
1.Page de connexion au site Web avec effet de nuage défilant en bas implémenté par CSS3
Le code source d'effet spécial de la page de connexion du site Web avec effet de nuage roulant en bas implémenté par CSS3 est un code source d'effet spécial qui réalise l'effet dynamique du nuage roulant en bas de la page. Amis qui souhaitent obtenir ce type. d'effet sur le site Web peut venir le télécharger et l'utiliser. Ce code est compatible avec les derniers navigateurs grand public et constitue un très excellent code source d'effets spéciaux.

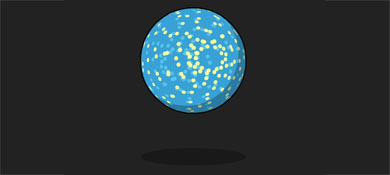
2. Code source des effets spéciaux d'animation de mouvement de sphère 3D implémenté en HTML5
C'est un effet d'animation 3D HTML5 sympa. Il s'agit d'une petite boule. Il y a des points sautants sur la surface de la petite boule. Lorsque les points sautent, ils forment diverses formes. En fait, cette animation n'est pas une authentique HTML5. L'animation 3D utilise plutôt les différentes formes combinées par ces petits points pour créer un effet visuel 3D.

3. L'effet de la souris faisant glisser le curseur vers la gauche et la droite en fonction de js
Le code coulissant gauche et droit du curseur de déplacement de la souris js est un code d'effet de notation de production d'événements de curseur js, qui se charge plus rapidement, prend moins de mémoire et est plus facile à utiliser.

4.html5 effets spéciaux d'animation de neige volante basés sur toile
HTML5 est basé sur le code source des effets spéciaux d'animation sur toile de la neige volant dans le ciel, qui se charge plus rapidement, prend moins de mémoire et est plus facile à utiliser.

Plug-in d'animation de carte de focus de style tablette 5.jQuery
Une autre caractéristique de ce plug-in d'image de mise au point est qu'il comporte des boutons de changement d'image gauche et droit, et que les boutons ont un effet d'animation de fondu et de fondu, ce qui permet aux utilisateurs de trouver facilement l'endroit où changer d'image. L'effet global est magnifique et grandiose, et il s'agit d'un très excellent code source d'effets spéciaux.

6. Effets de menu de navigation flottants déroulant, masqué, pull-up et affiché à position fixe implémentés par jquery
Un morceau de code qui peut réaliser n'importe quelle position. Tirez la souris vers le haut pour afficher le menu de navigation flottant à position fixe, et tirez vers le bas pour masquer le menu de navigation flottant à position fixe. Ce morceau de code peut être utilisé dans des endroits. où des invites sont nécessaires.

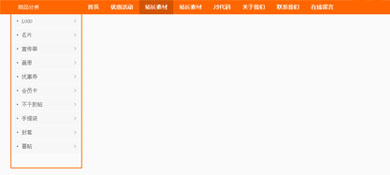
7. Le menu de navigation secondaire orange-jaune apparaît sur le côté gauche du réseau d'images modifié implémenté par jquery
Un morceau de code implémenté à l'aide de jquery div css. Le code du menu de navigation secondaire contextuel orange-jaune sur le côté gauche est le même que celui du site Web de changement d'image. Le contenu des couleurs peut être modifié.

8.Effet de commutation de lien convivial de style tabulation implémenté par jquery
Le code source d'effet spécial de commutation de lien convivial par onglets implémenté par jquery est un morceau de code de lien convivial principalement utilisé à la fin du site Web. Ce code est un code source avec un effet de changement d'onglet.

9. Effets d'animation d'horloge de rotation de page CSS3 sympas
Aujourd'hui, nous partagerons le code source d'un effet d'horloge unique. Cette animation d'horloge CSS3 est une horloge numérique. Chaque fois que le temps passe, la position correspondante se retournera comme un calendrier. De plus, cette horloge numérique CSS3 a un effet tridimensionnel, ce qui est très beau. L’effet global est magnifique et grandiose.

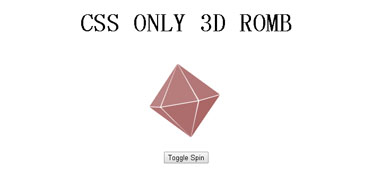
10.HTML5 CSS3 implémente des effets d'animation 3D rotatifs
Cette fois, je souhaite partager avec vous un effet spécial d'animation HTML5/CSS3 très créatif. Il s'agit d'une animation gyroscopique 3D qui peut pivoter. Cette animation est similaire à l'animation HTML5 partagée auparavant. Elle utilise principalement l'attribut transform de CSS3 pour faire pivoter l'objet. En même temps, la valeur translateZ est attribuée pour réaliser l'animation de swing gauche et droit, ce qui rend l'ensemble de la rotation supérieure très réaliste. . Il est recommandé d'utiliser des navigateurs tels que Firefox ou Google prenant en charge HTML5 et CSS3 pour prévisualiser ce code source.

 tutoriel CSS3
tutoriel CSS3
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery