interface Web
interface Web
 js tutoriel
js tutoriel
 13 des plug-ins de rotation à 360 degrés d'image jQuery les plus populaires recommandés_jquery
13 des plug-ins de rotation à 360 degrés d'image jQuery les plus populaires recommandés_jquery
13 des plug-ins de rotation à 360 degrés d'image jQuery les plus populaires recommandés_jquery
L'utilisation du plug-in de rotation d'image à 360 degrés jQuery est le moyen le plus beau et le plus pratique d'afficher des images sur une page Web. Ces superbes plugins de sélection d'images à 360° permettent aux utilisateurs d'analyser des produits ou des articles plus en détail. Le plug-in de rotation d'images jQuery permet aux utilisateurs d'afficher des images à 360 degrés sous différents angles. Il est souvent utilisé sur les sites Web de commerce électronique pour aider les consommateurs à mieux comprendre les produits, à les observer et à les apprécier sous n'importe quel angle.
Dans cet article, nous avons rassemblé 13 des meilleurs plug-ins de rotation d'image à 360 degrés jQuery, qui peuvent effectuer un affichage de rotation d'image à 360 degrés. J'espère que vous pourrez trouver ce que vous aimez et l'appliquer à votre propre site Web.
1. Bobine
Reel est un projet terminé, un plug-in de rotation d'images jQuery à 360 degrés très complet. Il utilise une nouvelle technologie pour transformer des marqueurs d'image ordinaires en un film d'objets interactif à 360 degrés, un panorama ou une animation stop-motion.
2. SpriteSpin
Spritespin est un plug-in jQuery qui permet d'afficher des animations de sprites sur des pages Web. L'utilisateur doit uniquement fournir un ensemble d'images, ou une série transparente de listes de sprites, et ces images peuvent être affichées image par image, puis l'animation peut être générée. Démo en ligne
3. La visionneuse JavaScript à 360 degrés
La visionneuse Javascript à 360 degrés est un plug-in jQuery utilisé pour afficher un bel effet de rotation d'image à 360 degrés. Démo en ligne
4. Visionneuse panoramique jQuery
jQuery Panorama Viewer peut aider les utilisateurs à intégrer des images panoramiques dans le site Web de l'utilisateur. Pour obtenir cet effet, les utilisateurs doivent d'abord inclure la dernière bibliothèque jQuery, notamment jquery.panorama_viewer.js et panorama_viewer.css, puis ajouter l'image à la classe HTML "panorama". Navigateurs grand public modernes pris en charge : Chrome, Firefox et Safari (ordinateur de bureau et mobile). Démo en ligne
5. jQuery Threesixty
jQuery Threesixty est un petit plug-in utilisé pour créer des images panoramiques de type flash ou des affichages naturels d'images à 360°. Démo en ligne
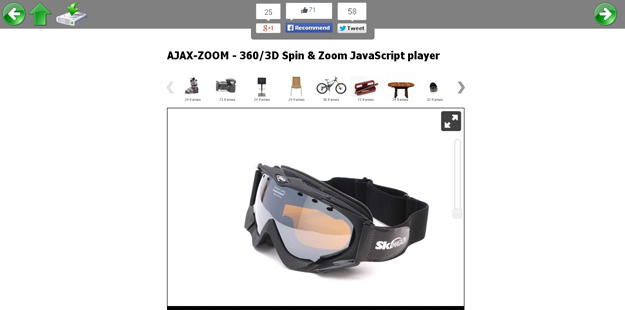
6. Zoom Ajax
AJAX-ZOOM est un outil gratuit « Flash » unique pour des photos de produits à 360 degrés. Les utilisateurs peuvent faire pivoter les images à 360 degrés tout en affichant des effets 3D et en effectuant un zoom en profondeur. Ce plugin utilise la technologie de blocage d'images (empilage d'images) pour créer des images haute résolution.
7. Cube d'images jQuery
jQuery Image Cube est un plug-in jQuery qui peut faire pivoter les images séparément pour obtenir un effet de rotation à 360°.
