interface Web
interface Web
 js tutoriel
js tutoriel
 Partagez 33 superbes effets de survol de la souris implémentés avec jQuery et CSS3_jquery
Partagez 33 superbes effets de survol de la souris implémentés avec jQuery et CSS3_jquery
Partagez 33 superbes effets de survol de la souris implémentés avec jQuery et CSS3_jquery
Type d'ouverture animé (Tutoriel)
Bel effet d'ouverture de texte, très intéressant.
Effet de survol sensible à la direction avec CSS3 et Jquery (Tutoriel)
Tutoriel sur l'effet de survol de la souris, j'ai déjà vu cela très populaire.
Tutoriel sur les effets de survol CSS3 avec les symboles Web
Loupe pour le zoom d'image à l'aide de Jquery et CSS3
Obtenez un effet de loupe grâce à Jquery et CSS3.
Icônes de médias sociaux avec effets de survol CSS3
Réalisez des icônes de médias sociaux rotatives en 3D via CSS3.
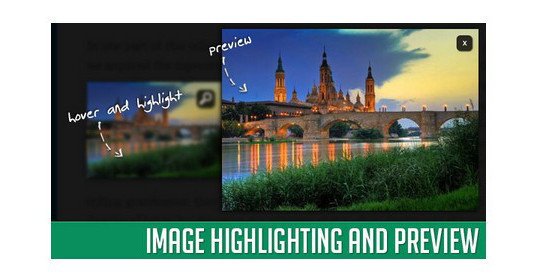
Mise en surbrillance et aperçu d'images avec Jquery (Tutoriel)
Effet de grossissement de l'image, adapté aux articles.
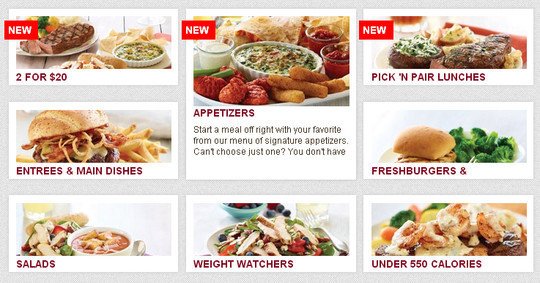
Menus de restaurant de style CSS3 HOver Effects (Tutoriel)
En utilisant CSS3 pour implémenter l'effet de survol, une introduction s'affichera lorsque la souris passera sur l'image de la liste.
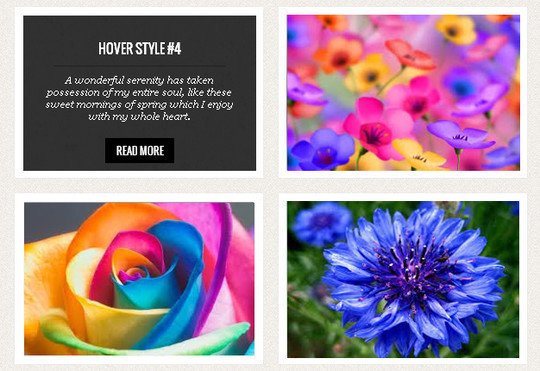
Effets de survol originaux avec CSS3 (Tutoriel)
Plus de 10 effets d'animation d'image au survol de la souris, cool et excitants !
Effets de survol d'icônes simples (Tutoriel)
Effet de survol simple
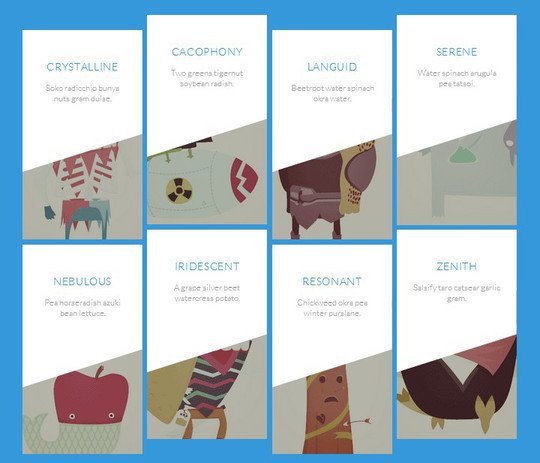
Effet de survol de forme avec SVG (tutoriel)
Animation de survol implémentée avec SVG.
Effet de survol 3D pour les vignettes et les images
Un effet de survol 3D, incluant les ombres.
Effets de transition d'ordre CSS3 simples mais étonnants
Effet de transition de bordure CSS3.
Faites une navigation simple avec des transitions de survol
Menu de navigation simple.
Exemples d'animations et de transitions de pseudo-éléments (Tutoriel)
Cela semble être un effet dynamique très compliqué, mais l'effet est très fluide.
Effet de survol Jquery à l'aide du didacticiel de style Parallax
Ce tutoriel permet de réaliser des effets spéciaux avec parallaxe.
Tutoriel sur l'effet de survol CSS3 avec cercle d'images (Tutoriel)
Effet spécial de survol de la souris circulaire.
Créer un effet de survol oscillant avec des animations CSS3 (Tutoriel)
Tutoriel sur l'implémentation de la rotation des boutons avec CSS3.
Plugin jQuery AnythingZoomer

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :