 interface Web
interface Web
 js tutoriel
js tutoriel
 Recommandé Plug-in_jquery de carte de mise au point de curseur d'image jQuery
Recommandé Plug-in_jquery de carte de mise au point de curseur d'image jQuery
Recommandé Plug-in_jquery de carte de mise au point de curseur d'image jQuery
1. Animation du carrousel d'images de focus de l'onglet droit implémentée par jQuery
Le code source des effets spéciaux d'animation de carrousel d'images de focus de l'onglet droit implémenté par jQuery est un code de carrousel d'images de focus frais et charmant qui prend en charge le carrousel automatique et le clic manuel.

2. Le contour de la vignette Web implémenté par jquery peut glisser pour afficher la dynamique
Le contour de la vignette de la page Web implémenté par la requête peut glisser pour afficher le code source des effets spéciaux dynamiques. Il s'agit d'un code qui affiche une vignette du plan de la page Web. Cliquez et faites glisser la vignette pour voir ce que vous voulez. le glisser et le défilement de la souris changent l'affichage.

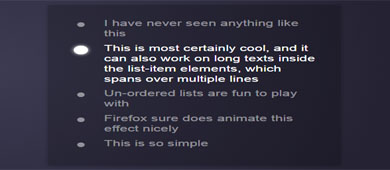
3. 3 types d'animations lumineuses pour embellir les listes UL OL personnalisées implémentées par CSS3 pur
Il s'agit d'un type d'effet CSS3 que nous n'avons jamais partagé auparavant. Il s'agit d'une application CSS3 qui peut être personnalisée pour embellir les listes UL et OL. Lorsque nous passons la souris sur chaque élément de la liste, certains effets d'animation apparaîtront et l'effet est très bon. Il existe 3 types de styles d'embellissement de liste, l'effet lumineux est le plus cool.

4. Code source des effets spéciaux du graphique linéaire implémenté par HTML5 SVG
L'application de graphique HTML5 que je souhaite partager aujourd'hui est un graphique linéaire, qui est principalement construit avec SVG. Ce graphique linéaire SVG peut dessiner la zone de données du graphique dans différentes couleurs.

5.Animation de pulvérisation de flamme HTML5 basée sur Canvas
Aujourd'hui, nous allons partager un effet d'animation HTML5 similaire, basé sur l'animation de pulvérisation de flamme HTML5 Canvas. Utilisez la souris pour tracer une ligne droite. La longueur de la ligne droite représente l'intensité du jet de flamme. De plus, la flamme peut également refléter l'effet lors du mouvement.

6. Onglet Accordéon cliquez sur la dynamique de commutation verticale implémentée par Jquery
Le code source des effets spéciaux dynamiques de commutation verticale en accordéon implémenté par Jquery est un morceau de code de commutation d'option en accordéon qui peut obtenir des effets de commutation dynamiques dans la direction verticale. L'utilisation de ce type de code dans les pages Web peut rendre la page plus affichée. concis et rafraîchissant.

7.JQuery implémente la commutation d'onglets qui prend en charge la commutation coulissante de l'écran tactile du téléphone mobile
Le code source de l'effet spécial de commutation d'onglets implémenté par jquery pour prendre en charge la commutation coulissante sur l'écran tactile des téléphones mobiles est un morceau de code qui peut obtenir l'effet de glisser vers la gauche et la droite sur l'écran tactile des téléphones mobiles. Bien sûr, sur l'ordinateur, vous utilisez la souris pour glisser vers la gauche et la droite. Ce type d'effet peut être obtenu sur les téléphones mobiles. Il est principalement utilisé dans les listes de divers assistants de téléphonie mobile. Les amis qui ont besoin de ce code peuvent le télécharger et l'utiliser. il.

8.jQuery génère dynamiquement les étapes de progression de la commande
Il s'agit d'un code basé sur jQuery qui génère dynamiquement les étapes de progression de la commande, extrait les données transmises à la page en arrière-plan et modifie la progression en fonction des données. Vous pouvez définir la valeur initiale dans o_status du script js pour modifier la progression.

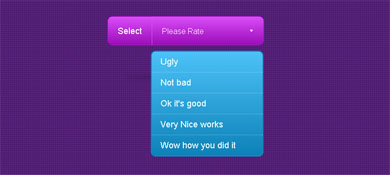
9.HTML5/CSS3 flottant personnalisé Sélectionnez le menu déroulant sympa
Aujourd'hui, nous allons partager un menu déroulant de sélection flottant HTML5/CSS3 personnalisé. Ce menu CSS3 peut flotter sur la page Web à l'aide des fonctionnalités CSS3 et a en même temps un effet d'ombre lorsque la liste déroulante est affichée. est développé, un menu contextuel rotatif apparaîtra, le menu a un effet flottant et tremblant.

Les 9 types ci-dessus sont les plug-ins d'image de focus de curseur d'image jQuery que je voudrais vous recommander aujourd'hui. Les effets sont très bons. Vous pouvez les utiliser librement en fonction des besoins de votre projet
.
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





