
Dans la production de pages Web, il existe de nombreux termes, tels que : CSS, HTML, DHTML, XHTML, etc. Dans l'article suivant, nous utiliserons quelques connaissances de base sur HTML. Avant d'étudier ce didacticiel d'introduction, assurez-vous que vous possédez déjà certaines connaissances de base en HTML. Commençons par utiliser DIV+CSS étape par étape pour concevoir la mise en page de pages Web.
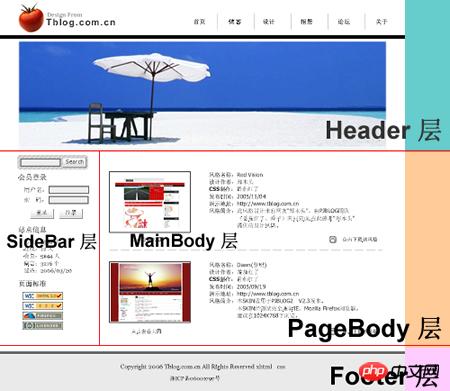
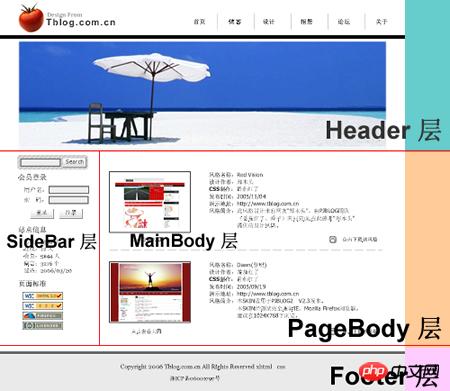
La première étape de toute conception est la conception. Une fois le concept terminé, vous devez généralement utiliser un logiciel de traitement de photos tel que PhotoShop ou FireWorks (ci-après dénommé PS ou FW) pour simplement dessiner. la disposition de l'interface à produire, voici la disposition de l'interface que j'ai conçue.

Ensuite, nous devons planifier la mise en page de la page en fonction du diagramme conceptuel. Après avoir soigneusement analysé le diagramme, nous pouvons facilement constater que l'image est grossièrement divisée en deux. parties suivantes :
1. La partie supérieure, qui comprend le LOGO, le MENU et une image de bannière
2. La partie contenu peut être divisée en barre latérale et contenu principal
3. La partie inférieure ; , y compris certaines informations sur les droits d'auteur.
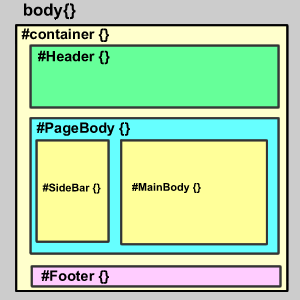
Avec l'analyse ci-dessus, nous pouvons facilement disposer notre couche de conception comme indiqué ci-dessous :

D'après l'image ci-dessus, j'ai dessiné un véritable diagramme de mise en page. la relation d'imbrication des couches, afin qu'elle soit plus facile à comprendre.

La structure DIV est la suivante :
│body {} /*Ceci est un élément HTML, je je ne connais pas les détails. Description*/
└#Container {} /*Conteneur de couche de page*/
├#Header {} /*En-tête de page*/
├#PageBody {} /*Page body*/
│ ├#Sidebar {} /*Sidebar*/
│ └#MainBody {} /*Main content*/
└#Footer {} /*Bas de la page*/
Ça y est, la mise en page et la planification sont terminées, la prochaine chose que nous devons faire est de commencer à écrire du code HTML et CSS.
 Quels sont les 8 types de données de Redis
Quels sont les 8 types de données de Redis
 Tutoriel C#
Tutoriel C#
 Quel protocole est UDP ?
Quel protocole est UDP ?
 Comment utiliser l'instruction insert dans MySQL
Comment utiliser l'instruction insert dans MySQL
 Quels sont les systèmes de correction d'erreurs de noms de domaine ?
Quels sont les systèmes de correction d'erreurs de noms de domaine ?
 saut de ligne forcé de mot
saut de ligne forcé de mot
 utilisation de la fonction setproperty
utilisation de la fonction setproperty
 Le rôle de l'attribut padding en CSS
Le rôle de l'attribut padding en CSS
 Logiciel de système de gestion ERP gratuit
Logiciel de système de gestion ERP gratuit