
J'ai vu un article sur Internet présentant Webstrom, et j'ai pensé que c'était vraiment puissant. Je savais aussi pourquoi les fichiers téléchargés sur github par le front-end d'Alibaba avaient tous un fichier .idea (on dit que Taobao le recommande en interne. utiliser webstrom lors de l'écriture de js)
Nous pouvons comprendre que l’IDE intègre de nombreuses fonctions que vous souhaitez, ou des fonctions dont vous ne voulez pas. En d’autres termes, il s’agit d’un éditeur avec de nombreux plug-ins installés, jusqu’à présent, je ne pense pas qu’il soit nécessaire d’installer des plug-ins pour celui-ci.
Présentons ensuite les fonctionnalités spéciales de webstrom :

WebStorm est un outil de développement JavaScript commercial lancé par JetBrains
Tout éditeur doit enregistrer (ctrl s). Il s'agit d'une fonctionnalité de tous les logiciels d'édition sur la plateforme Win, mais il n'y a pas de * familier dans le coin supérieur droit du fichier d'édition Webstorm.
Avantages : Après avoir éliminé le besoin de ctrl , lorsqu'il est combiné avec le vim de Firefox, vous pouvez essentiellement voir la page de résultats sans déplacer la souris.
Inconvénients : Il n'y a pas de marque * précédente, et elle sera immédiatement stockée en cas de mauvaise utilisation du clavier.
Tout éditeur n'a aucun enregistrement d'historique une fois le fichier fermé, contrairement à Webstorm. vcs->Historique local -> Afficher l'historique (touche de raccourci : ALT ~ -〉7)
Avantages : Tant que webstorm n'est pas fermé, votre fichier peut à tout moment revenir à l'opération précédente (c'est pourquoi ctrl y supprime une ligne dans webstorm).
Inconvénients : ces enregistrements historiques disparaîtront après la fermeture et le redémarrage de Webstorm ; un autre inconvénient est que la consommation de mémoire qui en résultera sera inévitablement relativement importante.
Tout éditeur, à l'exception du serveur svn, ne dispose pas de version locale, mais webstorm fournit un historique local des modifications des fichiers (touche de raccourci : ALT SHIFT c). Vous pouvez également utiliser Ctrl E pour afficher les fichiers récemment ouverts.
Avantages : Équivalent au svn local.
Inconvénients : La consommation de mémoire doit également être relativement importante.
Il intègre zencoding, html5, ftp, édition instantanée (chrome), auto-complétion, débogueur JavaScript basé sur Mozilla, JSLint, Less support, CoffeeScript, Node.JS, tests unitaires, contrôle de version intégré git et svn et d'autres fonctionnalités.
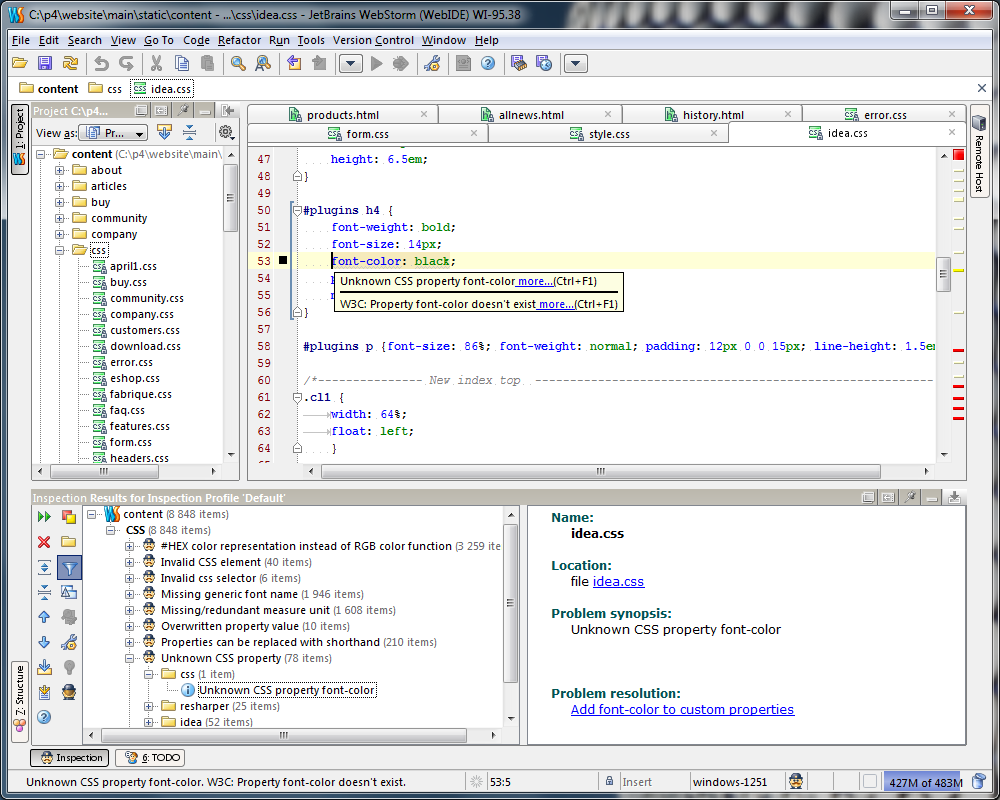
Lors de l'écriture de CSS, il vous demandera intelligemment les chemins de divers fichiers et images, vous n'aurez donc pas à confirmer si le fichier existe.
D'autres fonctionnalités ont été introduites. Si vous souhaitez en savoir plus, vous pouvez vous rendre sur le site officiel de webstrom pour continuer la recherche. Après avoir lu cette introduction et tant de fonctionnalités puissantes, avez-vous envie d’essayer immédiatement cet artefact front-end légendaire ? Euh.
Téléchargez d'abord webstrom sur la page de téléchargement officielle, cliquez sur Installer, puis passez à l'étape suivante. Enfin, une interface nécessitant un code d'enregistrement apparaîtra, car webstrom est un IDE commercial et le frontal diaosi de. La Chine n’a certainement pas l’argent nécessaire pour acheter un artefact aussi coûteux. Non, ne vous inquiétez pas, nous pouvons utiliser la clé de WebStorm pour apprendre à utiliser cet artefact frontal. Héhé~~~~
Une fois l'installation réussie, vous vous sentirez certainement un peu mal à l'aise. Tout comme moi, je pense que cette palette de couleurs est vraiment excitante. Il y a aussi certains paramètres dont je ne veux pas non plus. Je vais donc lister ci-dessous les paramètres auxquels je suis habitué.
Quelques conseils de configuration après l'installation de Webstorm :
Comment changer le thème (police et couleur) :
Fichier -> Paramètres -> Éditeur -> Couleurs et polices -> Nom du schéma. Adresse de téléchargement du thème
Comment empêcher Webstorm d'ouvrir les fichiers du projet au démarrage :
Fichier -> Paramètres -> Général supprimer Rouvrir le dernier projet au démarrage.
Comment afficher parfaitement le chinois :
Dans Fichier -> Paramètres -> Apparence, cochez Remplacer les polices par défaut par (non recommandé), définissez Nom : NSimSun, Taille : 12
.
Comment afficher les numéros de ligne :
Fichier -> Paramètres-> Éditeur, cochez "Afficher les numéros de ligne" pour afficher les numéros de ligne
Comment envelopper le code automatiquement :
Fichier -> paramètres -> Éditeur « Utiliser Soft Wraps dans l'éditeur » est coché et le code sera automatiquement renvoyé dans de nouvelles lignes
Comment cliquer sur le curseur pour afficher à la fin de cette ligne :
Fichier -> Paramètres -> Éditeur Décochez simplement "Autoriser le placement du curseur après la fin de la ligne".
