 interface Web
interface Web
 js tutoriel
js tutoriel
 Installez node.js environnement de développement_node.js sous windows8.1 iis8.5
Installez node.js environnement de développement_node.js sous windows8.1 iis8.5
Installez node.js environnement de développement_node.js sous windows8.1 iis8.5
Je voulais jouer avec nodejs depuis longtemps, mais je n'ai jamais eu le temps. J'ai passé 4 heures à le bricoler hier soir et je l'ai configuré avec succès sur IIS.
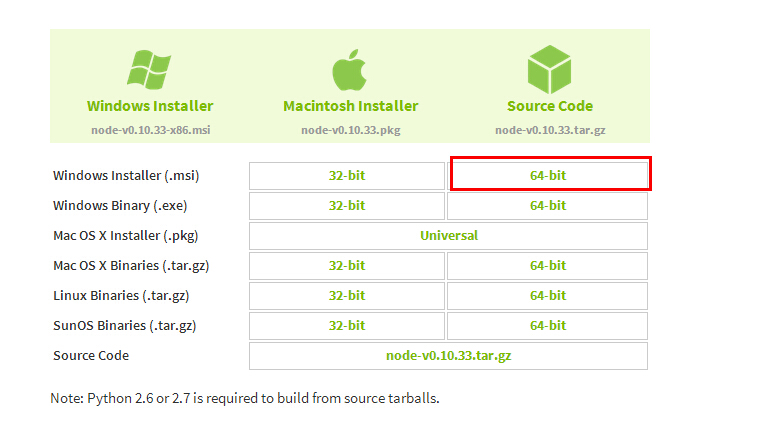
PS : Mon système est Windows8.1 x64, il est donc livré avec iis8.5, et les fichiers téléchargés sont également x64.
N°1 : Télécharger le fichier
Nodejs http://www.nodejs.org/download/

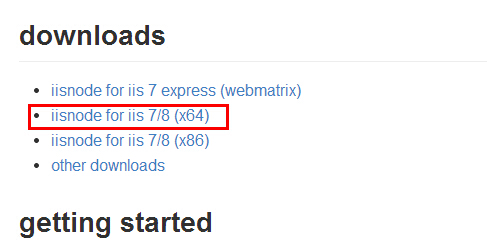
iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

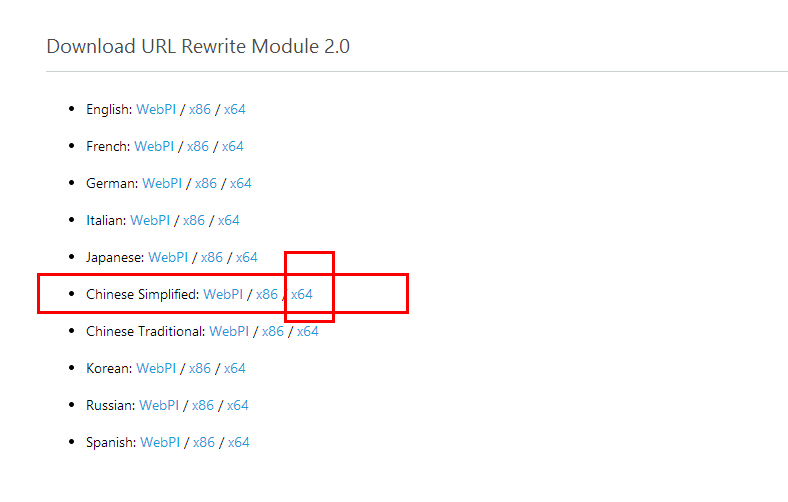
Réécriture d'URL IIS http://www.iis.net/downloads/microsoft/url-rewrite

N°2 : Installation
OK, le fichier est téléchargé et l'étape suivante consiste à l'installer. Cependant, lors du processus d'installation de win8.1, le package d'installation msi a rencontré un code d'erreur de 2503. Après une longue recherche, je ne le fais toujours pas. Je ne connais pas la raison, mais il existe des solutions en ligne
Solution : http://jingyan.baidu.com/article/a501d80cec07daec630f5e18.html
Le sens simple est d'exécuter CMD en tant qu'administrateur, puis de localiser votre dossier *.msi, de saisir le nom du programme (*.msi) dans CMD et de l'installer
.Pendant le processus d'installation, vous devez sélectionner un dossier pour nodejs, et le reste sera traité directement ensuite, bien sûr, en partant du principe que vous acceptez l'accord.
N°3 : Configuration
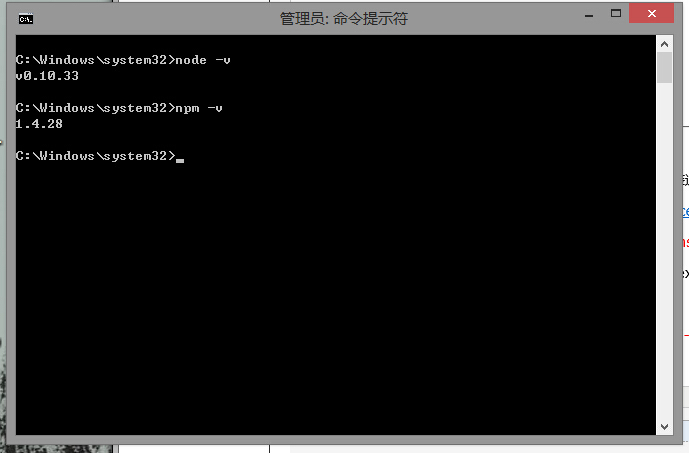
Une fois l'installation des trois fichiers terminée, exécutez CMD en tant qu'administrateur, entrez node -v et la version de nodejs apparaîtra. Entrez nmp-v et la version nmp apparaîtra (je ne sais pas ce qu'est nmp. pour. C'est mon premier jour de contact ).

Le numéro de version apparaît, ce qui signifie que vous avez à moitié réussi. Commencez maintenant à configurer l'environnement http://www.jb51.net/article/50260.htm C'est ce que j'ai appris, juste un débutant
.Localisez le dossier nodejs et entrez les commandes suivantes (une ligne à la fois, je n'ai utilisé que ces deux commandes.)
À ce stade, l'environnement nodejs est prêt et il ne reste plus qu'à bricoler iis.
N°4 : Astuce IIS
Je ne vous dirai pas comment ouvrir iis comme ça. Vous pouvez l'activer vous-même. Si vous ne savez pas comment utiliser Baidu, voici quelques adresses de tutoriels :
http://www.jb51.net/os/Windows8/85544.html
