
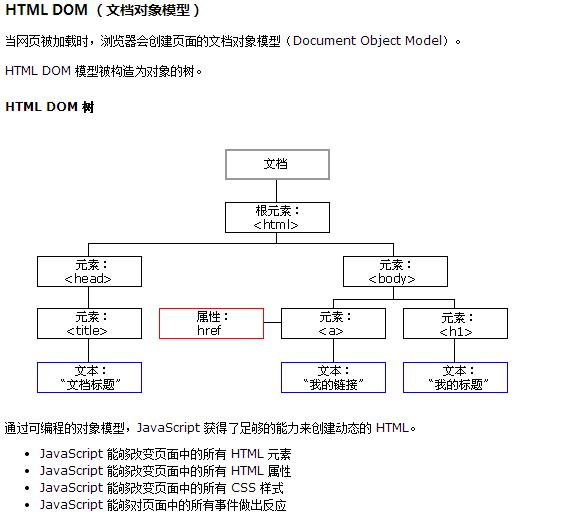
1. Définition : htmlDOM est un modèle d'arborescence orienté objet, qui contient tous les éléments en html ; tous les éléments contenus dans dom peuvent être trouvés via html.

2. Fonction :
1. Rechercher des éléments HTML
1) Rechercher des éléments par identifiant (document.getElementById();)
var x=document.getElementById("d");
2) Rechercher des éléments par nom de balise
var x=document.getElementById("m");
var y=x.getElementByTagName("p");
3) Rechercher des éléments par nom de classe
3. Modifier le HTML
1) Modifier le contenu HTML
2) Modifier les attributs HTML
3) Changer le style HTML
4. Événements HTMLDOM
1) Réagir aux événements
2) Attributs des événements HTML
3) Utiliser htmlDOM pour attribuer événements