
La bibliothèque de classes socket.io peut non seulement s'envoyer des messages, mais également s'envoyer des événements via la méthode d'émission de l'objet port socket.
emit l'a dit lors d'événements précédents et maintenant, il est dit en une phrase : émettre est utilisé pour déclencher manuellement des événements.
Lorsque vous utilisez la méthode submit pour envoyer un événement, vous pouvez utiliser la méthode on et la méthode once de l'objet port socket à l'autre extrémité pour écouter.
Les données de paramètre dans la fonction de rappel ci-dessus : les données transportées dans l'événement envoyé par l'autre partie,
fn : La fonction de rappel spécifiée par l'autre partie lors de l'envoi de l'événement.
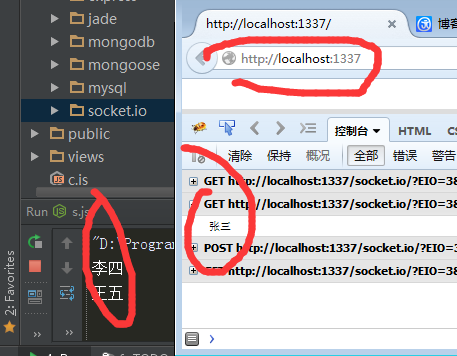
Cas 1 : Lorsque le serveur et le client sont connectés, un événement d'actualité est envoyé au client. L'événement transporte un objet dont la valeur de l'attribut hello est "Bonjour". Après avoir reçu le client, il envoie mon autre événement d'événement. Quand, "Le serveur a reçu les données" est affiché dans la console. Le client envoie les données transportées dans l'événement.
Code côté serveur, server.js
Code index.html du client :
 Une chose peut être découverte : l'exécution se fait toujours du côté de l'écoute, pas du côté de l'exécution manuelle.
Une chose peut être découverte : l'exécution se fait toujours du côté de l'écoute, pas du côté de l'exécution manuelle.
Lorsque le client et le serveur sont connectés, un événement setName est envoyé au client. L'événement porte "Zhang San". Lorsque l'événement est déclenché, une fonction de rappel est spécifiée et la fonction de rappel génère 2 valeurs de paramètre. à la console.

回调函数实在触发端执行的.
 unicode en chinois
unicode en chinois
 Introduction au protocole xmpp
Introduction au protocole xmpp
 Que faire si la température du processeur est trop élevée
Que faire si la température du processeur est trop élevée
 Utilisation de la fonction sprintf en php
Utilisation de la fonction sprintf en php
 Comment ouvrir le fichier mds
Comment ouvrir le fichier mds
 Le rôle de l'outil formatfactory
Le rôle de l'outil formatfactory
 Tri des tableaux JS : méthode sort()
Tri des tableaux JS : méthode sort()
 Le dernier classement des dix principales bourses du cercle des devises
Le dernier classement des dix principales bourses du cercle des devises
 Comment vérifier si le port 445 est fermé
Comment vérifier si le port 445 est fermé