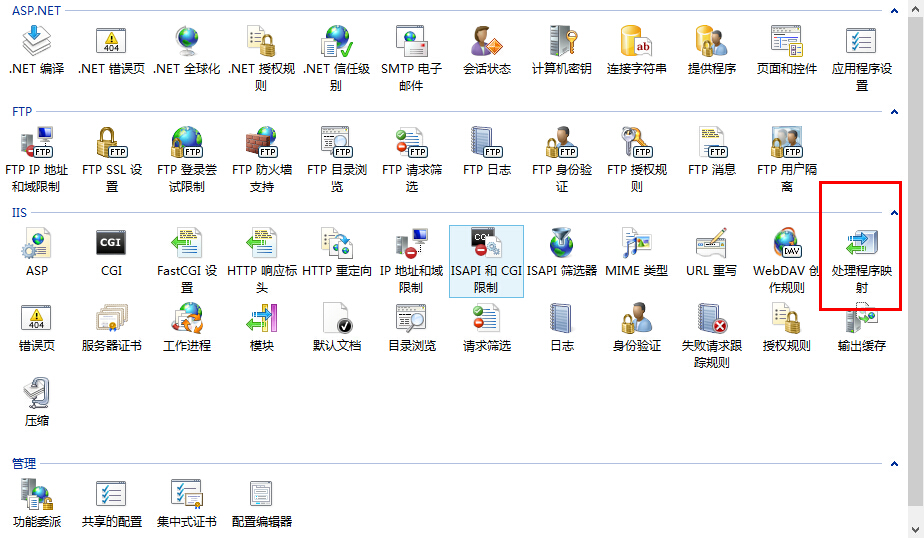
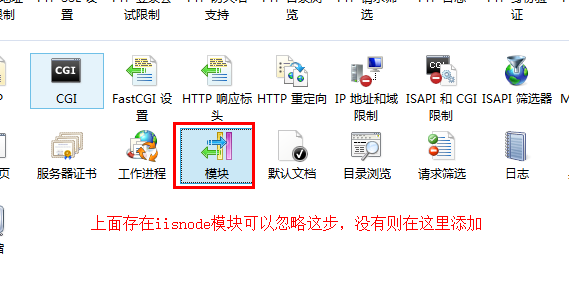
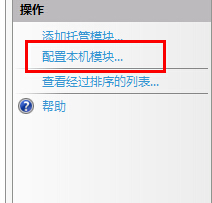
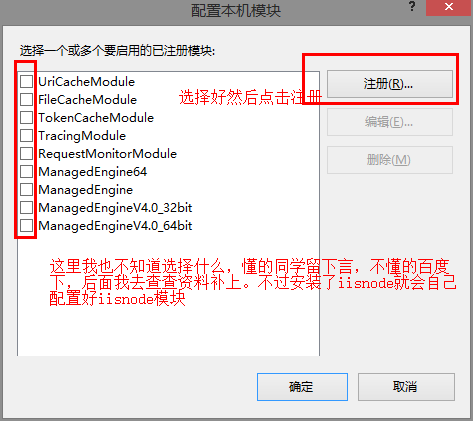
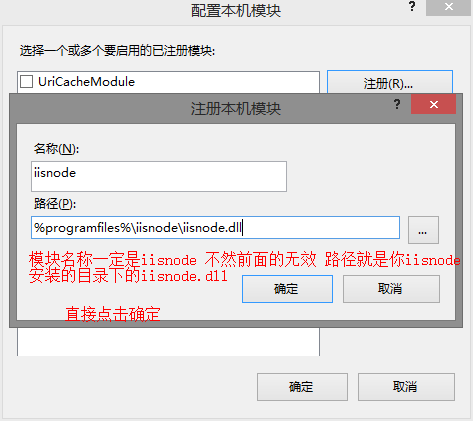
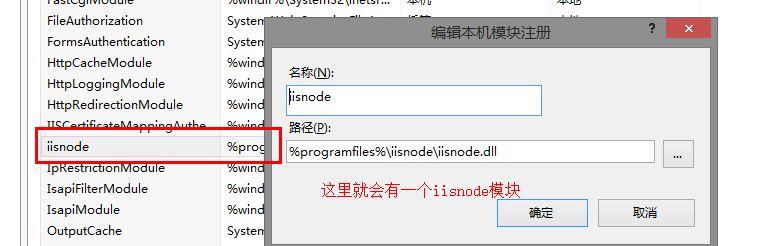
J'ai vérifié toutes les options IIS. Bien sûr, beaucoup d’entre eux sont inutiles.
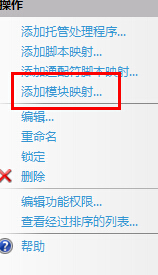
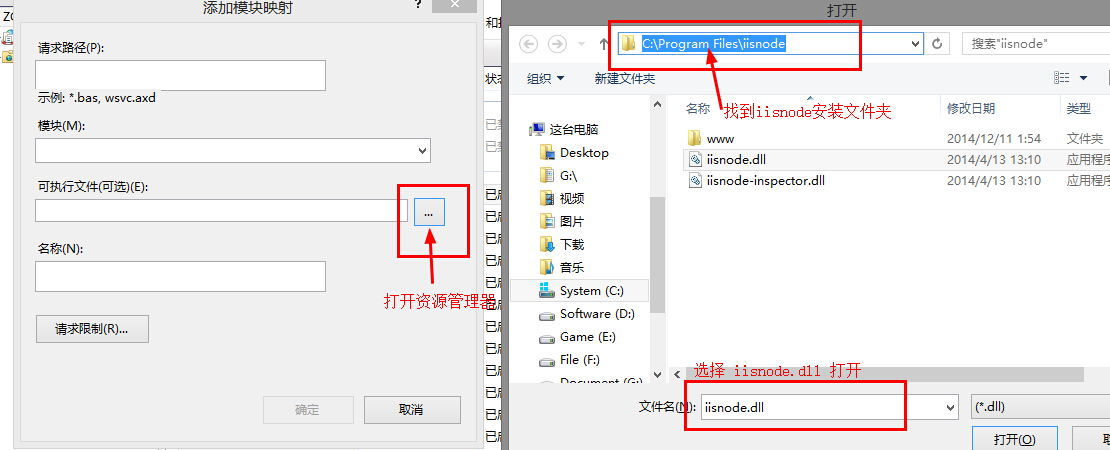
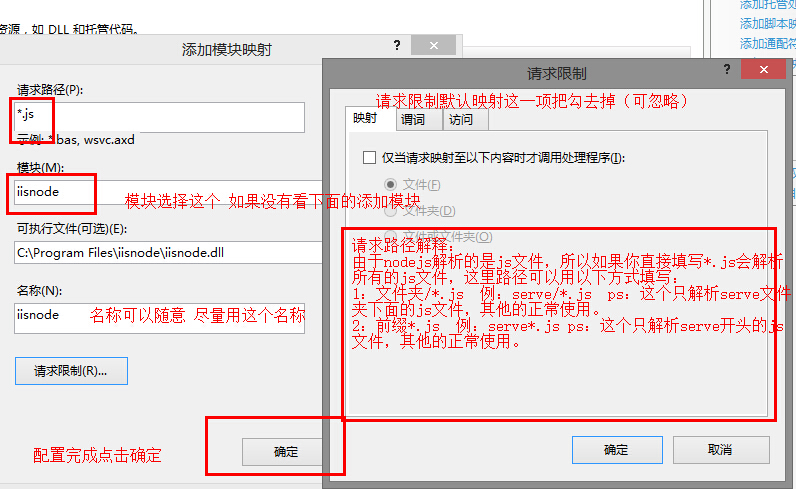
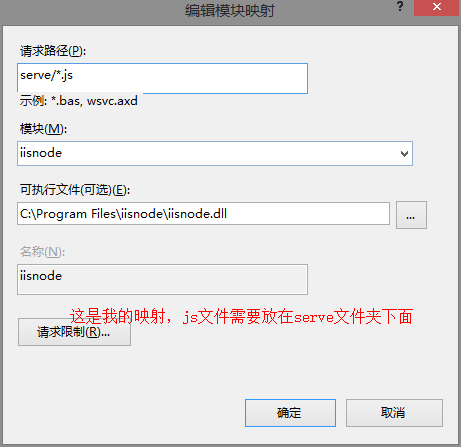
Jetons un coup d'œil au processus de fonctionnement de l'image :









ok, ce mapping est terminé, il est maintenant temps de créer une petite page de test.

Trouvez un dossier comme répertoire racine du site Web : créez-y un dossier de service et placez un fichier js dans le dossier. Le nom du fichier est arbitraire et le contenu du fichier est :
.res.writeHead(200, {
'Type de contenu' : 'texte/html'
});
res.end('Bonjour tout le monde !');
}).listen(process.env.PORT);
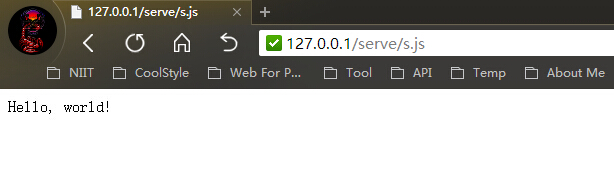
然後直接用瀏覽器訪問你建立的測試網站裡面的這個文件 我的是http://127.0.0.1/serve/s.js

可以看到輸出了一個經典的hello world。
我也才開始接觸nodejs,大神勿碰,新手勿拜。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre à jour la dernière version de Bybit Exchange? Y aura-t-il un impact s'il n'est pas mis à jour?
Feb 21, 2025 pm 10:54 PM
Comment mettre à jour la dernière version de Bybit Exchange? Y aura-t-il un impact s'il n'est pas mis à jour?
Feb 21, 2025 pm 10:54 PM
La façon de mettre à jour les échanges de recours varie selon la plate-forme et l'appareil: mobile: vérifiez les mises à jour et installez dans l'App Store. Client de bureau: vérifiez les mises à jour dans le menu d'aide et installez automatiquement. Page Web: Vous devez accéder manuellement au site officiel pour les mises à jour. Le défaut de mise à jour de l'échange peut entraîner des vulnérabilités de sécurité, des limitations fonctionnelles, des problèmes de compatibilité et une réduction de l'efficacité de l'exécution des transactions.
 Entrée de la version Web Deepseek Entrée du site officiel Deepseek
Feb 19, 2025 pm 04:54 PM
Entrée de la version Web Deepseek Entrée du site officiel Deepseek
Feb 19, 2025 pm 04:54 PM
Deepseek est un puissant outil de recherche et d'analyse intelligent qui fournit deux méthodes d'accès: la version Web et le site officiel. La version Web est pratique et efficace et peut être utilisée sans installation; Que ce soit des individus ou des utilisateurs d'entreprise, ils peuvent facilement obtenir et analyser des données massives via Deepseek pour améliorer l'efficacité du travail, aider la prise de décision et promouvoir l'innovation.
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Comment installer Deepseek
Feb 19, 2025 pm 05:48 PM
Comment installer Deepseek
Feb 19, 2025 pm 05:48 PM
Il existe de nombreuses façons d'installer Deepseek, notamment: Compiler à partir de Source (pour les développeurs expérimentés) en utilisant des packages précompilés (pour les utilisateurs de Windows) à l'aide de conteneurs Docker (pour le plus pratique, pas besoin de s'inquiéter de la compatibilité), quelle que soit la méthode que vous choisissez, veuillez lire Les documents officiels documentent soigneusement et les préparent pleinement à éviter des problèmes inutiles.
 Counper Exchange Software Channel Entrée du site Web officiel
Feb 21, 2025 pm 10:39 PM
Counper Exchange Software Channel Entrée du site Web officiel
Feb 21, 2025 pm 10:39 PM
L'entrée officielle du site Web de l'échange de Coinsuper: https://www.coinsuper.com. Les canaux de téléchargement du client sont: le client Windows, le client macOS et le mobile (iOS / Android). L'inscription nécessite un e-mail, un numéro de téléphone mobile et un mot de passe, et vous devez effectuer une authentification réelle avant de pouvoir échanger. La plate-forme fournit une variété de transactions d'actifs numériques, notamment Bitcoin, Ethereum, etc., avec le taux de frais de transaction de 0,1% pour les commandes et les accepteurs. Les garanties de sécurité comprennent le stockage du portefeuille à froid, la vérification à double facteur, les mesures de financement anti-monnaie et le financement antiterroriste et avec le public de la sécurité
 Le package d'installation OUYI OKX est directement inclus
Feb 21, 2025 pm 08:00 PM
Le package d'installation OUYI OKX est directement inclus
Feb 21, 2025 pm 08:00 PM
OUYI OKX, le premier échange mondial d'actifs numériques, a maintenant lancé un package d'installation officiel pour offrir une expérience de trading sûre et pratique. Le package d'installation OKX de OUYI n'a pas besoin d'être accessible via un navigateur. Le processus d'installation est simple et facile à comprendre.
 Installation officielle du site officiel de Bitget (Guide du débutant 2025)
Feb 21, 2025 pm 08:42 PM
Installation officielle du site officiel de Bitget (Guide du débutant 2025)
Feb 21, 2025 pm 08:42 PM
Bitget est un échange de crypto-monnaie qui fournit une variété de services de trading, notamment le trading au comptant, le trading de contrats et les dérivés. Fondée en 2018, l'échange est basée à Singapour et s'engage à fournir aux utilisateurs une plate-forme de trading sûre et fiable. Bitget propose une variété de paires de trading, notamment BTC / USDT, ETH / USDT et XRP / USDT. De plus, l'échange a une réputation de sécurité et de liquidité et offre une variété de fonctionnalités telles que les types de commandes premium, le trading à effet de levier et le support client 24/7.
 Obtenez le package d'installation Gate.io gratuitement
Feb 21, 2025 pm 08:21 PM
Obtenez le package d'installation Gate.io gratuitement
Feb 21, 2025 pm 08:21 PM
Gate.io est un échange de crypto-monnaie populaire que les utilisateurs peuvent utiliser en téléchargeant son package d'installation et en l'installant sur leurs appareils. Les étapes pour obtenir le package d'installation sont les suivantes: Visitez le site officiel de Gate.io, cliquez sur "Télécharger", sélectionnez le système d'exploitation correspondant (Windows, Mac ou Linux) et téléchargez le package d'installation sur votre ordinateur. Il est recommandé de désactiver temporairement les logiciels antivirus ou le pare-feu pendant l'installation pour assurer une installation fluide. Une fois terminé, l'utilisateur doit créer un compte Gate.io pour commencer à l'utiliser.