Comment modifier les touches de raccourci :
Fichier -> Paramètres-> Keymap, puis double-cliquez sur la fonction de raccourci que vous souhaitez modifier, une boîte de dialogue apparaîtra, suivez les invites
Remplacez par les raccourcis clavier que vous connaissez dans l'éditeur :
Fichier ->Paramètres->Keymap, prend en charge les IDE grand public tels que Visual Studio, Eclipse et NetBeans.
Conseils sur la bibliothèque JavaScript.
Fichier -> paramètres -> Javascript -> Sélectionnez ensuite la bibliothèque de classes javascript que vous utilisez souvent dans la liste, et enfin le téléchargement et l'installation sont ok.
Lors du développement de js, j'ai trouvé que ctrl return est requis pour sélectionner l'option candidate :
Fichier -> Paramètres -> Éditeur -> Achèvement du code -> Présélectionnez la première suggestion : « Intelligent » sur « Toujours »
js est relativement lent
Fichier -> Achèvement du code -> Autopopup et remplacez 1000 par 0
configuration git :
Fichier -> paramètres -> Éditeur -> github, entrez et modifiez le compte github.
Installation du plug-in :
Fichier ->plugins, puis sélectionnez les plug-ins puissants et installez-les (Le plug-in "css-X-fire" est utilisé lors de l'utilisation de Firebug pour modifier les propriétés CSS, le code CSS dans l'éditeur changera également.)
Sera mis à jour plus tard
Expérience de l'utilisation de Webstorm
Fonction Favoris :
Un bon moyen de récupérer votre code
Affichez les différences entre le code actuel et le code du référentiel :
Description de la touche de raccourci Webstorm :
Modification des touches de raccourci associées à l'éditionCtrl Espace :
Complétion du code de base (le nom de n'importe quelle classe, méthode ou variable) Complétion du code de base (le nom de n'importe quelle classe, méthode ou variable), passer à Alt S
Ctrl Maj Entrée :
La déclaration complète complète la déclaration actuelle
CtrlP:
Informations sur les paramètres (dans les arguments d'appel de méthode) Informations sur les paramètres, y compris les arguments d'appel de méthode
Ctrl avec la souris sur le code
Brèves informations Informations simples
Ctrl F1
Afficher la description de l'erreur ou de l'avertissement au curseur Afficher la description de l'erreur ou de l'avertissement au curseur Afficher le message d'erreur ou le message d'avertissement à la position du curseur
Alt Insérer
Générer du code… (Getters, Setters, Constructeurs) Créez un nouveau fichier ou générez du code,… La fonction Constructeur peut créer des méthodes getter et setter pour n'importe quel champ de la classe
Ctrl O
Remplacer les méthodes Méthodes surchargées
Ctrl I
Implémenter les méthodes Implémenter les méthodes
Ctrl Alt T
Entourez avec… (if, else, try, catch, for, etc.) Utilisez * pour entourer la ligne de code sélectionnée, (* inclut if, while, try catch, etc.)
Ctrl /
Commenter/décommenter avec la ligne commenter la ligne commenter/décommenter la ligne
Ctrl Maj /
Commenter/décommenter avec bloquer commenter bloquer commenter/décommenter bloquer
Ctrl W
Sélectionnez des blocs de code augmentant successivement Sélectionnez des blocs de code, généralement une sélection incrémentielle
Ctrl Maj W
Diminuer la sélection actuelle à l'état précédent Revenir à la touche de raccourci précédente, décrémenter le code de sélection
AltQ
Informations contextuelles informations contextuelles
Alt Entrée
Afficher les actions d'intention et les solutions rapides Actions d'intention, résultats rapides
Ctrl Alt L
Reformater le code Formater le code selon le format du modèle
Onglet/Maj Onglet
Indenter/annuler les lignes sélectionnées Indenter/annuler les lignes sélectionnées
Ctrl X ou Maj Supprimer
Couper la ligne actuelle ou le bloc sélectionné dans le presse-papiers Couper la ligne actuelle ou le bloc de code sélectionné dans le presse-papiers
Ctrl C ou Ctrl Insérer
Copier la ligne actuelle ou le bloc sélectionné sur l'aggloméré Copier la ligne actuelle ou le bloc sélectionné sur l'aggloméré
Ctrl V ou Maj Insérer
Coller depuis le presse-papiers Coller le contenu du presse-papiers
Ctrl Maj V
Coller à partir des tampons récents Collez le dernier contenu dans le tampon
Ctrl D
Dupliquer la ligne actuelle ou le bloc sélectionné Dupliquer la ligne actuelle ou le bloc de code sélectionné
Ctrl Y
Supprimer la ligne au curseur Supprimer la ligne à la position du curseur
Ctrl Maj J
Rejoindre une ligne intelligente (HTML et JavaScript uniquement)Rejoindre une ligne intelligente (HTML et JavaScript)
Ctrl Entrée
Division de ligne intelligente (HTML et JavaScript uniquement) Ligne intelligente séparée (HTML et JavaScript)
Maj Entrée
Démarrer une nouvelle ligne Démarrer une nouvelle ligne
Ctrl Maj U
Basculer la casse pour le mot au curseur ou au bloc sélectionné Conversion de la casse à la position du curseur
Ctrl Maj ]/[
Sélectionnez jusqu'à la fin/début du bloc de code Sélectionnez jusqu'à la fin/début du bloc de code
Ctrl Supprimer
Supprimer jusqu'à la fin du mot Supprimer jusqu'à la fin du mot
Ctrl Retour arrière
Supprimer au début du mot Supprimer le début du texte
Ctrl Pavé numérique /-
Développer/réduire le bloc de code développer/réduire le bloc de code
Ctrl Maj Pavé numérique
Développer tout Développer tout
Ctrl Maj Pavé numérique-
Réduire Tout réduire
Ctrl F4
Fermer l'onglet éditeur actif Fermer l'onglet éditeur actif
Rechercher/remplacerRechercher/remplacer les touches de raccourci associées
Ctrl F
Trouver Rechercher rapidement des codes dans le fichier actuel
Ctrl Maj F
Rechercher dans le chemin Rechercher le chemin dans le fichier spécifié
F3
Trouver le suivant Trouver le suivant
Maj F3
Rechercher le précédent Rechercher le précédent
Ctrl R
Remplacer le remplacement du code dans le fichier actuel
Ctrl Maj R
Remplacer dans le chemin Remplacement par lots des codes dans les fichiers spécifiés
Recherche d'utilisation Touches de raccourci associées à la recherche
Alt F7/Ctrl F7
Rechercher des usages/Rechercher des usages dans le fichier Rechercher des usages/Rechercher des usages dans le fichier
Ctrl Maj F7
Mettre en évidence les utilisations dans le fichier
Ctrl Alt F7
Afficher les utilisations Afficher l'utilisation
Courir
Maj Alt F10
Sélectionnez la configuration et exécutez Sélectionnez l'architecture et exécutez
Alt Maj F9
Sélectionnez la configuration et déboguez Sélectionnez l'architecture et corrigez les vulnérabilités
Maj F10
Courez
Maj F9
Déboguer corrige la vulnérabilité
Ctrl Maj F10
Exécuter la configuration du contexte depuis l'éditeur Exécuter la configuration du contexte depuis l'éditeur
Ctrl Maj X
Exécuter la ligne de commande Exécuter la ligne de commande
Débogage Touches de raccourci liées au débogage
F8
Le pas à pas n'entre pas dans la fonction
F7
Passez à l'exécution en une seule étape
Maj F7
Étape intelligente vers l'exécution d'étapes intelligentes
Maj F8
Sortez, sautez
Alt F9
Courir vers le curseur Courir vers le curseur
Alt F8
Évaluer l'expression évaluer l'expression
F9
Reprendre le programme Redémarrer le programme
Ctrl F8
Basculer le point d'arrêt Basculer le point d'arrêt
Ctrl Maj F8
Afficher les points d'arrêt Afficher les points d'arrêt
Touches de raccourci liées au positionnement de navigation
Ctrl N
Go to class跳到指定類別
Ctrl Shift N
Go to file 透過檔案名稱快速找出工程內的檔案
Ctrl Alt Shift N
Go to symbol 透過一個字元找出函數位置
Alt Right/ left
Go to next/ previous editor tab 進入下一個/ 上一個編輯器選項
F12
Go back to previous tool window 進入上一個工具視窗
Esc
Go to editor(from tool window) 從工具視窗進入編輯器
Shift Esc
Hide active or last active window 隱藏活動視窗
Ctrl Shift F4
Close active run/message/find/…tab 關閉活動….標籤
Ctrl G
Go to line 跳到第幾行
Ctrl E
Recent files popup 彈出最近開啟的檔案
Ctrl Alt Left/Right
Navigate back/forward 導航前進/後退
Ctrl Shift Backspace
Navigate to last edit location 向最近編輯定位導航
Alt F1
Select current file or symbol in any view 尋找目前選取的程式碼或檔案在其他介面模組的位置
Ctrl B or Ctrl Click
Go to declaration跳到定義處
Ctrl Alt B
Go to implementation(s) 跳轉方法實作處
Ctrl Shift B
Go to type declaration 跳轉方法定義處
Ctrl Shift I
Open quick definition lookup 開啟定義快速尋找
Ctrl U
Go to super-method/super-class 跳轉法/超階級
Alt Up/Down
Go to previous/next method 在方法間快速移動定位
Ctrl ]/[
Move to code block end/start 跳到編碼區塊結束/開始
Ctrl F12
File structure popup 檔案結構彈出
Ctrl H
Type hierarchy 類型層次
Ctrl Alt H
Call hierarchy 呼叫層次結構
F2/ Shift F2
Next/previous highlighted error 跳到後一個/前一個錯誤,高亮錯誤或警告快速定位,使用這個快捷鍵可以快速在出錯的語句之間進行跳躍。
F4/Ctrl Enter
Edit source/ View source 編輯原始碼/查看原始碼
Alt Home
Show navigation bar 顯示導覽列
F11
Toggle bookmark 切換標記
Ctrl F11
Toggle bookmark with mnemonic 採用記憶切換標記
Ctrl #[0-9]
Go to numbered bookmark 跳到有編號的標記
Shift F11
Show bookmark 顯示標記
Refactoring 重建相關快速鍵
F5
Copy 拷貝
F6
Move 移動
Alt Delete
Safe Delete 安全刪除
Shift F6
Rename 重新命名
Ctrl Alt N
Inline Variable 嵌入變數
Ctrl Alt M
Extract Method( Javascript only) 擷取函數
Ctrl Alt V
Introduce Variable 引入變數
Ctrl Alt F
Introduce Field 引入域
Ctrl Alt C
Introduce Constant 引入常數
VCS/Local History 版本控制系統/ 本地歷史相關快捷鍵
Alt BackQuote( )
‘VCS'quick popup 快速彈出 VCS
Ctrl K
Commit project to VCS 提交項目至VCS
Ctrl T
Update project from VCS 從VCS 更新專案
Alt Shift C
View recent changes 查看最新改變
General 常用的相關快捷鍵
Ctrl Shift A
Find action 尋找並呼叫編輯器的功能
Alt #[0-9]
Open corresponding tool window 快速切換開啟介面模組
Ctrl Alt F11
Toggle full screen mode 切換全螢幕模式
Ctrl Shift F12
Toggle maximizing editor 切換最大化編輯器
Alt Shift F
Add to Favorites 將目前檔案增加至收藏夾
Alt Shift I
Inspect current file with current profile 使用目前屬性檢查目前檔案
Ctrl BackQuote( )
Quick switch current scheme 快速轉換現有組合
Ctrl Alt S
Open setting dialog 開啟設定對話框
Ctrl Tab
Switch between tabs and tool window 標籤和工具窗的轉換(與windows快捷鍵衝突)
小夥伴們是不是已經對這款javascript的開發工具webstrom有所認識了呢,迫不及待的想去試試呢,保證你用了之後就愛不釋手。