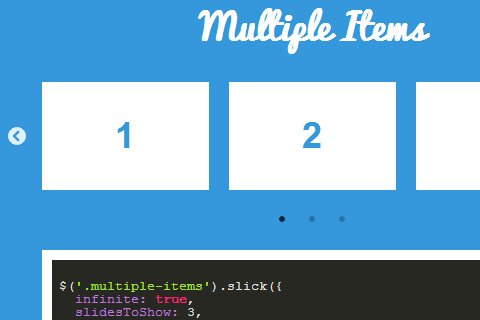
Lisse
Un plug-in jQuery de diaporama réactif (lightbox) puissant et pratique qui prend en charge une seule image ou plusieurs icônes, et dispose de méthodes de mise au point, d'écran tactile et de commutation des boutons gauche et droit. Je l'aime beaucoup !

DÉMO et téléchargement du plug-in
FlyLabel.Js
Il s'agit d'une autre interaction de formulaire de saisie innovante. Je l'ai vue pour la première fois sur dribbble. Plus tard, Material Design de Google a semblé également utiliser cette méthode.

DÉMO et téléchargement du plug-in
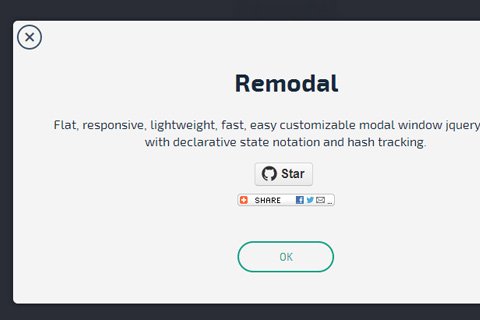
Remodal
Plug-in pop-up jQuery responsive, design plat, compatible avec la réactivité, léger et facile à personnaliser, Sympa !

DÉMO et téléchargement du plug-in
Commutation
Bouton de commutation de style Apple iOS.

DÉMO et téléchargement du plug-in
ListeNav
Il s'avère que l'affichage de la liste peut toujours ressembler à ceci. Comme pour l'onglet Tab, la différence est que le numéro de liste peut être affiché.

DÉMO et téléchargement du plug-in
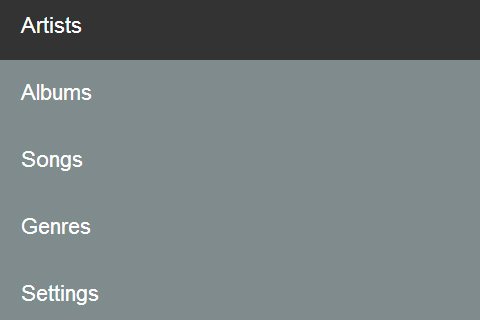
Menu coulissant
Plug-in de menu multi-niveaux coulissant vertical à gauche et à droite, très fluide. Utilisez un design réactif.

DÉMO et téléchargement du plug-in
Flip-Citation
Plug-in de citation, similaire à la mise en évidence et à la mise en évidence.

DÉMO et téléchargement du plug-in
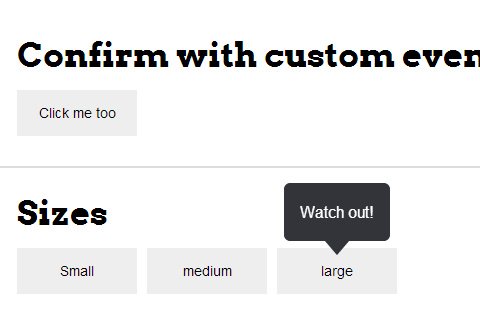
Info-bulle sombre
On peut dire qu'il s'agit d'une version améliorée des informations d'invite des info-bulles. Il affiche à gauche et à droite, de haut en bas, du texte, des motifs, des boîtes de confirmation contextuelles, des invites multicouches, etc. Il est très facile à utiliser. . Veuillez consulter la démo pour plus de détails.

DÉMO et téléchargement du plug-in
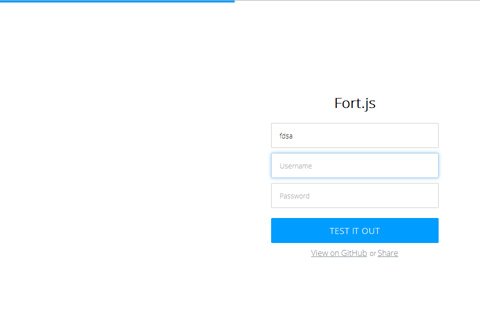
Fort.Js
Nous l'avons déjà introduit "Interface de connexion Micro Innovation avec barre de progression – Fort.js"

DÉMO et téléchargement du plug-in
Tout à fait
Plug-in de formulaire d'explication.

DÉMO et téléchargement du plug-in
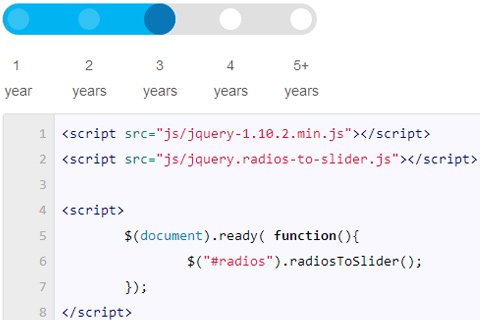
RadiosVersSlider
Nouvelles façons de jouer avec les boutons radio.

DÉMO et téléchargement du plug-in
CLNDR.Js
Un plugin de calendrier d'événements personnalisable.

DÉMO et téléchargement du plug-in
Slinky.Js
C'est un peu le principe du défilement vers le haut, c'est-à-dire qu'après avoir glissé au-delà de la plage visible, le menu sera automatiquement fixé en haut et ne disparaîtra pas.

DÉMO et téléchargement du plug-in
Conseil de visite
Semblable au plug-in Intro.js que nous avons présenté précédemment, il est utilisé pour le guidage de l'interface.

DÉMO et téléchargement du plug-in
Circliful
En regardant l'image, vous savez peut-être de quoi il s'agit, un tableau de données de style circulaire et un plug-in de graphique.

DÉMO et téléchargement du plug-in
Powerange
Une barre de contrôle slider, style iOS7, stylisée en CSS, il est donc facile de modifier son style.
Compatible avec : IE 9, Chrome 14, Mozilla Firefox 6.0, Opera 11.6, Safari 5

DÉMO et téléchargement du plug-in
Boîte lumineuse d'images
Un plug-in d'affichage d'image lightbox. Il a fière allure lorsque vous basculez vers la gauche et la droite. L'image peut s'adapter à la taille en fonction de la taille du navigateur.

DÉMO et téléchargement du plug-in
Sélectionner ou mourir
Magnifique plug-in de boîte de sélection déroulante, les styles intégrés sont très beaux. Bien sûr, ce n'est pas seulement aussi simple qu'un beau style, mais il possède également de nombreuses fonctions pratiques, telles que la prise en charge de groupes de menus à plusieurs niveaux, de groupes de sélection interdits, de menus de saut, etc.

DÉMO et téléchargement du plug-in
Headhésif
Un plug-in d'effets spéciaux pour une navigation supérieure fixe. Également similaire à faire défiler vers le haut.

DÉMO et téléchargement du plug-in
Compilation chinoise : Expert en design
Source originale : webresourcesdepot

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Tutoriel de configuration de l'API de recherche Google personnalisé
Mar 04, 2025 am 01:06 AM
Ce tutoriel vous montre comment intégrer une API de recherche Google personnalisée dans votre blog ou site Web, offrant une expérience de recherche plus raffinée que les fonctions de recherche de thème WordPress standard. C'est étonnamment facile! Vous pourrez restreindre les recherches à Y
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Exemple Couleurs Fichier JSON
Mar 03, 2025 am 12:35 AM
Cette série d'articles a été réécrite à la mi-2017 avec des informations à jour et de nouveaux exemples. Dans cet exemple JSON, nous examinerons comment nous pouvons stocker des valeurs simples dans un fichier à l'aide du format JSON. En utilisant la notation de paire de valeurs clés, nous pouvons stocker n'importe quel type
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Qu'est-ce que & # x27; ceci & # x27; en javascript?
Mar 04, 2025 am 01:15 AM
Points de base Ceci dans JavaScript fait généralement référence à un objet qui "possède" la méthode, mais cela dépend de la façon dont la fonction est appelée. Lorsqu'il n'y a pas d'objet actuel, cela fait référence à l'objet global. Dans un navigateur Web, il est représenté par Window. Lorsque vous appelez une fonction, cela maintient l'objet global; mais lors de l'appel d'un constructeur d'objets ou de l'une de ses méthodes, cela fait référence à une instance de l'objet. Vous pouvez modifier le contexte de ceci en utilisant des méthodes telles que Call (), Appliquer () et Bind (). Ces méthodes appellent la fonction en utilisant la valeur et les paramètres donnés. JavaScript est un excellent langage de programmation. Il y a quelques années, cette phrase était
 Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
Améliorez vos connaissances jQuery avec le spectateur source
Mar 05, 2025 am 12:54 AM
JQuery est un excellent cadre JavaScript. Cependant, comme pour n'importe quelle bibliothèque, il est parfois nécessaire de passer sous le capot pour découvrir ce qui se passe. C'est peut-être parce que vous tracez un bug ou que vous êtes simplement curieux de savoir comment jQuery réalise une interface utilisateur particulière
 10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
10 feuilles de triche mobiles pour le développement mobile
Mar 05, 2025 am 12:43 AM
Ce message compile des feuilles de triche utiles, des guides de référence, des recettes rapides et des extraits de code pour le développement d'Android, BlackBerry et Iphone. Aucun développeur ne devrait être sans eux! Guide de référence sur les gestes touchés (PDF) Une ressource précieuse pour Desig