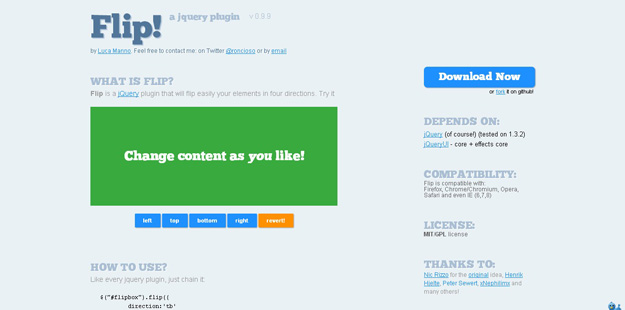
8. Retourner
Flip est un plug-in jQuery qui permet de retourner des images dans quatre directions.
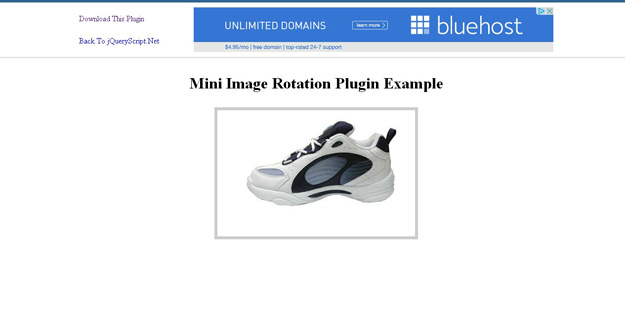
9. Super Tiny jQuery Visionneuse de produits à 360 degrés
Super Tiny jQuery 360 Degree Product Viewer est ultra léger (seulement 27 lignes de code javaScript, environ 1 Ko). Il s'agit d'un plugin jQuery très simple à utiliser qui permet aux utilisateurs d'afficher des images à 360 degrés en déplaçant la souris.
10. 3dEye.js
3dEye.js est un plug-in jQuery léger et rapide qui permet aux utilisateurs de créer des vues 3D d'objets à travers des images. Il est très convivial pour les appareils mobiles et les appareils tactiles, et prend en charge divers navigateurs grand public. Grâce à ce plugin, les utilisateurs peuvent utiliser leur souris pour afficher des images à 360 degrés sur le site.
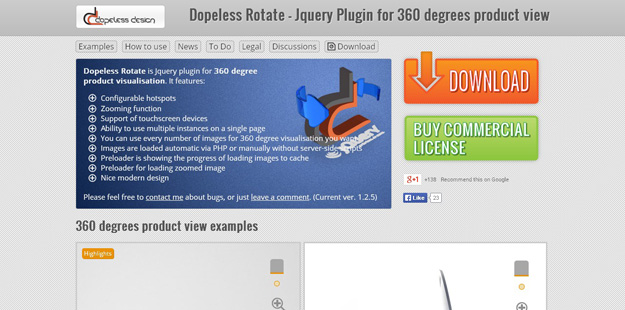
11. Rotation sans dope
Dopeless Rotate est un plug-in jQuery permettant l'affichage d'images par rotation à 360 degrés. Il inclut une fonction de zoom, prend en charge les appareils tactiles et permet l'utilisation de plusieurs plug-ins sur la même page.
12. Diapositive d'image à 360 degrés
Le curseur d'image à 360 degrés est créé à l'aide de JS, CSS et de séquences d'images pré-rendues, permettant aux utilisateurs de faire glisser et de faire pivoter des objets 3D autour de l'axe y à l'aide de simples événements de souris ou tactiles.
13. Curseur 360
ThreeSixty Image Slider Plugin est un plug-in jQuery de rotation d'image à 360 degrés. Ce plugin peut être personnalisé avec des options numériques pour afficher une rotation à 360° de l'image dans n'importe quelle orientation.
Ce qui précède est une brève introduction à ces 13 plug-ins de rotation d'images jQuery. Vous pouvez choisir librement en fonction des besoins de votre propre projet. Cliquez sur l'image pour accéder au site officiel. Il existe des instructions d'introduction détaillées et des méthodes d'utilisation. beaucoup de choses ici. C'est absurde.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Résumé des fonctions d'opération de fichiers couramment utilisées en PHP
Apr 03, 2024 pm 02:52 PM
Exemple 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17: